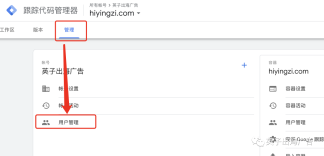
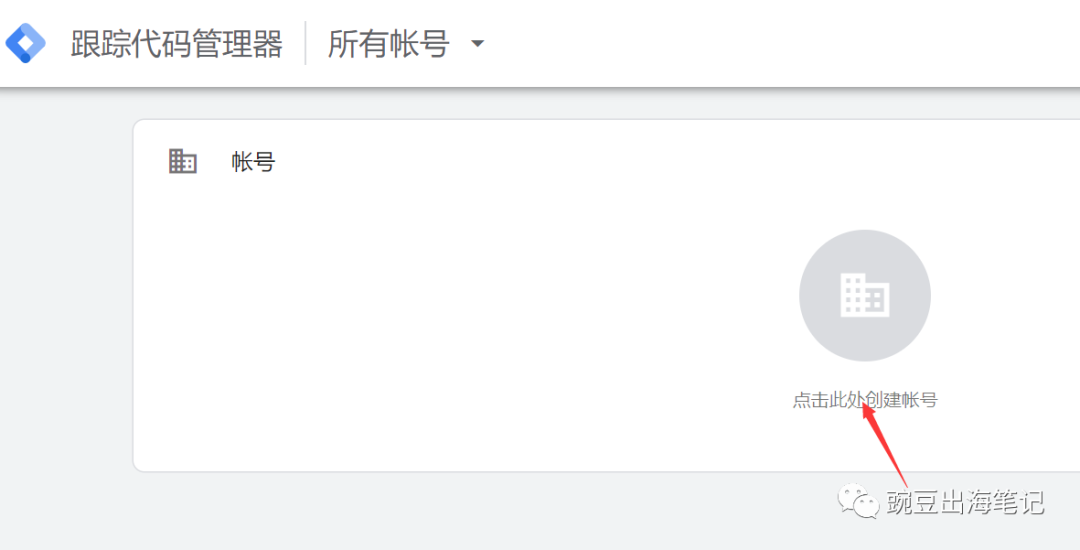
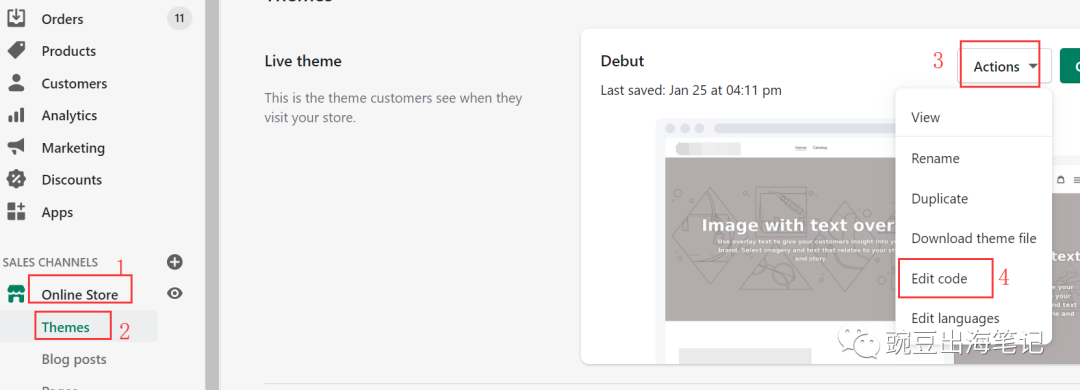
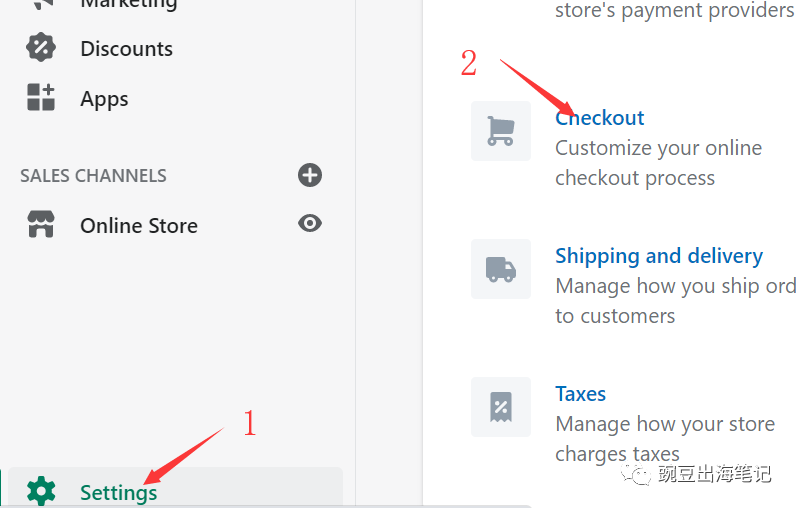
一 怎么創建Google Tag Manager賬號 1、打開tagmanager.google.com, 用gmail郵箱登錄,然后點擊空白處新建賬號 2、設置賬號名稱 3、設置容器名稱,目標廣告平臺選擇“網站”,點擊“創建” 4、接受條款并點擊右上角“是” 5、接下來我們會獲得以下2段代碼,這2段代碼按照要求添加到網站上后,Google Tag Manager就安裝成功了。 二 自建站怎么安裝Google Tag Manager代碼 寫明代碼添加位置和對應代碼,發給建站程序員添加。參考寫法如下: 三 Shopify怎么安裝Google Tag Manager代碼 由于shopify只向Plus會員授予chekout.liquid文件訪問權限,而要安裝google tag manager, 需要同時修改theme.liquid和check.liquid。 Shopify Plus安裝google tag manager官方教程: https://help.shopify.com/zh-CN/manual/reports-and-analytics/google-analytics/google-tag-manager 如果是非Plus,由于我們無法直接修改checkout.liquid, 我們就要通過其他的方法,盡可能將GTM的代碼完整的添加到網站上。 以下是經過測試,非shopify Plus安裝Google Tag Manager的方法: 1.將第二段body代碼添加到shopify的theme.liquid文件的<body>部分中 (1)點擊shopify后臺“Online Store – Themes – Actions – Edit Code” (2)將GTM第二段代碼粘貼到theme.liquid文件的<body>部分 2.將第一段head代碼添加到shopify后臺的Google Analytics補充代碼框中(只添加<script>標記內的部分) 然后點擊右上角Save 3.將GTM第一段代碼完整的添加到checkout設置中的Order Proccessing代碼框中。 按照此種方法安裝完成后,用GTM的預覽功能進行測試,發現checkout環節的2個頁面是掉線的,用戶行為無法跟蹤,其他網頁正常。 PS:shopify的大部分代碼官方都有教程,比如常見的Google Analytics, Facebook Pixel, Google Ads轉化跟蹤,Google Merchant Center等,都是可以通過官方教程添加代碼,或者使用插件來安裝的。對于非Shopify Plus的網站,建議優先采用官方教程和插件來跟蹤,次選本文的3步走添加,畢竟3步走是有2個頁面無法覆蓋到的。 如有其他非shopify Plus能夠更完整的在非shopify Plus網站安裝GTM的方法,歡迎分享 四 wordpress怎么裝Google Tag Manager代碼 傳送門:WordPress網站怎么安裝Google Tag Manager(GTM) 本篇文章為Google Tag Manager系列文章第二課,主要講解怎么創建賬號及安裝代碼教程,大家可順序閱讀










文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)