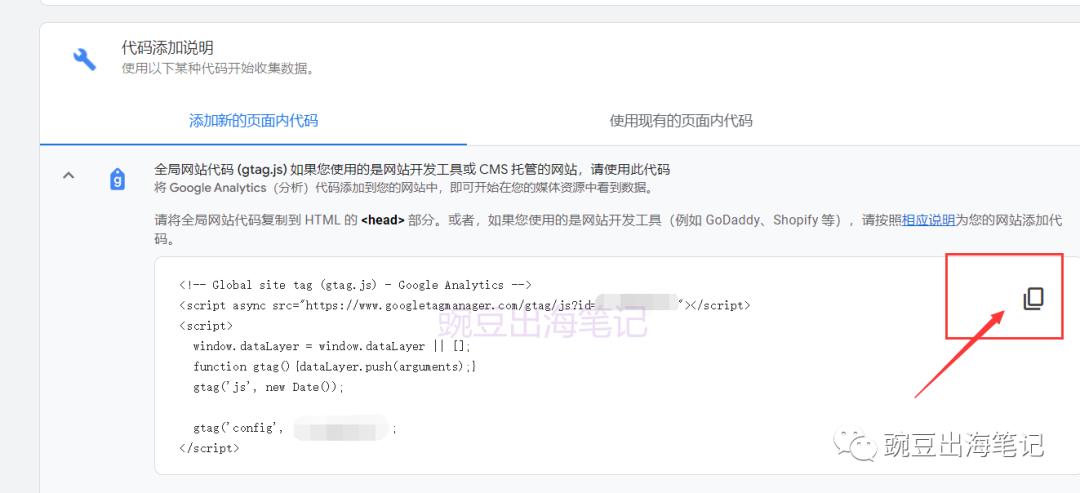
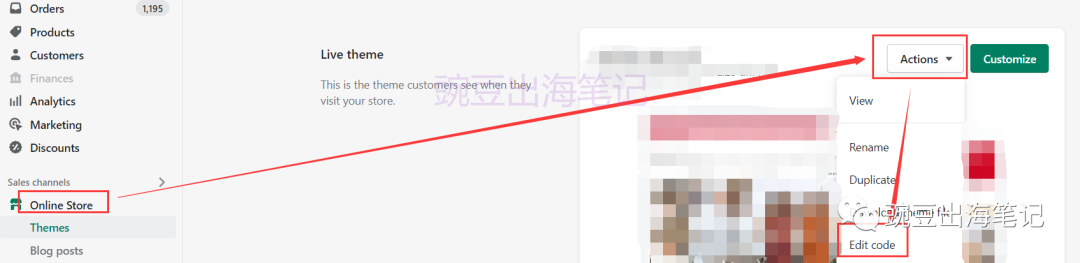
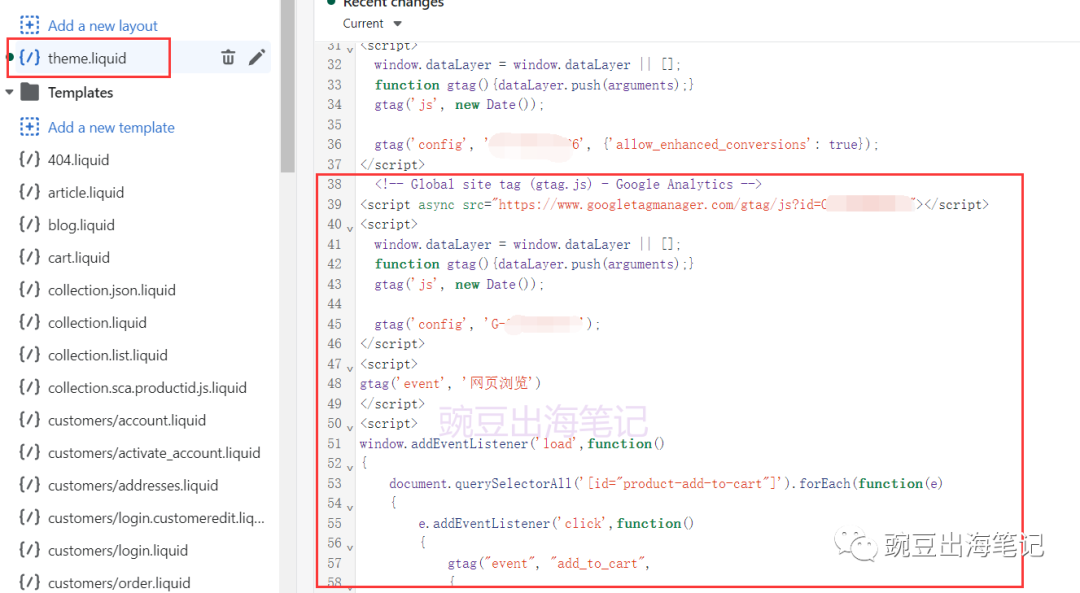
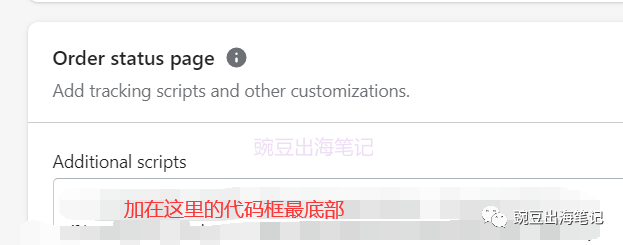
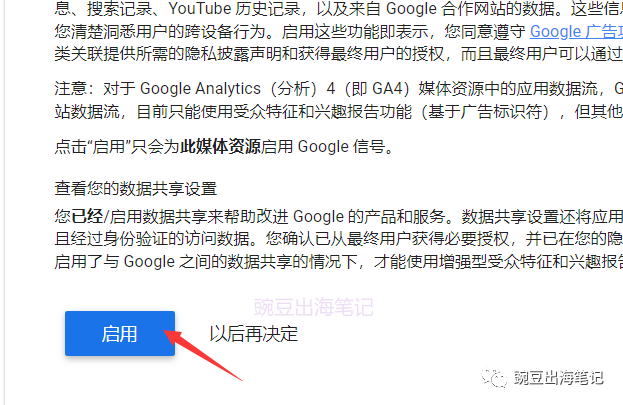
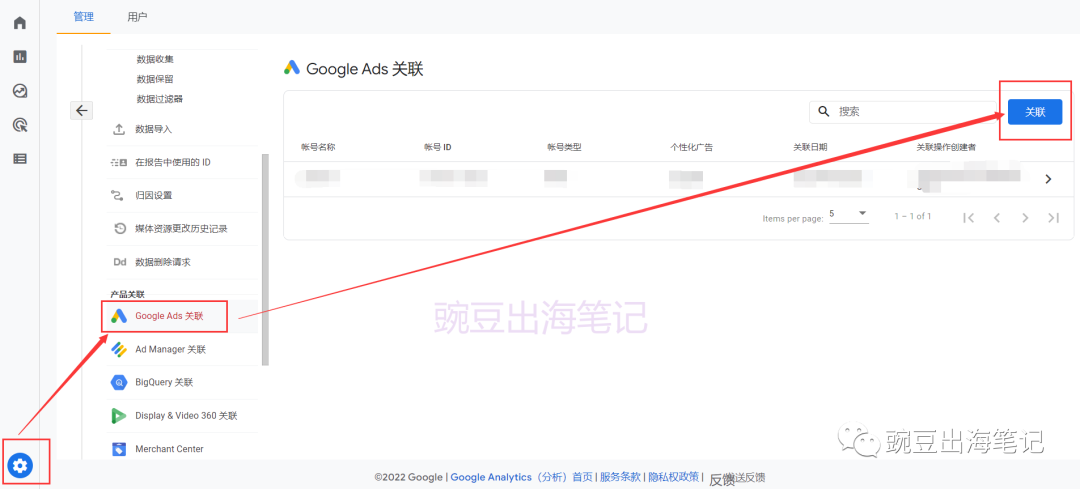
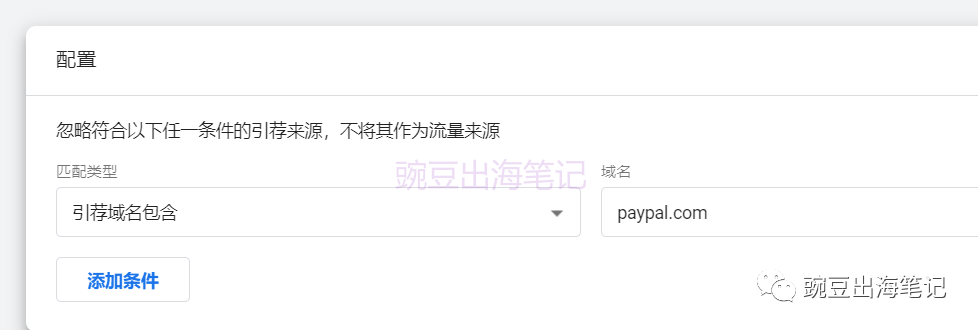
谷歌公布將于2023年7月1日暫停GA3(Universal Analytics)服務后,大家都陸續安裝了GA4。但是使用shopify網站的小伙伴在安裝GA4過程中普遍遇到問題:shopify還沒有更新GA4接口,非Advanced版本shopify添加代碼過程中,又普遍遇到全局代碼加了,但是統計不全,或者電子商務代碼不會加的問題。 本文是在谷歌工程師指導下,給三個shopify站添加過GA4代碼,并且已經驗證過數據后,總結的添加方法,供大家參考。 目錄 一、Shopify站添加GA4全局與電子商務代碼的兩種方法 二、添加好GA4代碼后,推薦做的設置 一、Shopify站添加GA4全局與電商代碼的兩種方法 方法一:使用插件添加(推薦) 1. 在shopify后臺添加Hello Google Analytics 4 插件 https://apps.shopify.com/hello-google-analytics 2. 打開GA4,復制衡量ID 3. 設置插件: 粘貼衡量ID 勾選Standard eCommerce Events, Activation Status: Actibe 點擊Save保存后,GA4就安裝好了,可以開始收集數據(包括電子商務事件)了 方法二:直接編輯代碼 非專業人士不太推薦這種方法,因為不同的網站加購,要添加的代碼是不同的,最好由專業人士添加。鑒于很多小伙伴又很感興趣,所以把我添加的兩個站的代碼貼給大家參考 1. 打開GA4,獲取全局代碼 復制代碼 2. 打開shopify后臺,打開Online Store – Action – Edit Code? 3. 打開theme.liquid文件,在標記中間,添加全局與電子商務代碼 以下為我們網站這部分代碼的參考: 4. 打開Setting – Checkout – Order Status, 添加全局和電子商務代碼 以下為我們網站這部分代碼的參考: 以上兩種方法任選一種(推薦方法一),添加完自己下單走一遍流程購物流程,在實時模塊看是否跟蹤到了電子商務事件。跟蹤到通常就沒問題,接下來兩天再觀察數據確認下即可。 二、添加好GA4代碼后,推薦做的設置 1. 啟用Google信號收集,來收集更多維度的受眾數據和使用數據洞見功能 1.1 點擊管理-數據設置-數據收集 – 開始使用 Google信號數據收集 1.2 點擊“繼續” 1.3 點擊“啟用” 2. 關聯Google Ads賬號 關聯Google Ads賬號后,可以導入轉化,再營銷受眾群體等 點擊GA4左下角管理-Google Ads關聯-關聯,按照提示操作即可 (注意操作的賬號必須有要關聯Ads的管理權限) 3. 做引薦排除 如果不做引薦排除,會有很多訂單來源被歸因為PayPal等付款方式 3.1?? 點擊GA4左下角管理- 數據流-點擊進入數據流設置 3.2 點擊“更多標記設置 3.3 點擊“列出多余的引薦流量” 3.4 輸入支付方式對應的網站,如paypal.com 如有其他首款方式,添加條件,輸入其他收款方式的對應網站。例如使用錢海,則輸入oceanpayment.com Summary 目前shopify站添加GA4代碼,并設置電子商務跟蹤,主要使用以上兩種方法。 推薦大家使用的是第一種方法,直接使用免費插件Hello Google Analytics 4, 操作簡單。并且以后shopify開發出GA4接口后,可以使用接口,再卸載掉插件,交接也很方便。 第二種方法不同的主題,代碼需要進行微調,適合有代碼基礎的專業人士。 最后,如果覺得文章對你有幫助,就給我點個贊夸夸我吧~






<!-- Global site tag (gtag.js) - Google Analytics --><script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXX"></script> <script> ?window.dataLayer = window.dataLayer || []; ?function gtag(){dataLayer.push(arguments);} ?gtag('js', new Date()); ?gtag('config', 'G-XXXXX');</script><script>gtag('event', '網頁瀏覽')</script> ? ? <script>window.addEventListener('load',function(){document.querySelectorAll('[id="product-add-to-cart"]').forEach(function(e){ ? ?e.addEventListener('click',function() ? ?{ ? ? ? ?gtag("event", "add_to_cart", ? ? ? ?{ ? ? ? ? ? ? ?currency: "USD", ? ? ? ? ? ? ?value: document.querySelector('[itemprop="price"]').innerText.replace(/[^\d.]/g,""), ? ? ? ? ? ? ?items: ? ? ? ? ? ? ?[ ? ? ? ? ? ? ? ?{ ? ? ? ? ? ? ? ? ?item_name: document.querySelector('[itemprop="name"]').innerText, ? ? ? ? ? ? ? ? ?currency: "USD", ? ? ? ? ? ? ? ? ?price: document.querySelector('[itemprop="price"]').innerText.replace(/[^\d.]/g,"") ? ? ? ? ? ? ? ?} ? ? ? ? ? ? ?] ? ? ? ? ? ?}); ? ?})})})</script><script>window.addEventListener('load',function(){document.querySelectorAll('[name="checkout"]').forEach(function(e){ ? ?e.addEventListener('click',function() ? ?{ ? ? ? ?gtag("event", "begin_checkout") ? ?})})})</script>
<!-- Global site tag (gtag.js) - Google Analytics --><script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXX"></script><script> ?window.dataLayer = window.dataLayer || []; ?function gtag(){dataLayer.push(arguments);} ?gtag('js', new Date()); ?gtag('config', 'G-XXXXXXX');</script><script>window.addEventListener('load',function(){if(window.location.href.includes('thank_you')) { ? ? ? ? ? ?var item_list_detail = []; ? ? ? ? ? ?var item_name = document.querySelectorAll('[class="product__description__name order-summary__emphasis"]') ? ? ? ? ? ?var item_price = document.querySelectorAll('[class="product__price"]') ? ? ? ? ? ?var item_quantity = document.querySelectorAll('[class="product__quantity"]') ? ? ? ? ? ?for(i = 0; i < item_name.length; i++){ item_list_detail.push({'item_name': item_name[i].innerHTML,'price': item_price[i].innerHTML.replace(/[^0-9.]/g,''), ? ?'quantity': item_quantity[i].innerHTML.replace(/[^0-9.]/g,'') ? ?});} ? ? ? ? ? ? ? ? ? ? ? ? ? ?gtag("event", "purchase", ? ? ? ? ? ? ? ? ? ?{ ? ? ? ? ? ? ? ? ? ? ? ?transaction_id: document.querySelector('[class="os-order-number"]').innerText.split('#')[1], ? ? ? ? ? ? ? ? ? ? ? ?value: document.querySelector('[class="payment-due__price skeleton-while-loading--lg"]').innerHTML.replace(/[^0-9.]/g,''), ? ? ? ? ? ? ? ? ? ? ? ?currency: "USD", ? ? ? ? ? ? ? ? ? ? ? ?items: item_list_detail ? ? ? ? ? ? ? ? ? ?});}})</script>









文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






