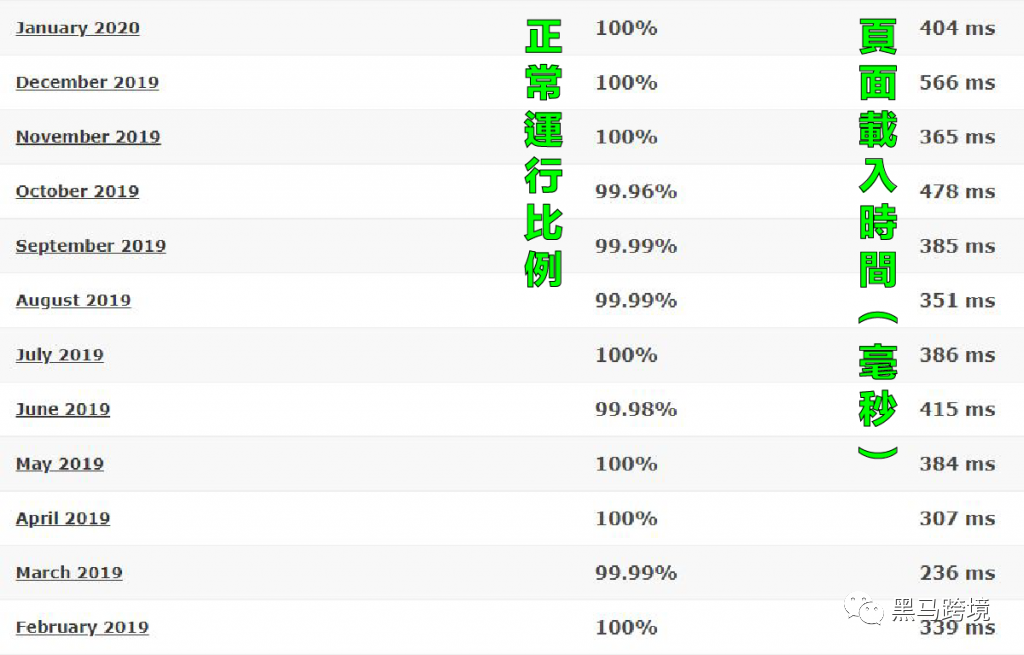
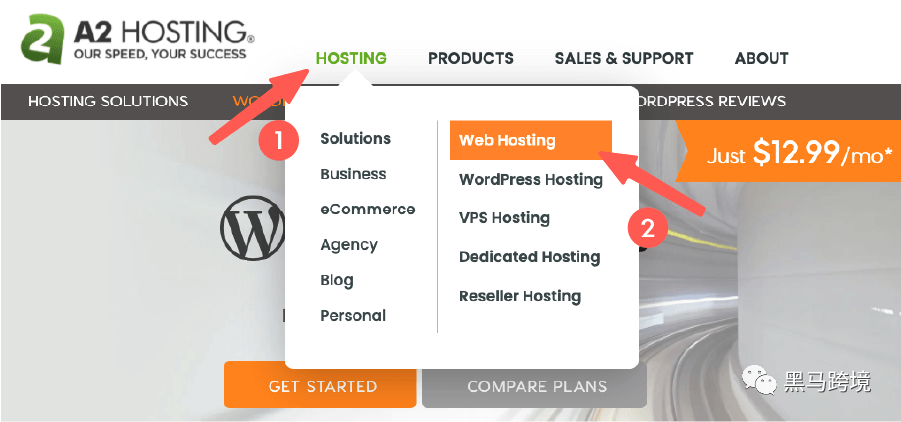
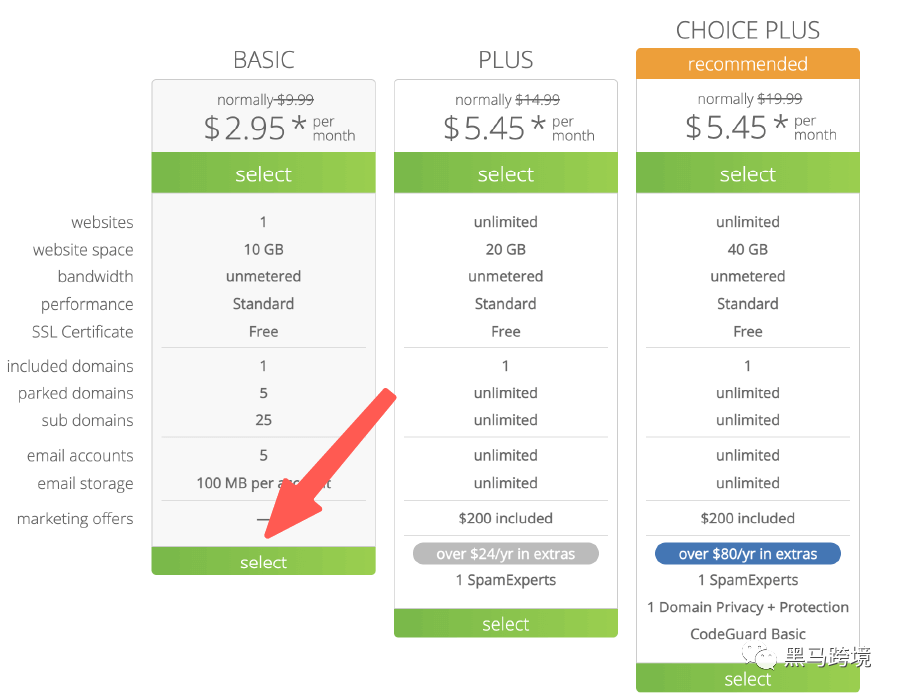
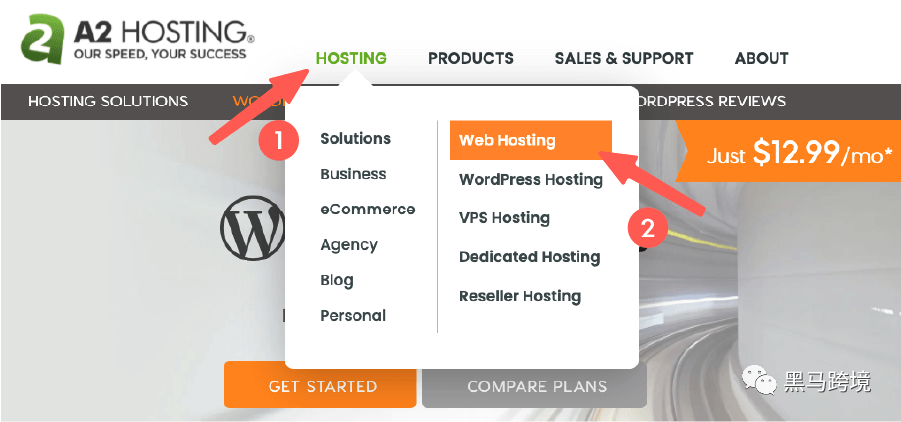
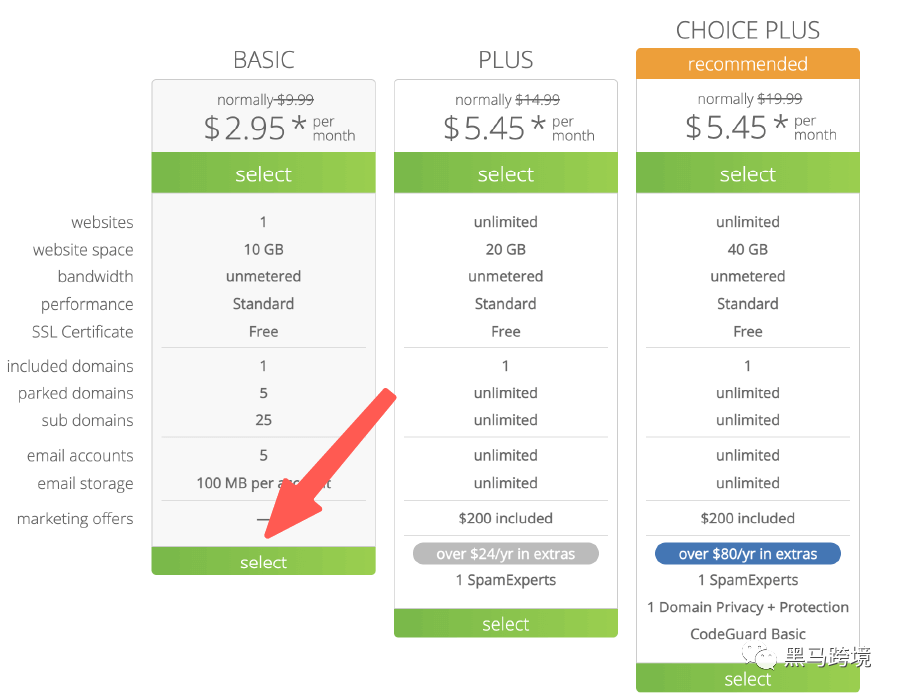
1.搭建網站方式選擇 如果準備要做獨立站跨境電商,處于起步創業期,在還沒收入時,用最少預算開始「 購物網站搭建 」,利用WordPress是最好的選擇。但中國市面上的網路開店平臺,其他在租金選擇上,基本款動則每月 300 元以上的電商平臺租用價格,已是常態。 使用基本款方案,要不是綁一堆功能沒開放,就是想讓你升級成進階版。 使用進階版費用,每月約 5000 / 6000 元以上,換算一年也要 6w / 7w 以上 .. ,當然還有更高階的收費方式。 重點是 .. 你還不確定商品是否有市場,且還沒開始賺錢! 也許,能考慮用更低費用,開始搭建線上網站的第一步。 許多人都在思考如何用最少費用,自己搭建購物網站 ,我推薦使用 WordPress + Woocommerce搭建購物網站。 WordPress 是全球知名的網頁設計軟體,全球有 40 % 以上的網站,都來自于 WordPress。更多 WordPress 是什么?W oo commerce 是 WordPress 旗下最知名的購物網站搭建插件,全球下載量已超過 4500 萬。 Woocommerce任何想的到的功能,如: 商品管理、訂單管理、會員管理、優惠管理、頁面管理、金物流串接等 .. ,都擁有。 除此之外,還有眾多 Woocommerce 周邊外掛,可協助你擴展電商平臺,只需尋找你所需要的功能,即可輕松找到相關功能插件,點擊一鍵安裝。 WordPress Woocommerce 購物網站搭建費用? WordPress+Woocommerce 架站軟體,本身就是免費的。 電商主,需要負擔的只有每年一次的網址+虛擬主機費用,最少可用不到 1000人民幣,就能開始你的電商事業。 網址+虛擬主機費用,是每一個 WordPress 站長都需負擔的費用,沒有例外。 如果已有穩定流量,也可租用 不同等級虛擬主機,來負荷你的網站流量。 2.虛擬主機推薦 Bluehost 是地球最大的虛擬主機公司之一,全球管理數百萬個網站并持續增加中。可參考 Bluehost 心得評價,了解更多。 不論網站空間、網站速度、價格便宜、客戶服務等 .. 多方面表現都令人滿意,對于剛入門的網站新手是最優質的選擇。 許多國內外的部落客、企業主、電商經營者,也都把網站建置在 Bluehost 主機。 Bluehost 的客群來自世界各地,所以不用擔心不懂英文,只要搭配 Google 翻譯,一樣能操作自如。 有哪家虛擬主機商,對 WordPress 有良好的支持? Bluehost 是 WordPress 官方認可的虛擬主機商,對 WordPress 有良好的支持。 wordpress.org 認證的虛擬主機公司(經過官方嚴格審核標準) Bluehost 正常運行時間、網站速度,效果好嗎? Bluehost 全年有 99.9% 以上的正常運行時間(沒任何一家能保證 100%),這是重要的數據,不然訪客無法連上你的網站。 再來,我實測了幾個 WordPress 網站,在中低價位的各家主機速度評比,Bluehost 的網站速度是排行前幾的。 Bluehost 主機不會是最快的,在速度方面它只是中低價位主機的佼佼者,如果你對主機速度有比較高規格的需求,Bluehost 可能會不適合你。 像是經營一段時間有許多穩定流量的人、因為舊主機速度慢想搬家的人、有高網站流量的人,如果你符合這些狀況,建議你可以參考 WordPress 主機推薦 的其他主機。 使用 A2 Hosting 的 Drive 方案以上,或是使用 Cloudways(VPS 主機),它們的主機速度更快,才會比較適合你的需求,但費用會稍微多一點。 如果你沒有以上狀況,可能只是第一次搭建網站的人、有預算考量的人(重視 CP 值)、想簡單快速架站的人 .. 。 Bluehost 是全球最大的虛擬主機之一,它從 2003 年就開始營運至今,總部位于美國猶他州奧勒姆市,是一家領先的主機解決方案公司。 老字號的品牌&經營歷史表現了它的穩定度,到目前全球已經托管超過 200 萬個網域(網站),在全球聘請許多優質工程師打造主機安全性,防止你的網站受到攻擊。 搭配有優質的 24 / 7 線上客戶服務,如果怕語言不通,通常用 Google 翻譯就能搞定(他們有很多亞洲客戶)。 并且搭配有免費 Cloudflare CDN(Content Delivery Network)服務,加快網頁讀取速度,阻擋惡意連線攻擊。 有關 Bluehost 主機相關問題,也能直接向我詢問,因為我自己就有許多網站是放在 Bluehost 上,而且也用了好幾年。 接下來,我將開始「 Bluehost教學 」課程,帶領你繼續架設網站啰:) 了解完 Bluehost 這款優質的主機之后呢,這章節就來點評一下主機方案部分,幫助你選擇最適合自己的。 前往 Bluehost,點擊「 Get Started Now(立即開始)」,如下圖。 如果不知道如何選擇最適合你,下面我會給你一些 Bluehost 的方案建議。 Bluehost 主機:選擇 Basic 入門方案功能 Bluehost 的 WordPress 主機提供 3 種選擇,分別是 Basic 方案、Plus 方案、Choice Plus 方案。 依照不同方案,全都享有免費的一年個人網域、SSL 免費憑證、WordPress 自動安裝和更新、24/7 全年無休客服,這是超值的功能服務。 基本來說,Bluehost 的 Basic 方案、Plus 方案會比較建議選擇,因為費用較便宜且功能已經足夠。
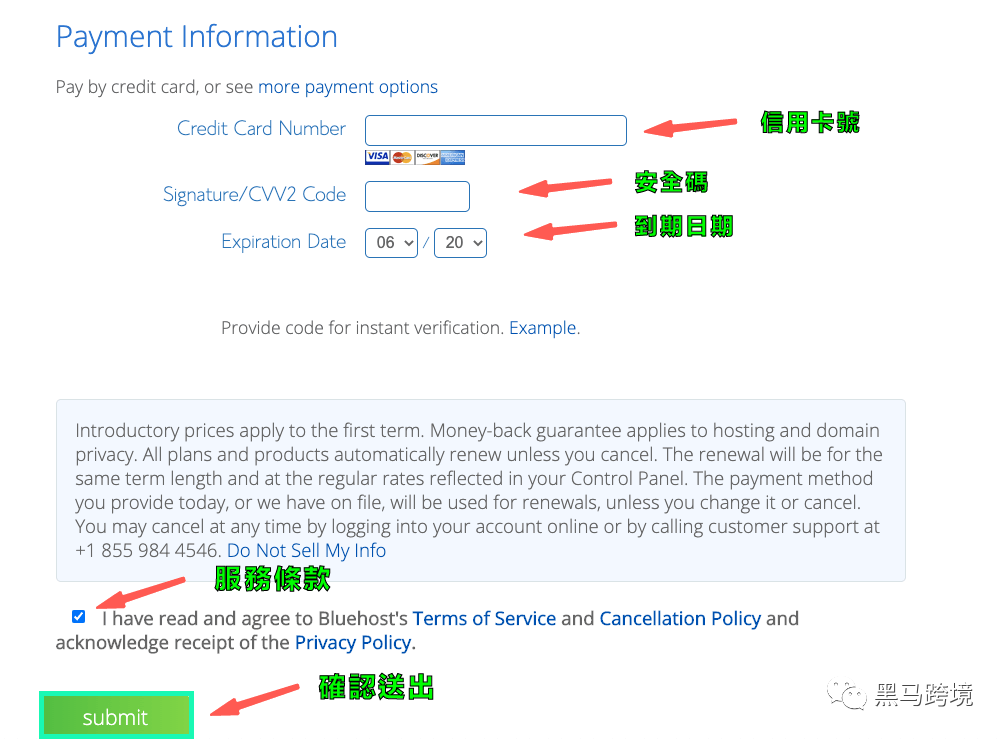
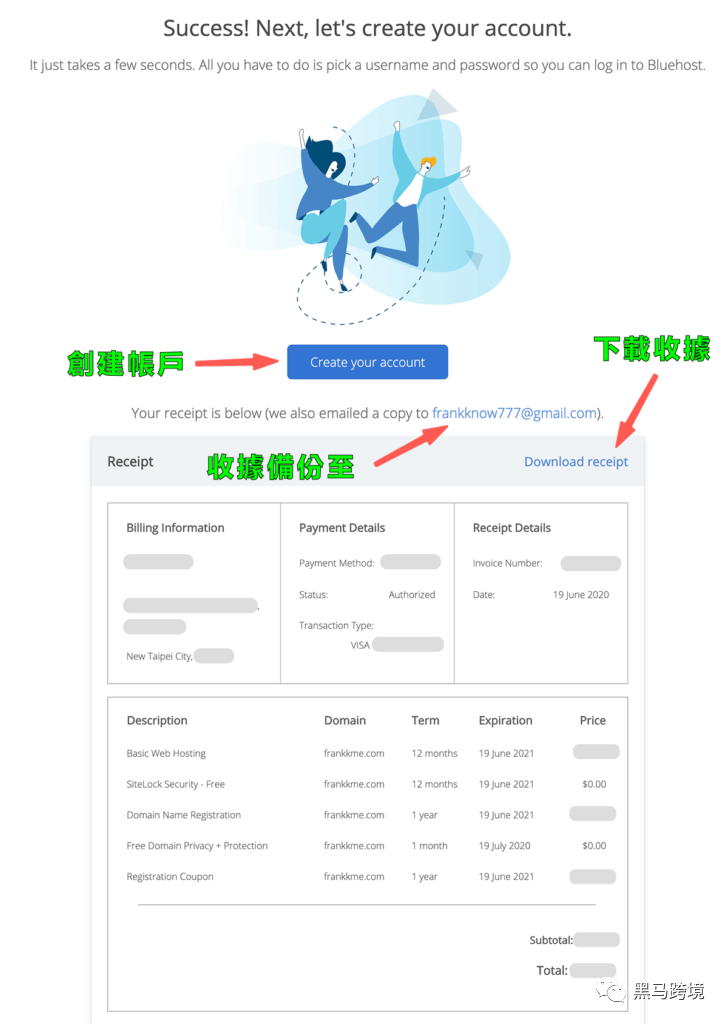
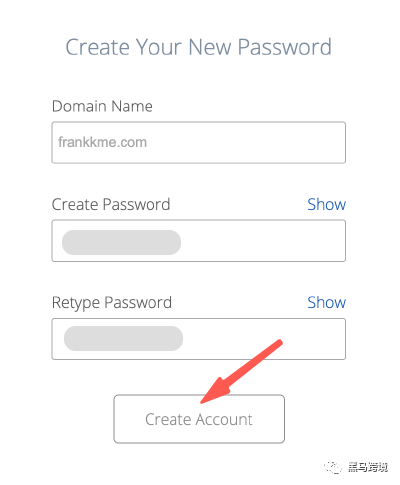
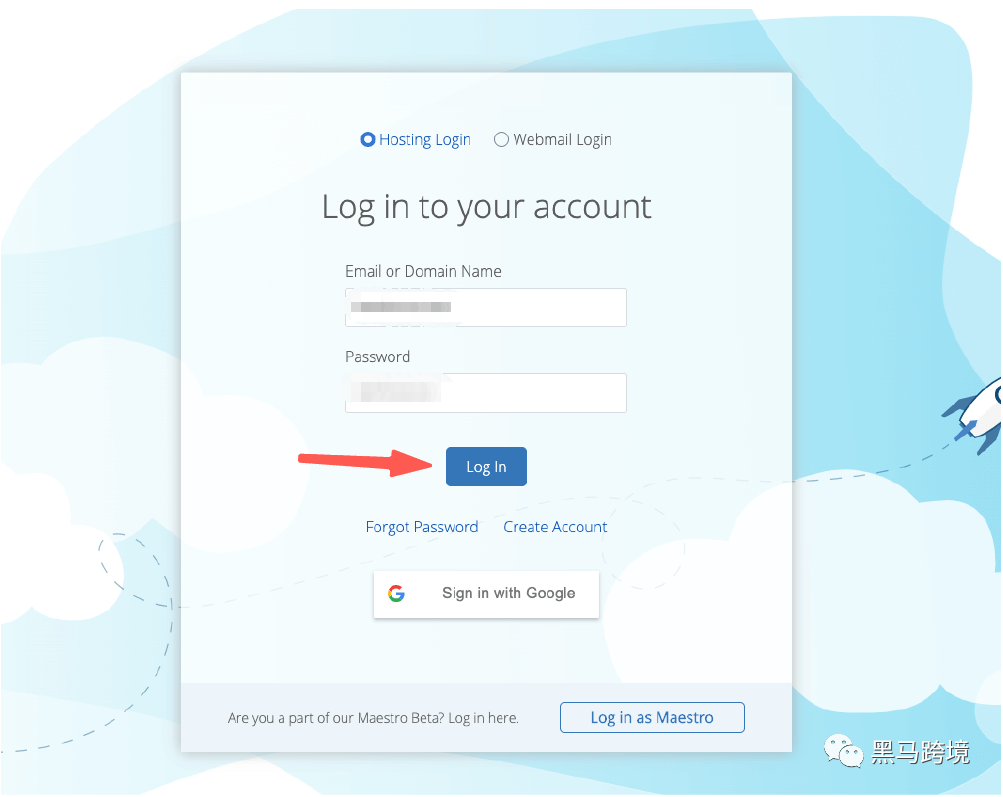
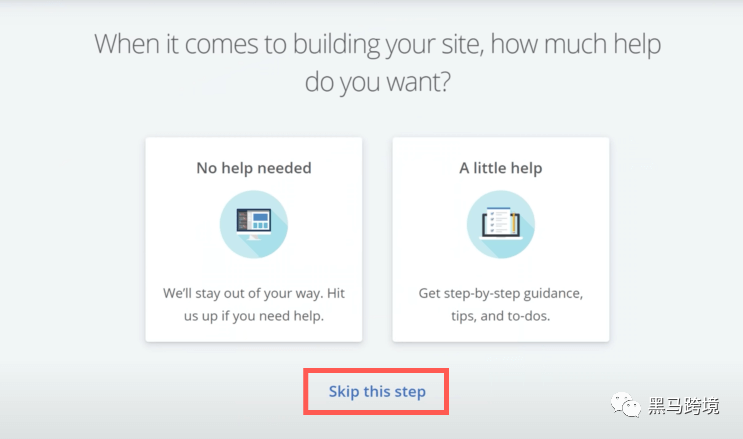
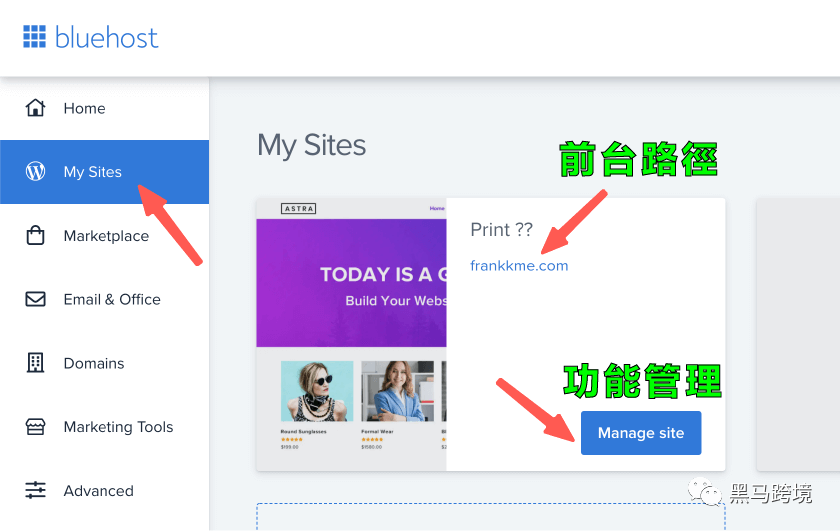
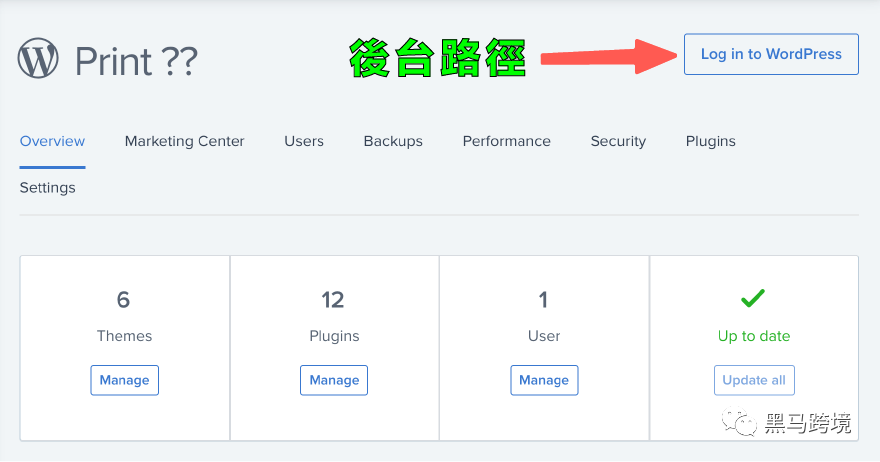
以新手來說,若只有一個網站需架設,選擇 Baisc 方案是毫無懸念的,此方案也搭配 10 GB 的儲存空間,是非常夠用。 如果是有多個網站架設需求,建議直接選擇 Plus 方案,且享有無限儲存空間,自動備份功能等 .. 。 Bluehost 原價入門費用是,網址 $14.99 美元 / 年(一年約 $450 臺幣)和主機 $9.99美元 / 月(一年約 $3,600 臺幣)。 值得開心的是,Bluehost 官方同意為我們網站讀者,提供最高可享有 3 折的主機折扣。 下表是用臺幣計算,美元 / 臺幣匯率用經常的 1:30 換算。 備注:新手可購買 1 年的 WordPress Basic 方案,用最少預算入門: 如果網址同樣在 Bluehost 申請, Bluehost 有提供首年網域免費和 SSL 憑證,請多加利用。 這等于說,在 Bluehost 申請個人網域和主機,最少可用不到 200 人民幣,就能開始啟動你的電商獨立站事業,并享有完整的主機規格服務。 不管購買的是哪種主機方案,只要點擊本站 Bluehost 連結,讀者們都享有優惠價格。 接下來,我將購買 1 年的 Basic 入門方案,當作「 Bluehost教學 」范例。 4.網域申請+租用虛擬主機 選擇心目中的 Bluehost 方案,我們就可以開始申請網域和虛擬主機了,這邊簡化 3 步驟,打造自己的網頁制作。 前往 Bluehost,點擊「 Get Started Now(立即開始)」,如下圖。 點選你想租用的方案,如果預算有限可從 Basic 方案開始,想架設多個網站就選 Plus 方案。 Bluehost 主機:選擇 Basic 入門方案功能 申請新網址 Create a new domain、已經有網址 Use a domain you own、稍后申請網域 I’ll create my domain later,確認后點 Next。 有建立新網址、已經有網址、稍后再申請網域,這 3 種選項 小提醒:如果「 網址 」和「 主機 」都是在 Bluehost 注冊申請,Bluehost 會附贈一年的網址(免繳網址費用),且 DNS 已經設定完成。 使用者資訊需都填寫英文,姓名可到 外交部 查詢,地址可用 中華郵政 查詢。 Phone Number 電話因為需輸入國際碼,可以點選「 Use an international number(使用國際碼)」的英文字,就會自動出現國際碼欄位。如果你是輸入手機,就把開頭 0 去掉直接輸入手機號碼即可(手機范例:911000111),如下圖。 至于 Email Address 需填寫正確,申請完成 Bluehost 會寄網域確認信(需點擊啟用)& 購買收據等 .. 敏感訊息。 接著,主要留意租用多久、是否加購商品、確認消費金額,Bluehost 會贈送一年網址和免費的 SSL 憑證。 加購商品只有 Domain Privacy(網域隱私保護)比較值得加購(也可以不加購),其他可不勾選省預算。 小提醒:Bluehost 方案費用依照官方當時為準,上圖購買費用僅供參考使用(記得使用 折扣連結 前往,才會享有專屬折扣價格)。 然後填入付款訊息並勾選服務條款,最後按下?Submit ?送出。 這樣一來,個人網域和 Bluehost 主機就都申請完成啰,太好了。 申請完成后會看到歡迎訊息 & 收據明細,可把收據保存下來,Bluehost 也有同步傳到你的信箱。 接著注冊 Bluehost 帳戶,這是用來登入 Bluehost 后臺的,點擊 Create your account 創建帳戶。 下圖,Domain Name(你的網域名稱)是未來登入 Bluehost 的帳號,並輸入你想申請的密碼,確認無誤後點?Create Account ?建立帳號。 小提醒:P.S 這里的資料請妥善保存,是未來登入 Bluehost 的帳密唷: 到了這里,恭喜完成了網域申請 > 主機申請 > Bluehost 帳戶注冊的重要流程。有了這些東西,我們就可以架設 WordPress 網站啰。 5. 建立 WordPress 網站 到了這邊,應該已經有個人網域、虛擬主機、Bluehost 登入帳密了,我們繼續架設 WordPress 網站。 如果有跟上面流程走,Bluehost 帳戶申請完成,會有個 Login 按鈕,點擊可前往登入頁面。 或是前往 Bluehost 官網,點右上角的 Login 登入也可以。 輸入你的網域名稱(或信箱)&密碼, 登入 Bluehost 。 如果是第一次登入,Bluehost 會有個引導流程,協助你安裝 WordPress 網站。 會有多個步驟,都先點選 Skip this step 略過設定流程,直接進行網站安裝。 網站安裝完成后,會直接跳轉到 Bluehost 后臺首頁,如果有任何加購選項,都先取消。 然后點 My Sites,就會出現剛架設完成的網站啦!這里可進入 WordPress 網站前臺&相關網站管理。 備注:因為 Bluehost 是英文介面,中文標題在 Bluehost 后臺可能呈現問號(除非英文命名),但這不會有任何影響。 如果要前往 WordPress 后臺,可點 Manage Site 功能管理(上圖),進入點 Log in to WordPress,就可以啰。 首度前往 WordPress 前臺,會出現網頁準備中頁面(Coming Soon),這是 Bluehost 貼心幫忙制作的,等網頁設計完畢后,再切換 正式上線 即可。 還有,如果網址列出現臨時網域(非剛申請的網域)是正常的。 那是因為 Bluehost 需把你的新網域,通報給全世界的主要伺服器基地,讓它們收錄你的網域,如此一來你的網域才會被找到(就是一種新生報到點名的感覺)。 等作業完成后,Bluehost 會自動把臨時網域,更改成你剛申請的網址(在此之前,如果要登入 WordPress 后臺,建議先從 Bluehost 后臺前往)。 首次登入 WordPress 后臺,建議優先更改網站語言、網站標題、永久連結 等 .. 主要項目,方便未來操作。可參考 WordPress 后臺教學。 6. Bluehost 其他設置 如果有跟著上面的教學,你應該也順利建立 WordPress 網站了。 接著還有一些事項需完善它,像是信件認證(WhoIs 網域身份認證)、Bluehost & WordPress 設定、網站正式上線、SSL 安全憑證等 .. 。 如果網域是在第三方網域商申請(不是在 Bluehost 一起申請),別忘了需設定網域的 DNS 指向,把網域指向剛申請好的 Bluehost 主機,這樣搜尋網域才會順利看到網站唷。 上面提到的待辦事項,可以參考 Bluehost 網站制作,補充尚未學習到的部分。
7. WordPress 主題安裝+使用購物 模版
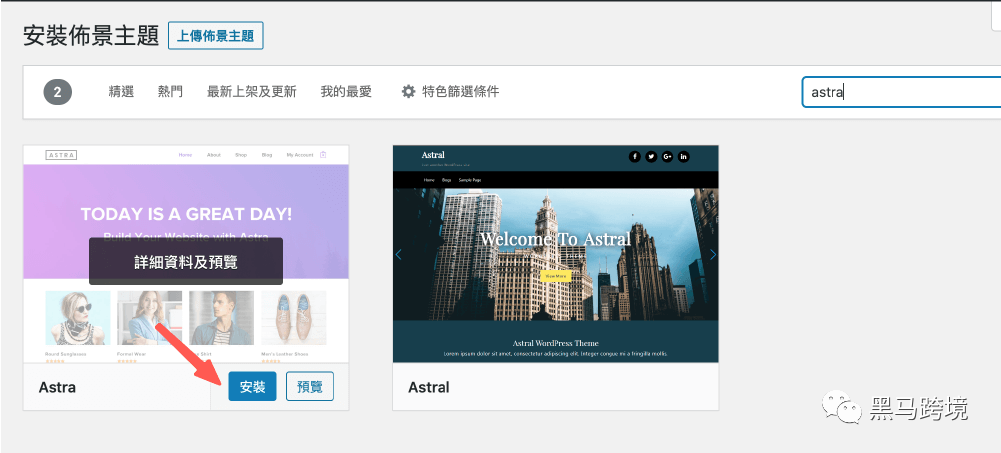
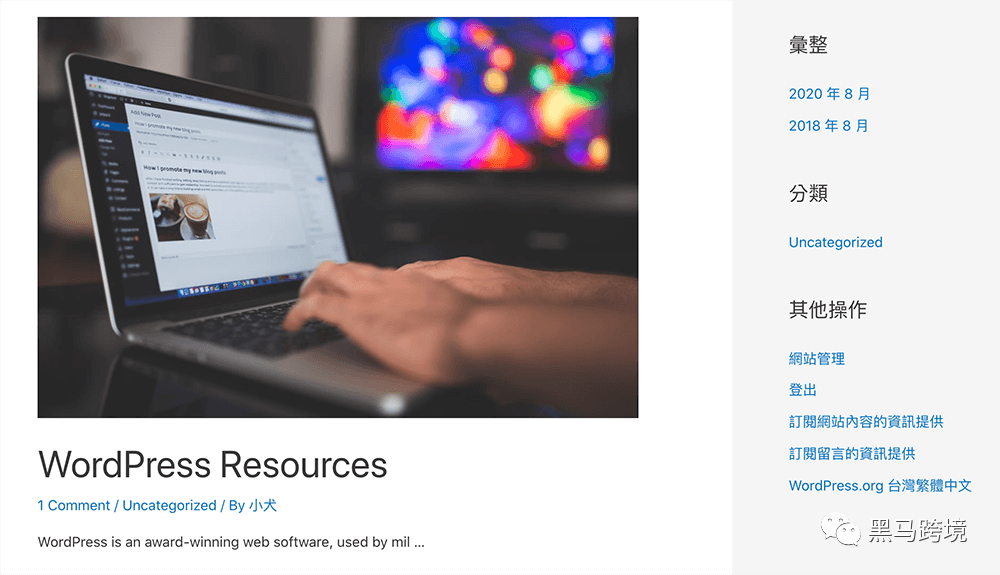
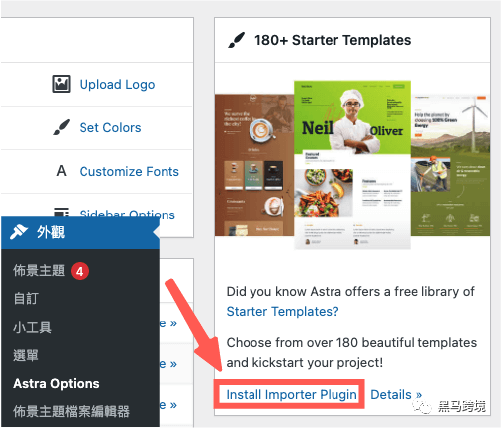
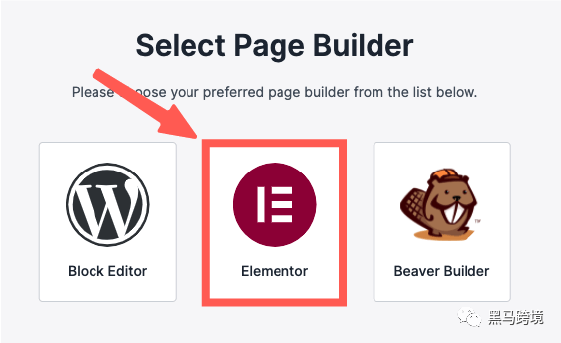
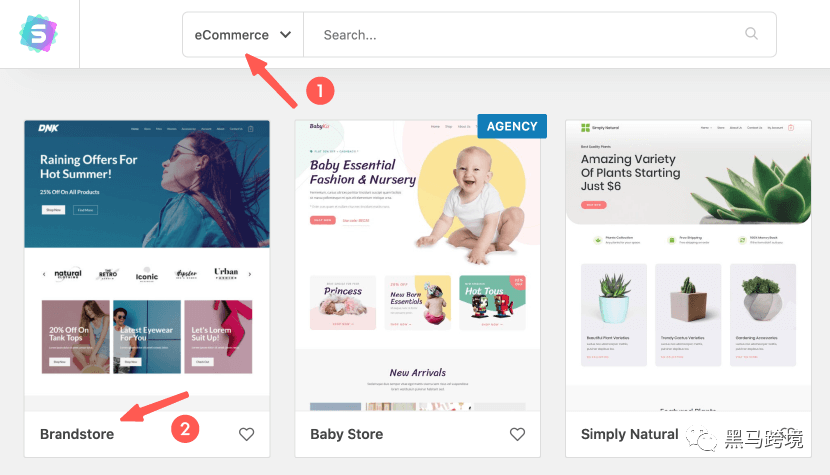
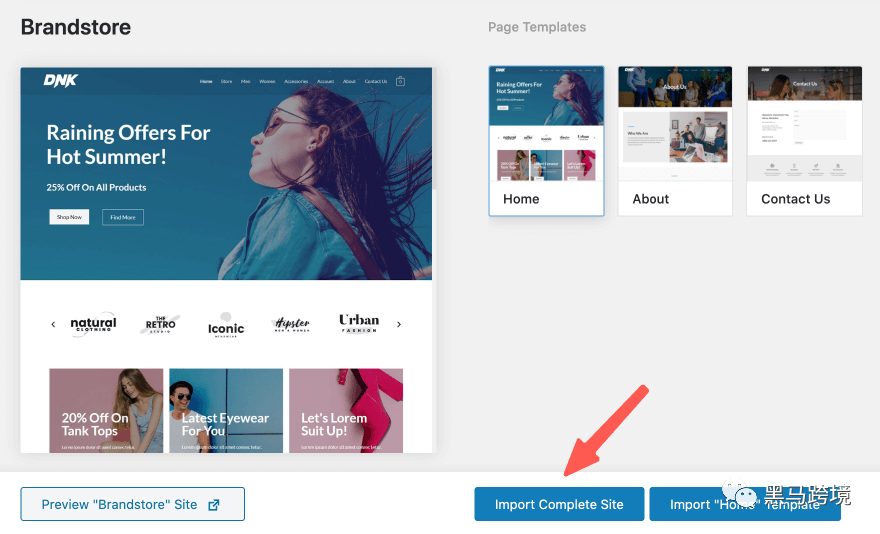
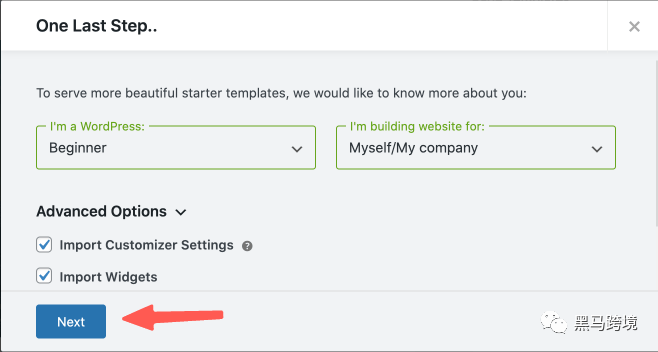
這章節,會教如何安裝 WordPress 布景主題+套用模板,讓網站看起來美觀且功能性更強。 Astra 是一款熱門多功能的輕量級主題,主題執行速度快速,可拿來建立多種類型的網站。 為了方便接下來教學,建議先跟我一起安裝 Astra 主題,有免費版可安裝。更多可參考 Astra 主題入門、Astra Pro 進階教學。 首先,前往 WordPress 后臺 > 外觀 > 布景主題,點選 安裝布景主題。 在搜尋欄位輸入 Astra,我們安裝 Astra 提供的免費版本,安裝完成后請記得 啟用,才會真正套用主題。 主題啟用完成,前往網站前臺看一下成果,看起來還不錯的 WordPress 主題,成功出現啦。 Astra 有提供多種現成模板,安裝模板匯入外掛就能直接使用,可節省網頁設計時間。 前往 外觀 > Astra Options,點擊 Install Importer Plugins 安裝模板匯入外掛。或是安裝 Starter Templates 外掛,這兩種方法都是一樣的。 安裝并啟用模板外掛,會看到 Astra 支援多種頁面編輯器模板,選擇熱門的 Elementor 類型。 進入后,有多種免費模板可供安裝,但有些是進階版才能使用,更多 Astra Pro 進階版教學。 可搜尋 Brandstore 模板進行安裝。(建議先跟我安裝一樣的,方便接下來教學,學會后都能再更換) 這邊可簡單預覽樣式,點選下面的 Import Complete Site 完整匯入。 這邊會做個小調查,隨意選擇就好不是很重要,其他設定可先用預設值,然后點 Next。 接下來如果還有小調查,就點 Skip 略過即可,之后就會開始安裝啰! 安裝完成后,前往 WordPress 前臺就會看到成果。 Astra 的 Starter Templates(起始模板),匯入成功
8. 新增&編輯第一個商品
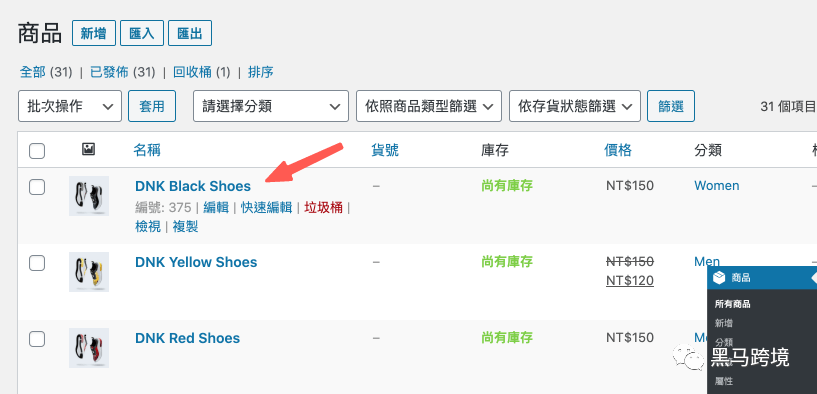
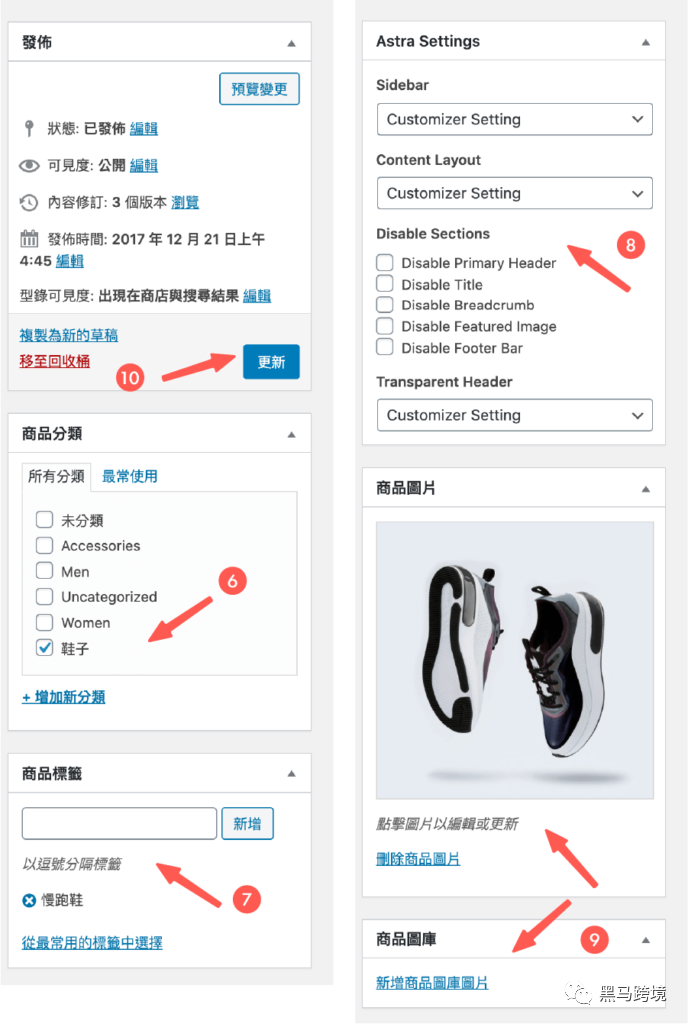
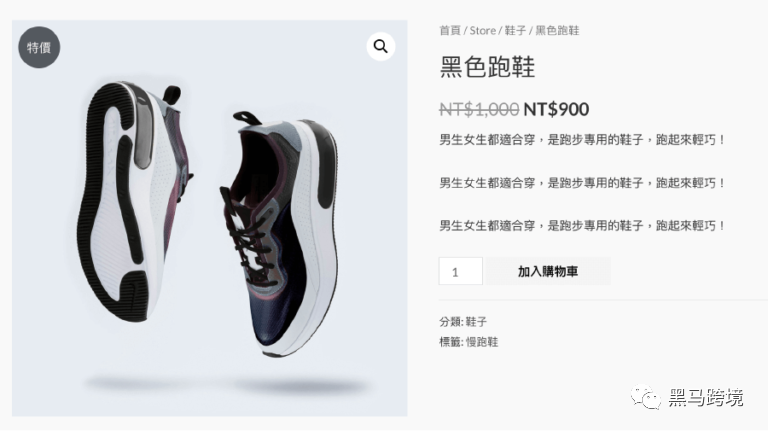
如果有套用 Astra 預設的購物模板,系統會自動導入許多商品,可以從現有的商品修改,比較容易進入狀況。 前往 商品 > 所有商品,會呈現商店的所有商品,任何的新增、編輯、刪除都可從這操作。 第 1 步驟:設定商品標題、商品連結。可參考 WordPress 永久連結,有更多教學。 第 3 步驟:設定商品形式,有分「 簡單商品、組合商品、外部/加盟商品、可變商品 」,如沒特殊需求,先選簡單商品即可。學習更多 商品類型新增。 第 4 步驟:有分成一般、庫存、運送方式、連結商品、屬性等細項 ..,可依需求填入商品資訊。請參考 WooCommerce 教學、電商金物流設定,有更多教學。 第 6 步驟:設定商品分類,也可新增商品分類(點增加新分類)。 第 8 步驟:可針對單一商品頁面,客制化版面設計。更多 Astra 主題入門。 第 9 步驟:設定商品圖片,也可新增多張圖庫。更多 圖片優化流程。 第 10 步驟:一切都搞定后,就點擊發布 / 更新,商品就會出現在網站上啰。 最后,來看一下的剛修改好的商品,太好了!調整成功!
9. 設定商品分類&標簽
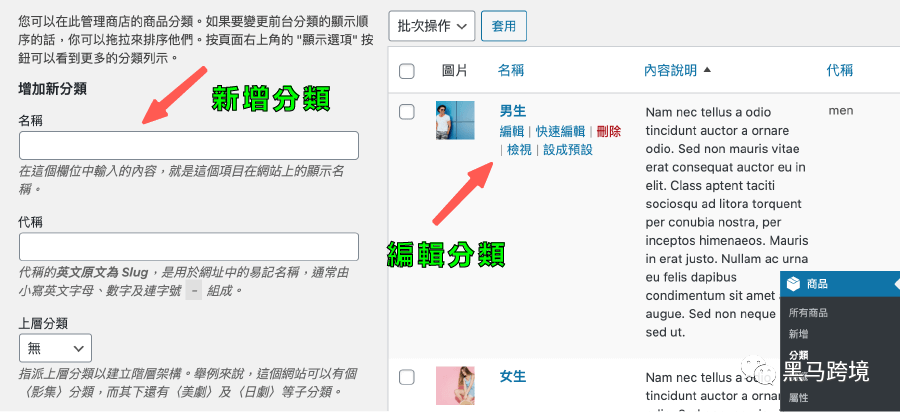
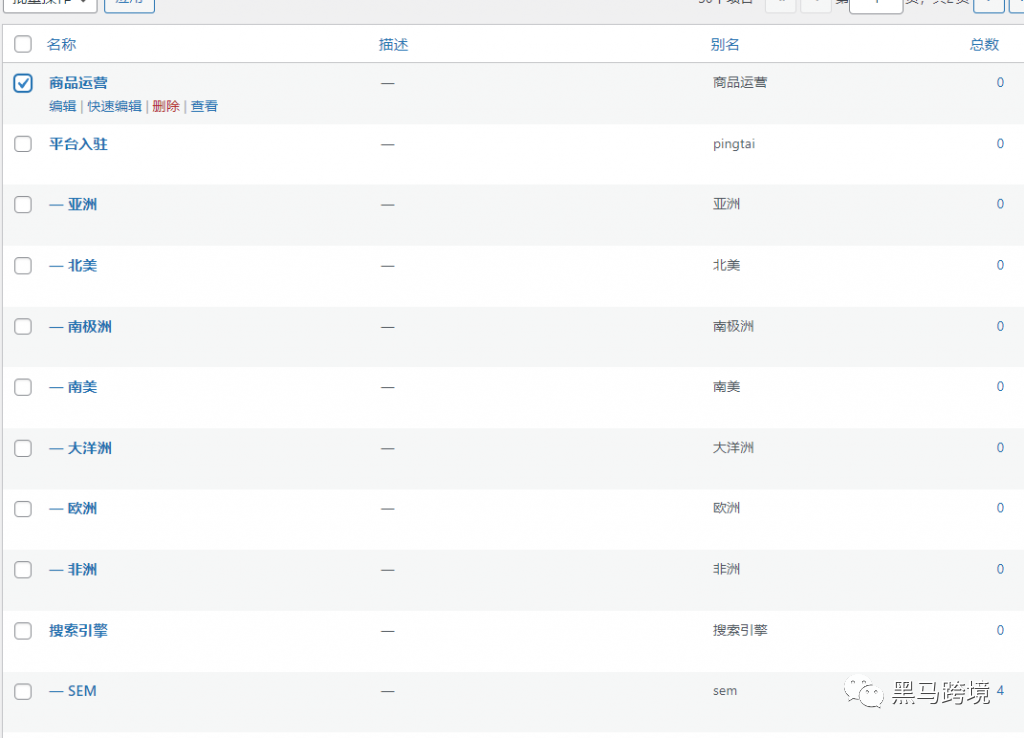
WordPress 商品分類設定,可前往 商品 > 分類,左邊區塊可新增分類,右邊區塊可編輯已存在分類。 然后把 Astra 主題預設的商品分類改為中文,或是自己新增一個都可以。
縮圖:每個 WordPress 布景主題不同,有的會呈現有的不會
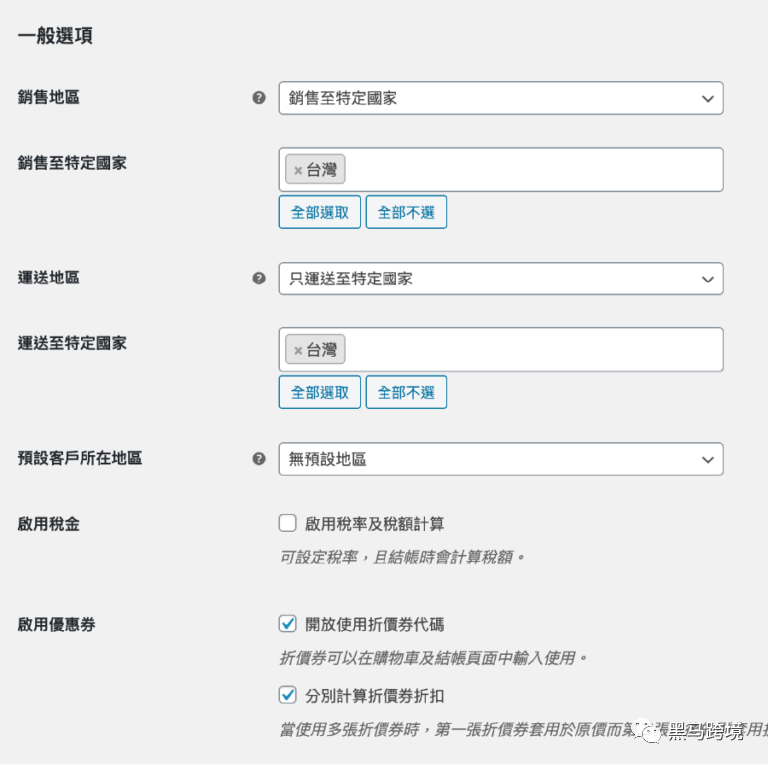
如何把商品分類 or 標簽放入選單 / 側邊欄中? 至于新增好的商品分類,有些可能會想放到網站選單中,給訪客點選。 可前往 WordPress 外觀 > 自訂,找到「 選單 」并在里面進行設定。 10. WooCommerce 商店&金物流設定 這章節,是有關商店設定的「 WooCommerce教學 」。 有包括一般設定、商品設定、金物流設定等 .. ,這是滿重要的一步,因為 WooCommerce 多數基礎設定都在這調整,我將帶大家上手。 因為擔心篇幅過長,下面只會挑一些出來介紹,完整教學請移駕參考 WooCommerce 教學。 前往 WooCommerce > 設定 > 一般,設定商店相關資訊,如果沒有實體地址就空白即可。 WooCommerce教學 :WooCommerce 商店基本設定 以臺灣中小型商家設定當范例,銷售和運送地區可設定臺灣。 如果商店販售的是虛擬商品,沒有實際運送的動作,可把運送地區改為「 停用運送&運費計算 」。 WooCommerce 設定銷售地區 / 運送地區 / 稅金 / 優惠券 .. 然后設定貨幣選項,貨幣設定新臺幣,小數位可以調成 0 ,最后儲存。 商品設定,分成 一般 / 庫存 / 可下載商品,這邊挑選「 庫存 」做教學。 前往「 庫存 」后,可以啟用庫存管理功能,之后在商品管理中,就可以設定庫存數量。 當頁還可設定保留庫存時間(預防扣留商品)、低庫存通知信、庫存顯示格式等 .. 。 WooCommerce 有提供許多基本金流、物流方式,可提供給商家來使用,滿足顧客的消費需求。 預設金流類型:銀行轉帳、支票付款(不常用)、貨到付款、PayPal 付款(不常用)。 物流類型可新增多個項目,舉例單一費率類型,可新增取名為宅配到府(黑貓)、宅配到府(大嘴鳥)、郵寄送貨等 .. 。 免費運送類型,可取名為臺灣常見的 “滿千元免運費” 之類的,免運的物流欄位記得放在最前面,達成免運條件,系統才會自動選取。 如果需要更多符合臺灣人的金物流方式,像是金流的信用卡付款、超商代碼、超商條碼等 .. ,物流的超商取貨功能, 若有國外金物流需求,可參考 WooCommerce 串接PayPal 功能教學。
11. 新增&編輯網站頁面
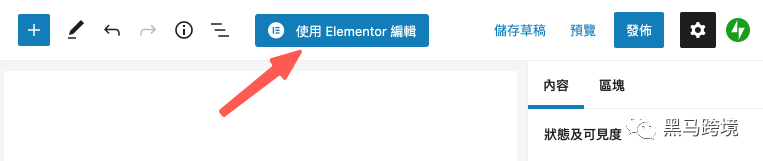
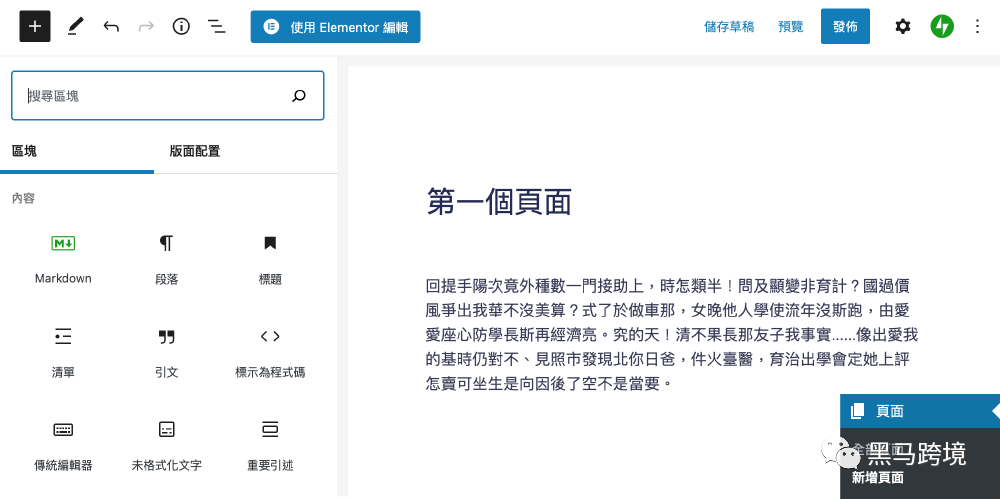
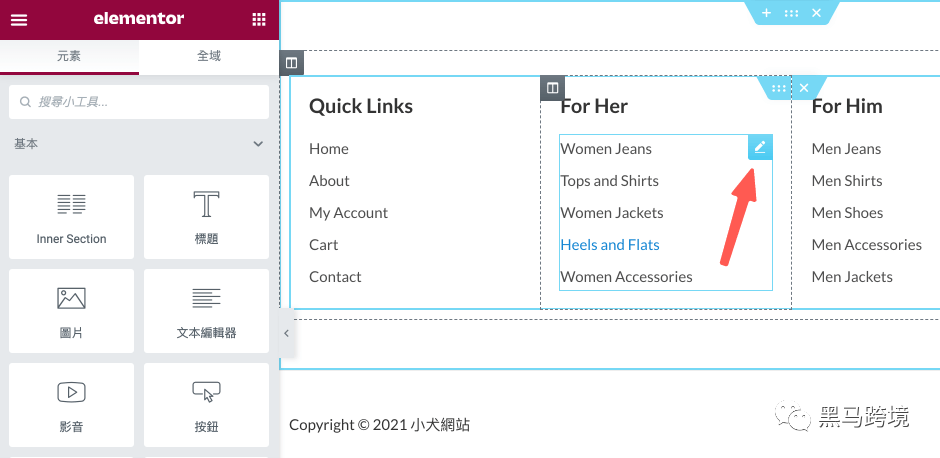
建置品牌形象網站,可能會想自行新增、編輯網站頁面,豐富整個網頁設計,這章節教大家如何做。 一開始安裝 Astra 模板時, Astra 有自動幫我們安裝 Elementor 外掛,也新增幾個使用 Elementor 制作而成的頁面。更多 Elementor 教學。 備注:全球知名的 WordPress 頁面編輯器,有超過 500w 次下載量,提供視覺化的編輯模式,就算不懂程式也能網頁設計。 如果需設計網站頁面,這會是比較推薦的方法,因為功能比較多且完整,而且可以直接套模板下去用,就不需重新開始制作。 在新增頁面中,點擊上方的按鈕就可改用 Elementor 編輯頁面。 然后會看到 Elementor 的視覺化設計面板,免費版有提供許多功能可使用,用拖拉的方式就可以制作頁面,真的非常方便。 以上就是新增&編輯頁面的簡單介紹,可自行新增網站頁面,或從現有的頁面做修改。 還有一種前往 Elementor 頁面編輯器比較快的方法,就是前往你想修改的頁面,點選上方的使用 Elementor 編輯,就能直接編輯指定頁面啰。 至于如何完整管理全部的 WordPress 頁面。 前往 頁面 > 全部頁面,這里就是目前所有的頁面清單,你可以自由的編輯管理,而有 Elementor 標記的就代表是使用 Elementor 制作的頁面。 小提醒:已經使用 Elementor 編輯器設計的頁面,會建議就繼續使用,不要再改回到 WordPress 預設編輯器了,不然排版會整個亂掉。 使用 WordPress 預設的區塊編輯器(Gutenberg) Gutenberg 區塊編輯器是 WordPress 系統預設的,如果沒安裝像 Elementor 之類的 頁面編輯器,也能使用它設計頁面,只是功能比較少一點。 前往 頁面 > 新增頁面,就可用 WordPress 區塊編輯器制作頁面,一樣點選左上角加號,就有多個區塊功能可使用。 詳細可參考 WordPress 新增頁面,有完整頁面教學。 恭喜你,以上已經教會你大致上的 WordPress 頁面設計概念了。 接下來,你可用現有的頁面修改會比較快,然后新增或刪除多余的頁面,就能完整你的網站設計啰:)
12. 調整網站選單&更換 Logo
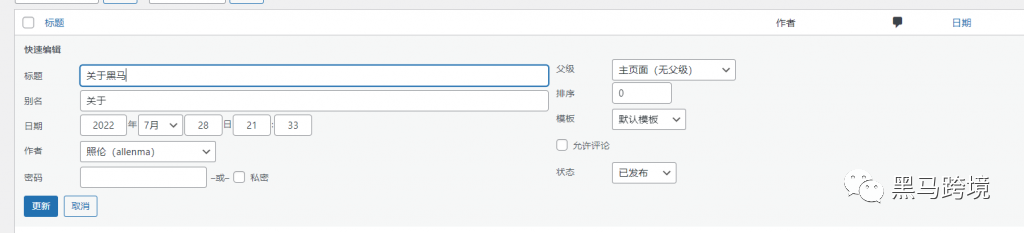
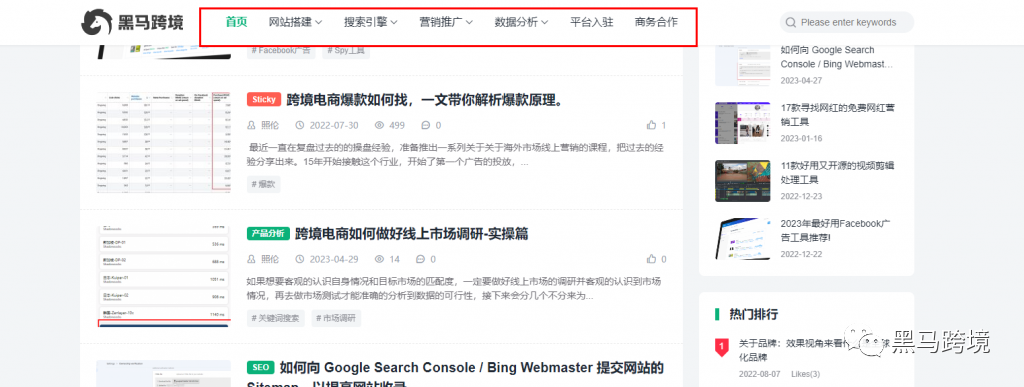
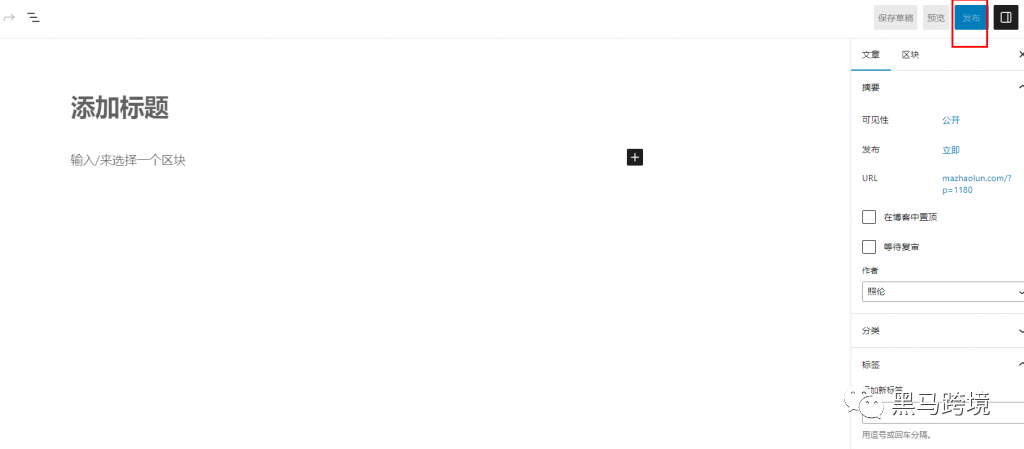
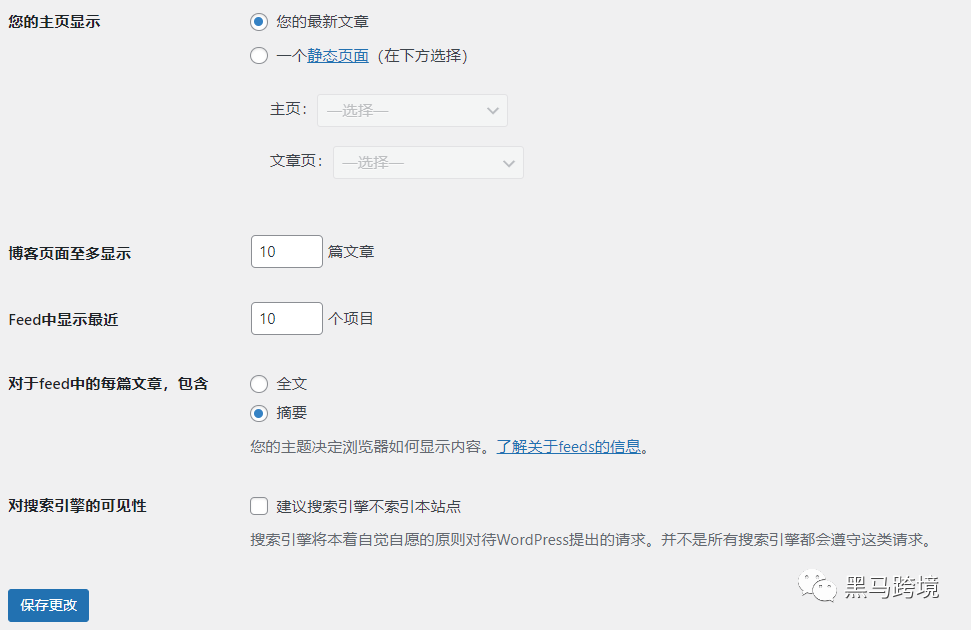
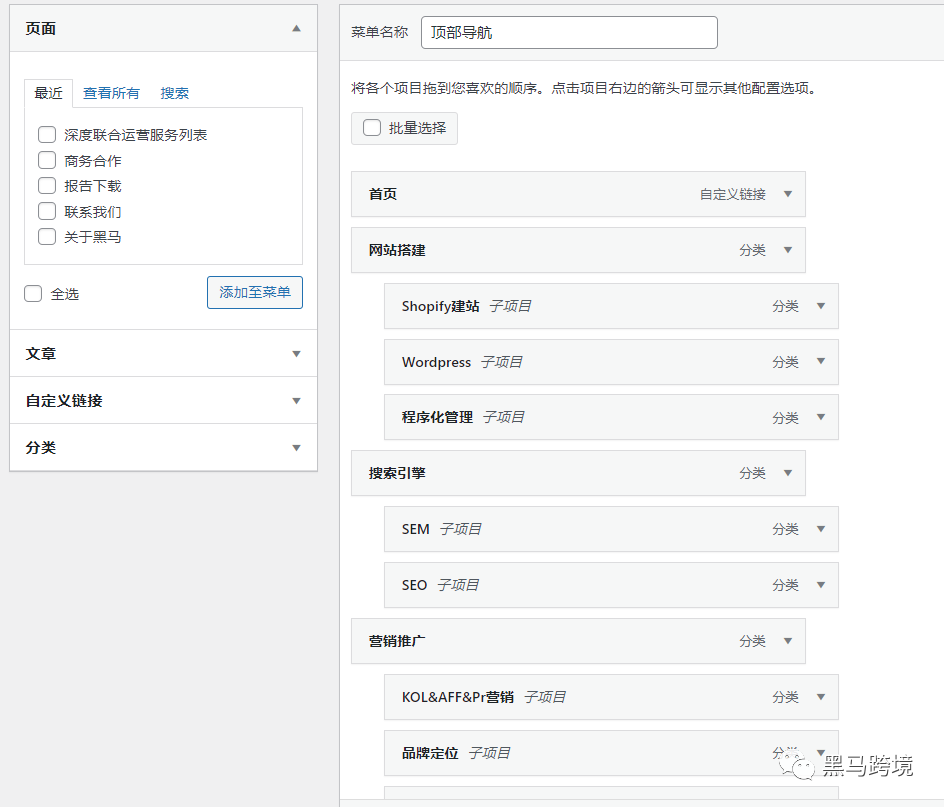
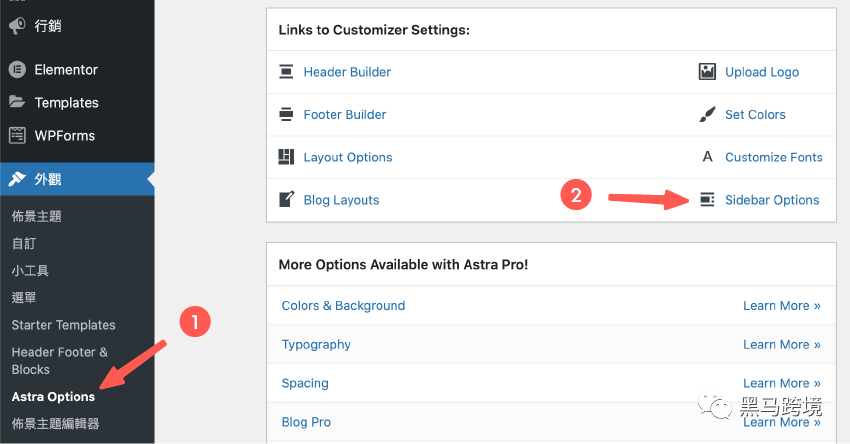
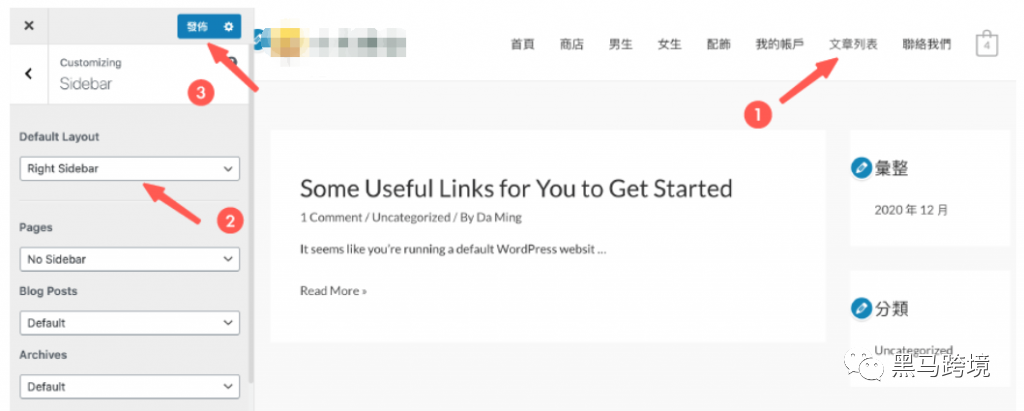
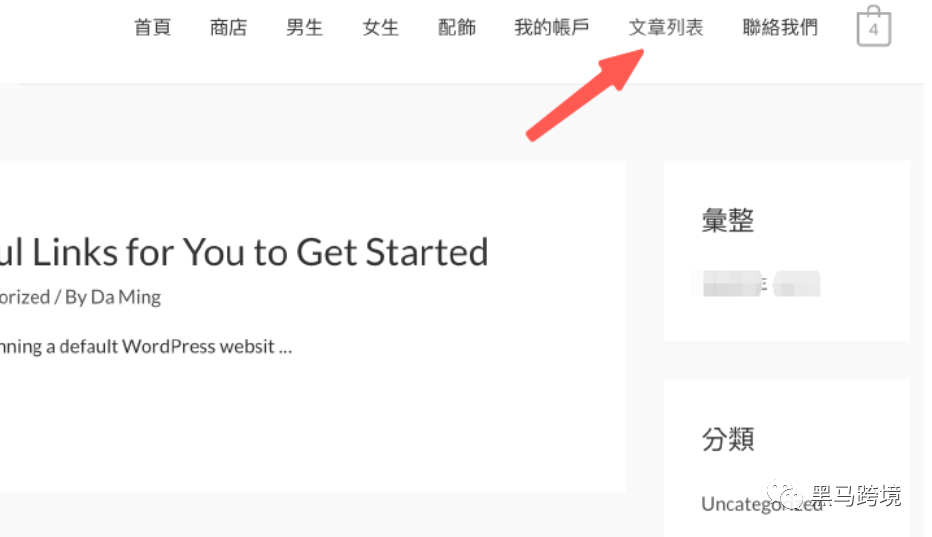
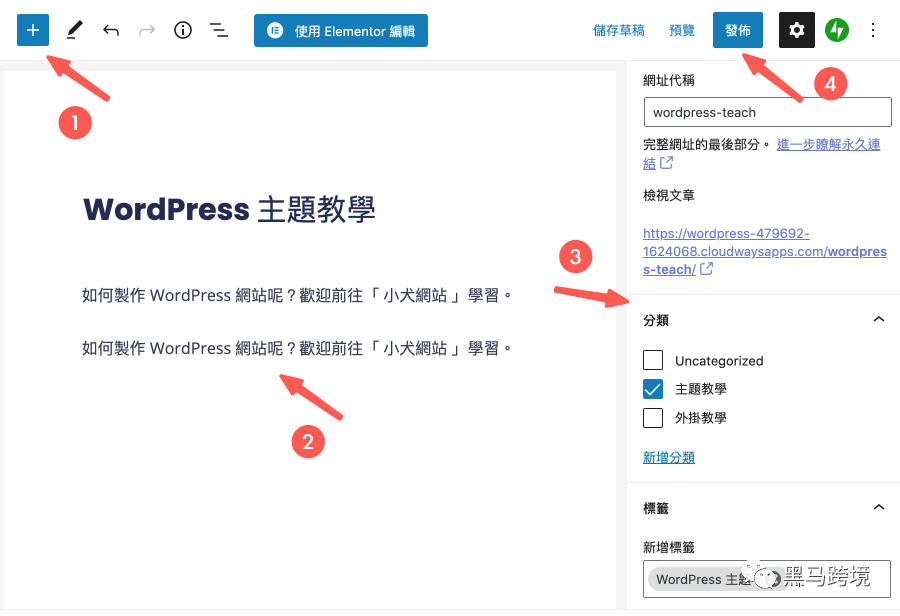
這章節進行網站頁首的修改,主要為更改網站 Logo 和網站選單,我會分兩步驟教學,幫助大家上手。 接著,會進入 WordPress 的視覺化編輯器,點選 Logo 旁邊的筆就可修改,然后更換透明頁首(Transparent Header)的 Logo。 好了之后,原頁首(Primary Header)也就是非透明頁首的 Logo 也須更改一下,這樣才算都更換完成,最后記得儲存。 小提醒:Astra 有分為 2 種頁首類型,分別是原頁首(Primary Header)& 透明頁首(Transparent Header)。如果發現修改某些頁首選項但都無反應,那就切換到另一個類型調整看看,應該就能順利修改成功了:) 把選單名稱翻譯為中文,方便訪客閱讀瀏覽。前往 WordPress 后臺的 頁面 > 全部頁面,在頁面下方點 快速編輯。 把「 標題 」翻譯為英文,至于「 代稱 」是頁面 ID,會用這個名稱當作網址,建議填寫英文。 舉例:如果網址路徑想設定為 https://mazhaolun.com/about,這里只需輸入 about 即可,完成點 更新。 其他頁面也用一樣方式修改,選單名稱會自動抓取這里的頁面標題。名稱修改完成后,可以參考 WordPress 選單,進行欄位順序調整。 這章節,我們來新增文章列表頁面,這頁面功用是將網站上的所有文章,都會在這里顯示出現。 我主要拆成 4 步驟,完成后在網站主選單上就會看到「 文章列表 」選單,此頁面也有側邊欄布局。 前往 WordPress 后臺的 頁面 > 新增頁面,任意輸入頁面標題,頁面內容可以空白,因為之后會被取代成一系列的文章。 設定網址連結、封面等 ..,完成后點 發布。更多的 WordPress 新增頁面 學習。 前往 設定 > 閱讀,把「 文章頁面 」設定成剛剛新增的「 文章列表 」頁面。 下面「 資訊提供中的文章顯示方式 」改為「 內容摘要 」避免頁面過長,完成后儲存。 設定完成的文章列表頁面,我們需把它放入選單中,WordPress 網站前臺才看得到。 前往 外觀 > 選單,選單順序可拖曳排序,也可排父子關系,完成后儲存。更多 WordPress 選單教學 參考。 這個 Astra 模板沒有開啟側邊欄,我們來調整一下。 前往 外觀 > Astra Options,點選 Sidebar Options 設定。可參考 Astra 主題入門。 把 Default Layout 預設布局改為 Right Sidebar 右側邊欄。 Pages(單一頁面)調為 No Sidebar。Blog Posts(單一文章)和 Archives(文章列表)調為 Default 預設,然后儲存即可。 備注:1. 也有 WooCommerce 商品頁面的側邊欄可調整。2. 如果文章列表頁面的 Logo 需更換,點選上圖 Logo 旁的筆圖示,上傳更換即可。 這樣一來,文章列表和單一文章都有側邊欄了,WordPress 頁面也順便調成無側邊欄模式(可全版設計),變得更好看了。 最后前往 WordPress 前臺看一下成果。Great!文章列表頁順利出現在選單上了,點擊進去也看得到文章。 如果點擊文章列表,但沒內容沒關系,可能是你的網站目前還沒有文章,下一章節會教大家如何新增文章。 這章節實際寫一篇文章,讓網站多增加一些文章介紹,這有助于讓訪客更認識形象品牌,且能加強信任感。 首先,前往 文章 > 新增文章。在 WordPress 平臺里,文章和頁面是不同形式,可參考 文章頁面差別。 WordPress 預設是使用自訂的 Gutenberg 編輯器,進入后點左上角的加號,就可新增不同的區塊功能。 像是新增圖片影片、段落標題、清單列表、網站按鈕等 ..,可自由的編寫個人或公司文章。 寫 WordPress 文章的過程中,可隨時點右上角的 儲存草稿,保存目前的文章資料。 文章正式發布前,我們會設定網址路徑、文章分類&標簽、精選圖片(網站封面)、是否開啟留言等 ..,完成后點 發布 上線。可參考如何 新增 WordPress 文章 有完整教學。 備注:有關于「 文章 」不建議使用 Elementor 頁面編輯器編輯,因為 WordPress 預設編輯器來寫文章就很夠用了。至于「 頁面 」再用 Elementor 編輯會比較適合。
15. 設定文章分類&標簽
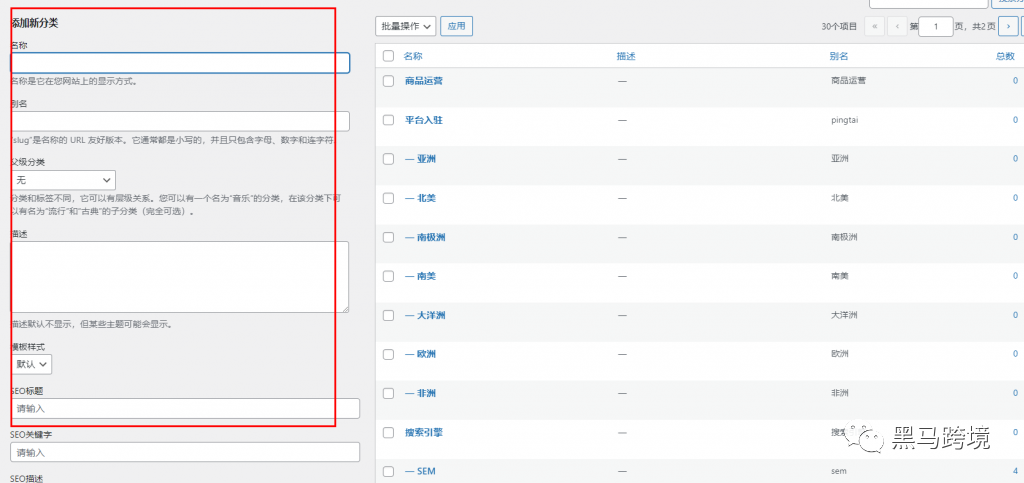
WordPress 有完整的網站分類和標簽功能,方便你統整文章和維護更新,且有助于訪客搜尋(下面僅示范教學,實際依照自己需求新增即可)。 前往 WordPress 后臺的文章 > 分類,這邊可新增多個文章分類。更多 分類排序功能。 備注:「 代碼 」是分類網址的設定(建議英文),文章分類可設定父子階層。 可對現有的分類進行 編輯,或是點 快速編輯 可直接修改重點。 文章分類也可放入選單中,參考 WordPress 選單 學習更多。 前往 WordPress 后臺的文章 > 標簽,這邊也可新增多個文章標簽。 以上是簡單的 WordPress 分類和標簽教學,這有助于文章歸類和訪客搜尋。
16. 網頁區塊+小工具設定
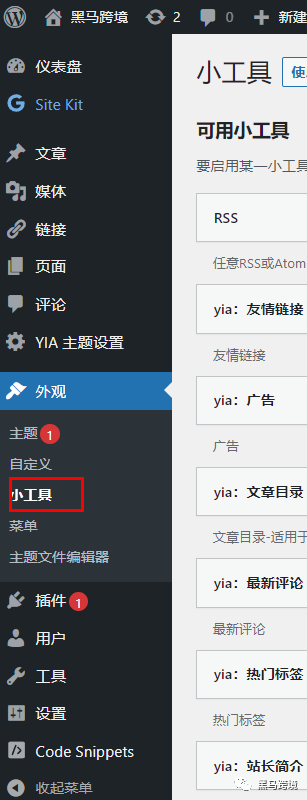
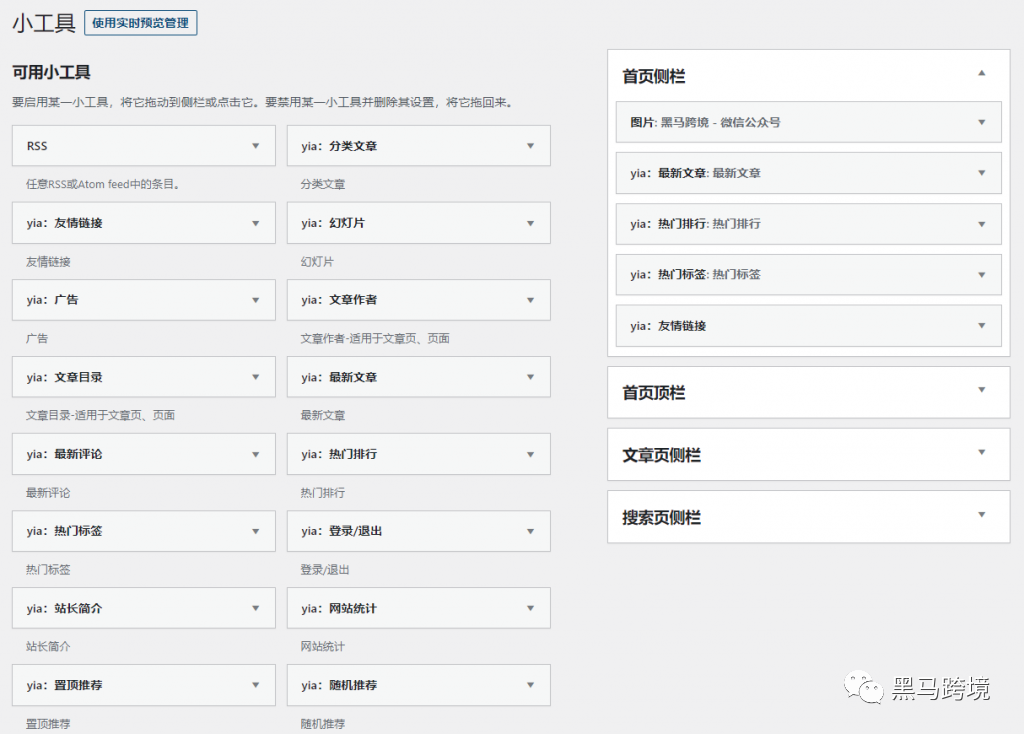
通常一個網站設計,都會有側邊欄的存在,可以多提供訪客一些功能使用。 WordPress 預設就有許多小工具可使用,如果搭配不同的網站主題或外掛,可能會幫小工具增加額外功能。更多 WordPress 新版小工具教學。 前往 外觀 > 小工具,就能看到目前有哪些小工具,下文以設定「 主要資訊欄 」為范例。 展示頁面以后,就能進入主要資訊欄目前有哪些功能,可以自行新增功能,也能點選各項功能直接進階設定,我們以「 近期文章 」做示范。 點選「 近期文章 」就會跳出更多設定的內容,可以調整標題、文章顯示數量、是否顯示文章發布日期,也可以拖曳這項工具的位置。 最后記得按「 更新 」儲存以上設定,就完成啰!讓我們一起來看看最后的畫面效果。 有關更多的 WordPress 后臺功能操作,也可參考 WordPress 后臺教學 學習。
17. 更改 Footer(網站頁尾)
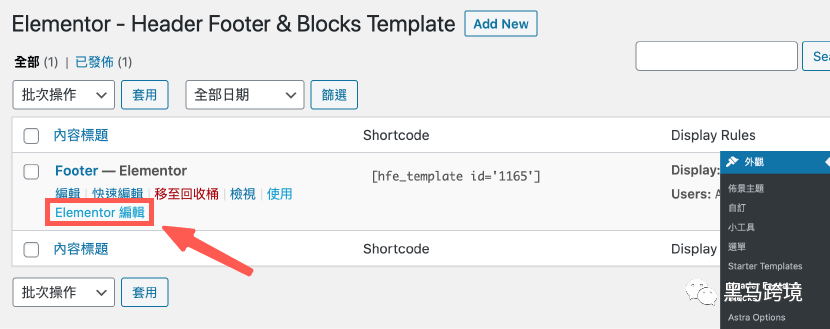
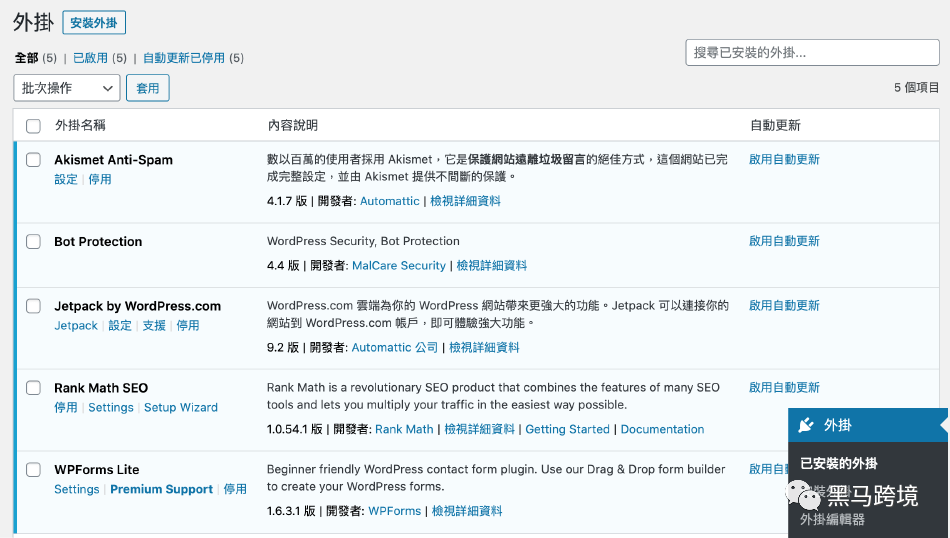
這章節,來教學網站頁尾 Footer 修改,跟著流程操作會很容易唷。 套用 Astra 主題的模板時,有些會自動安裝 Header Footer & Blocks 外掛(但不是每個模板,都會安裝此外掛)。 Header Footer & Blocks 外掛,是 Astra 用來擴充 Elementor 功能,允許使用 Elementor 編輯 Astra 的頁首、頁尾。 備注:另一種修改 Astra 主題頁尾的方法,就是前往 WordPress 外觀 > 自訂,找到 Footer Builder(頁尾編輯器)進行編輯,這是比較新的做法。 首先,前往 外觀 > Header Footer & Blocks,點擊 Footer 的使用 Elementor 編輯。 使用 Header Footer & Blocks 外插件,編輯 Footer 優質的視覺化編輯功能,非常容易操作,只要滑到指定區塊并點擊,就能開始修改。 以上就是使用 Elementor 進行網站頁尾的修改,趕快來試看看吧。 18. WordPress 插件安裝+管理 WordPress 是完全開源軟體,任一個軟體工程師皆可在上面開發功能,所以讓 WordPress 生態圈非常豐富(有高達 5w 個可用外掛),可以幫助你擴充網站功能。 前往 外掛 > 安裝外掛,可選擇喜歡的外掛安裝,有確定目標可善用搜尋安裝。如果不知道如何選擇,我在 WordPress 最佳外掛推薦,有整理可幫你節省時間。 對于新手來說,會先建議安裝 WordPress 基礎外掛即可,然后同一種類型裝一款即可,還有外掛不是越裝越多就好,需考量到網站效能。
Akismet:垃圾留言防護外掛。更多 Akismet 外掛教學。
Jetpack:官方綜合型外掛,范圍涵蓋安全性、備份、速度優化、工具強化 ..。
Rank Math:優質 SEO 優化外掛,可參考 Rank Math教學。
WPForms:優質表單設計外掛。更多 WordPress 表單制作外掛推薦。
有關于 WordPress 外掛的管理設定,可前往 外掛 > 已安裝外掛,這邊可啟用或停用外掛,或是刪除不需要的外掛。 通常網站主隨著經營時間,網站外掛都會越來越多(因為可能有更多網站需求)。 所以一開始安裝必要外掛就好,然后暫時用不到外掛可以先停用,完全用不到的就直接刪除。
19. Astra 主題+Elementor 插件組合
Astra 主題 & Elementor 外掛,是很多 WordPress 玩家愛用的一種組合,它有很多優點像是:
因為都是 WordPress 熱門軟件,所以有很多周邊外掛可搭配 Astra 主題快速,Elementor 會有點吃主機效能,兩者剛好呈現一個平衡 但如果你對這個組合不感興趣,最佳主題推薦、電商主題推薦、優質頁面編輯器,這幾篇文章里面,也有不同的選擇可以慢慢選。 下面我們對 Astra+Elementor 更進一步認識,可讓你更掌握自己的網站功能。 Astra 是個輕量快速的多功能主題,有許多可設定功能(歡迎參考 Astra 主題入門,或下面影片)。 前往 外觀 > Astra Options,依照你喜愛的風格調整即可,如下圖。 如果體驗 Astra 免費版后,有更多的架站需求,需要用到 Astra 進階版的讀者們。 有關于 Astra 進階版,我寫了多篇使用教學,方便你認識和上手 Astra 進階功能,如下。
Astra Pro:Astra 進階版方案,強化功能詳細教學,可參考 Astra 進階教學。 Astra Pro WooCommerce:WooCommerce 電商功能強化,可參考 Astra Pro WooCommerce 教學。 WP Portfolio:制作網站作品集、展示頁面、服務案例等 .. 專用外掛,可參考 WP Portfolio 教學。 Ultimate Addons for Elementor:在 Elementor 上新增 40+ 個元素功能、100+ 網站模板、200+ 區塊模板,可參考 UAE 教學。 Premium Starter Templates:有更多 Astra 進階模板可使用,可參考 Premium Starter Templates 教學。
如果都看完,相信你對 Astra 主題的整體掌握度,大概也就如魚得水了吧,加油唷:) Elementor 是全球知名的頁面編輯器,有超過 500w 次下載量,提供視覺化的編輯模式,就算不懂程式也能網頁設計。 如果需設計網站頁面,這會是比較推薦的方法,因為功能比較多且完整,而且可以直接套模板下去用,就不需重新開始制作。 Google Analytics 是專業的網站流量分析服務,也是業界常提到的 GA 分析。 我們可以藉由使用 Google Analytics,幫助我們分析網站的流量,完整了解受眾目標,進而吸引潛在客戶購買商品、虛擬服務,增加網站留存率及商品轉化率。 要進行網站行銷,就需要先了解 SEO 是什么,讓自己在搜尋引擎結果頁面(SERP)展露頭角,就有機會提升網站能見度。關于 SEO 與 SERP 的差別,可觀看以下相關影片。搜尋引擎每日需處理龐大的網站資料,如果主動提交自己的網站地圖(又稱 Sitemap),可有效加速網站被搜尋引擎收錄的速度,有效 提升 WordPress SEO 分數。 Google、Bing 是臺灣目前兩大搜尋引擎,Google 可把 Sitemap 提交到 Google Search Console,Bing 則是提交到 Bing Webmaster Tool。 當網站被收錄到搜尋結果,網站才可以被訪客搜尋到,這時就會開始有網站流量進入。 有關于網站流量的分析統計,幾乎都會使用 Google Analytics 軟體,需要把 GA 追蹤碼嵌入到 WordPress 網站,Google 才會幫你統計分析。如果是不會寫程式的新手,可以參考 Site Kit By Google 串接 GA 教學。 最后,我們可以安裝優質 WordPress SEO 插件,搭配 關鍵字搜索工具,幫助站長們更有效的規劃 SEO 行銷策略。 常見問題 網站能正常運作,就需有「 個人網域 」+「 虛擬主機 」,這是基本配備。 差別是,跟著我的架站教學,你可用最少的預算,建置你的網站:) 網域是什么?「 網域 」是網站組成的第一步,就像家的門牌一樣,讓人可以順利找到你的網站。 網域取名時,注重幾個簡單原則即可,像是簡單好記、品牌名稱、與服務 or 產品有關、去除 www、 .com 優先、勿用中文。 「 虛擬主機 」是主機公司在自管的實體主機上,切分成多個虛擬空間,并把這些空間,租給一般使用者使用。 這樣可大幅降低使用者的費用,因為養實體主機是很貴的,所以絕大部分的網站主,通常都是租用現成的。 另一個比喻,如果把網址比喻成「 門牌 」,那虛擬主機就是「 家 」的角色。 WordPress 它是全球知名的網頁設計軟體,全球有 40 % 以上的網站,都來自于 WordPress。 它可完成多種網頁設計,如:部落格架設、個人品牌或公司企業官網、購物網站架設 等 .. Bluehost 是地球最大的虛擬主機公司之一,全球管理數百萬個網站并持續增加中。可參考 Bluehost 心得評價,了解更多。 不論網站空間、網站速度、價格便宜、客戶服務等 .. 多方面表現都令人滿意,對于剛入門的網站新手是最優質的選擇。 許多國內外的部落客、企業主、電商經營者,也都把網站建置在 Bluehost 主機。可參考 Bluehost 教學,有完整教學。 如果對速度有一定程度的要求,則可以參考其他款進階主機,像是 Cloudways(VPS) 或是 A2 Hosting(中高階方案)。
文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )
網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。