今天解決的問(wèn)題:圖片,Contact Us,Shipping Terms,About Us, 獨(dú)立站硬件優(yōu)化。
一、圖片
萬(wàn)能的小紅書拯救了我,小紅書下載,然后把利用下面這個(gè)工具該圖片的比例和擴(kuò)圖,最后用Canva國(guó)際版修改圖片的尺寸和水印。Collection的封面圖直接靠Canva國(guó)際版的模板拯救。
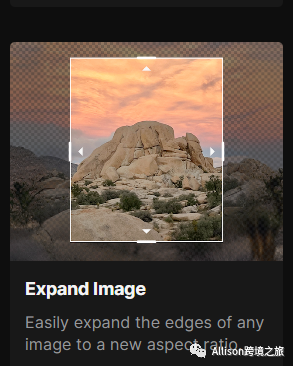
解決問(wèn)題:9:16通過(guò)下圖工具,擴(kuò)展成16:9
工具:https://app.runwayml.com/

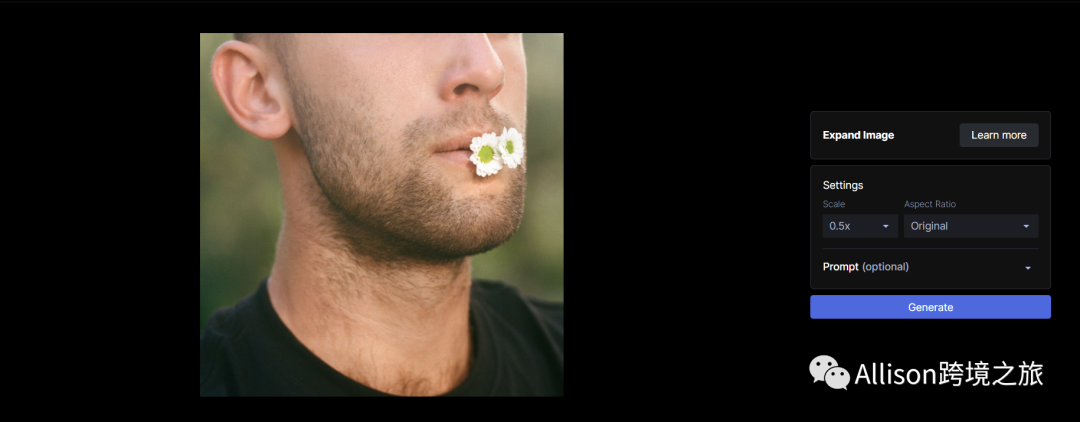
上傳原始圖片

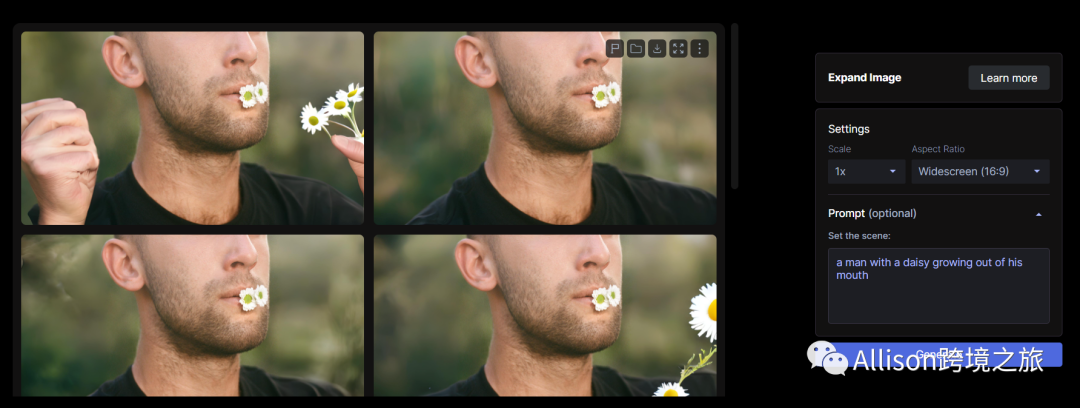
然后右側(cè)編輯欄選擇要生成的圖片的比例和大小,Prompt可以輸入自己的想法,AI會(huì)幫你實(shí)現(xiàn),最后變成4張圖,看中的可以免費(fèi)下載。

二、Contact?Us?&?Shipping?&?About?Us
用ChatGTP拯救,輸入基本信息讓ChatGTP幫忙生成相關(guān)的信息,我覺(jué)得它寫的都挺不錯(cuò)的,Prompt的話我比較簡(jiǎn)單。
Contact?Us
Prompt:?Generate?a?Contact?Us?page?content?for?my?online?XXX(類目)?shop?XXXXXX(品牌名)?which?is?a?gift?shop?for?XXXX(產(chǎn)品類型).
Shipping?Information
Prompt:Generate an order & shipping information page content for my XXX(類目) shop.
About?Us
Prompt:Could you generate a brand story for my online XXX shop XXXX with below information I provided?
Founder:Name
Family Number:XX
Background of Founder:xxxx
Product provided:xxxx
三、獨(dú)立站硬件優(yōu)化
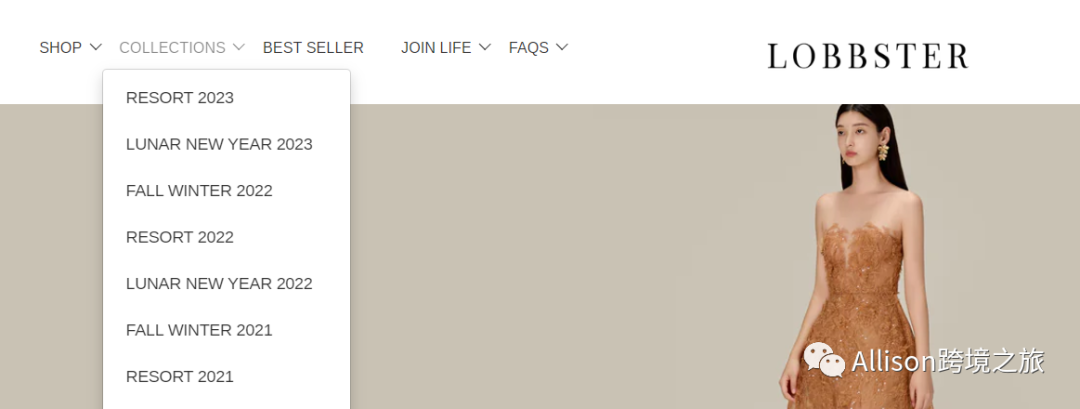
網(wǎng)站結(jié)構(gòu):三層可到首頁(yè),結(jié)構(gòu)清晰
如下圖:

用戶體驗(yàn):提高網(wǎng)站速度
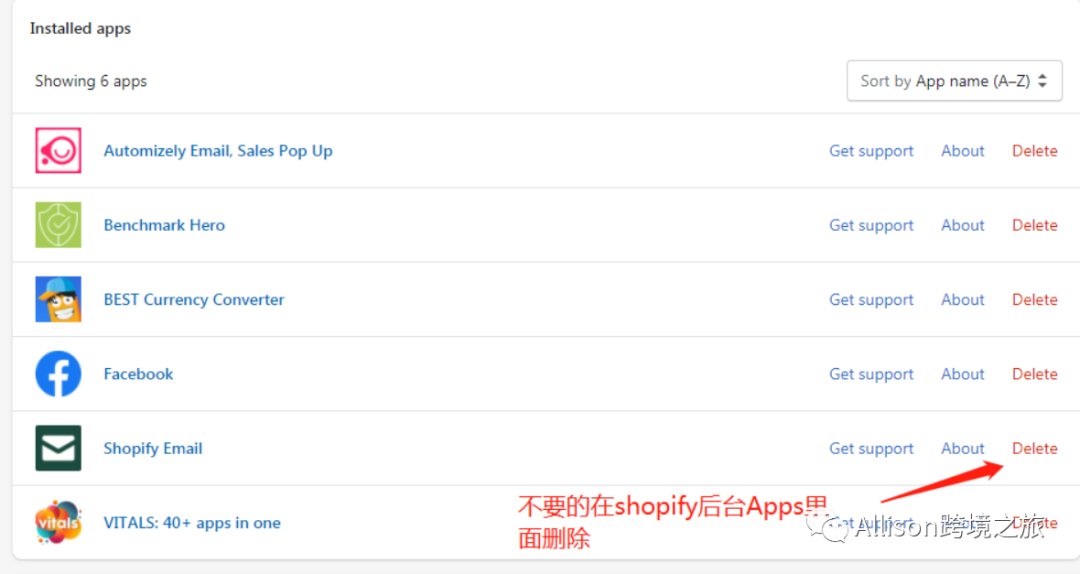
①刪除不必要的APP
因?yàn)锳PP刪除之后也會(huì)在主題有殘留,測(cè)試APP的時(shí)候,可以先復(fù)制一個(gè)主題再安裝APP,萬(wàn)一很影響速度,就不安裝了。

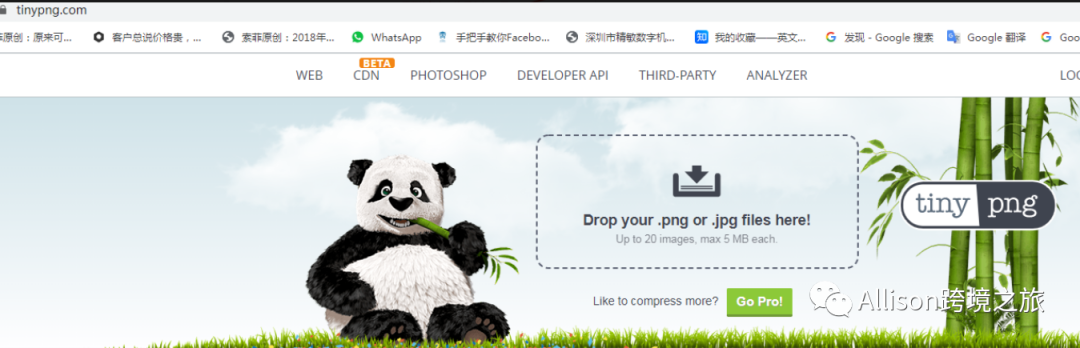
②?壓縮Shopify圖片
利用tinypng熊貓工具來(lái)壓縮要上傳到shopify的圖片,圖片小于200KB為佳
注意:圖片可以多次壓縮,不過(guò)基本第二次壓縮沒(méi)有第一次壓縮效果好了,大小縮小不了多少,還可以用轉(zhuǎn)化成WEBP格式,更快

③首頁(yè)幻燈片(就是首頁(yè)的大圖片如下圖案例)不要放太多,會(huì)導(dǎo)致加載速度
慢(新手剛做可以放一張)

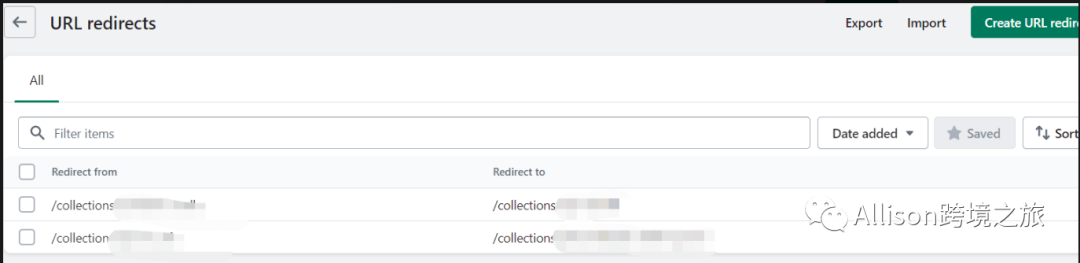
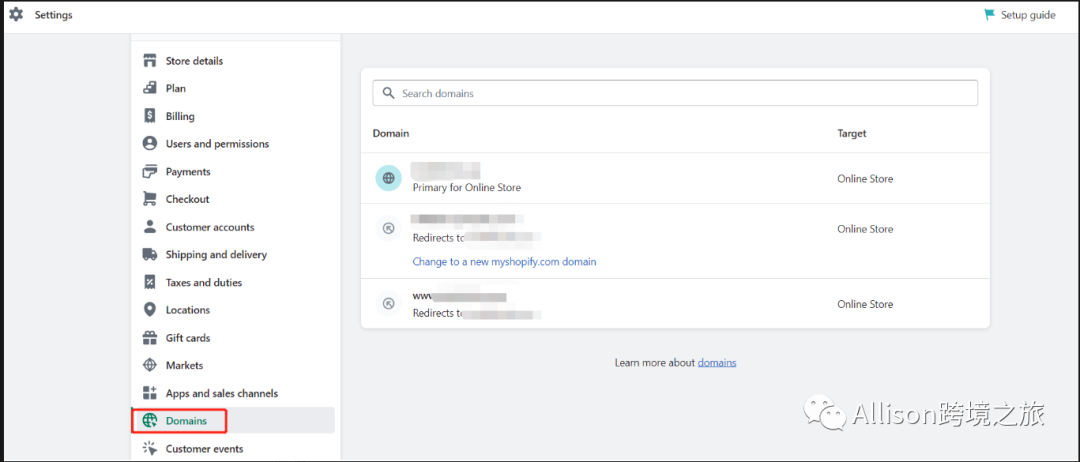
④減少不必要的301跳轉(zhuǎn)
也就是如果你的網(wǎng)站沒(méi)有建設(shè)好,經(jīng)常需要?jiǎng)h刪改改的,不要開(kāi)放給谷歌先,不然會(huì)影響權(quán)重和速度
所謂的301跳轉(zhuǎn)就是指從一個(gè)連接跳轉(zhuǎn)到另外一個(gè)鏈接上面
首先我們可以看到做的比較好,權(quán)重高的網(wǎng)站,會(huì)在谷歌的搜索結(jié)果頁(yè)面出錢全站式的鏈接

當(dāng)我們的產(chǎn)品標(biāo)題發(fā)生改變的時(shí)候,我們的產(chǎn)品鏈接也會(huì)發(fā)生改變,這個(gè)時(shí)候我們一定要做301跳轉(zhuǎn),所以網(wǎng)站標(biāo)題,鏈接這些沒(méi)有設(shè)置好的時(shí)候,不要對(duì)谷歌開(kāi)放,使用密碼保護(hù),不要提交谷歌站長(zhǎng)工具。
設(shè)置跳轉(zhuǎn)我們可以利用Navigation下面的設(shè)置來(lái)進(jìn)行301跳轉(zhuǎn)設(shè)置,現(xiàn)在Shopify自動(dòng)幫你設(shè)置好301跳轉(zhuǎn),所以你更改了標(biāo)題也不用擔(dān)心。


⑤:shopify主題選擇
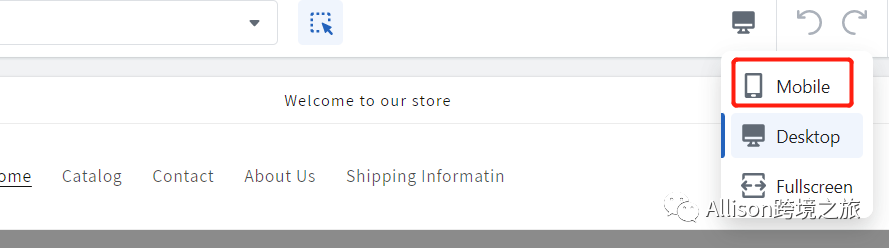
一定要選擇速度快并且有手機(jī)自適應(yīng)的主題安裝,點(diǎn)擊Customize進(jìn)入右上角可以查看手機(jī)端的界面


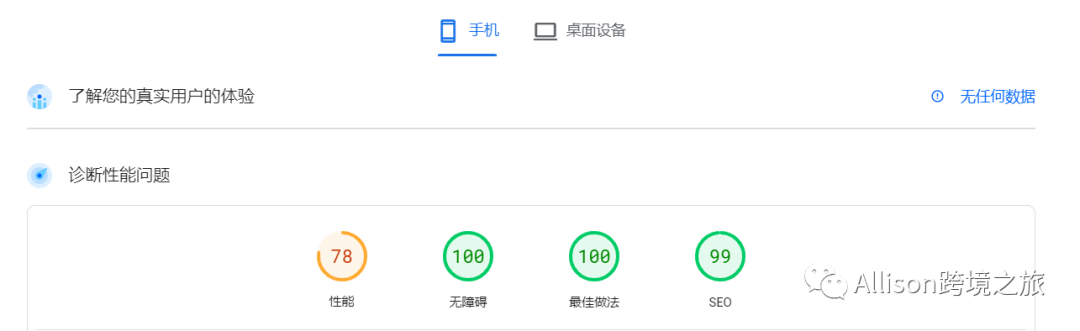
谷歌網(wǎng)站速度測(cè)試網(wǎng)址:
https://pagespeed.web.dev/?hl=zh-CN


谷歌搜索:google mobile friendly就會(huì)出現(xiàn)如下網(wǎng)站,直接可以輸入網(wǎng)址測(cè)試你網(wǎng)站的手機(jī)自適應(yīng)了



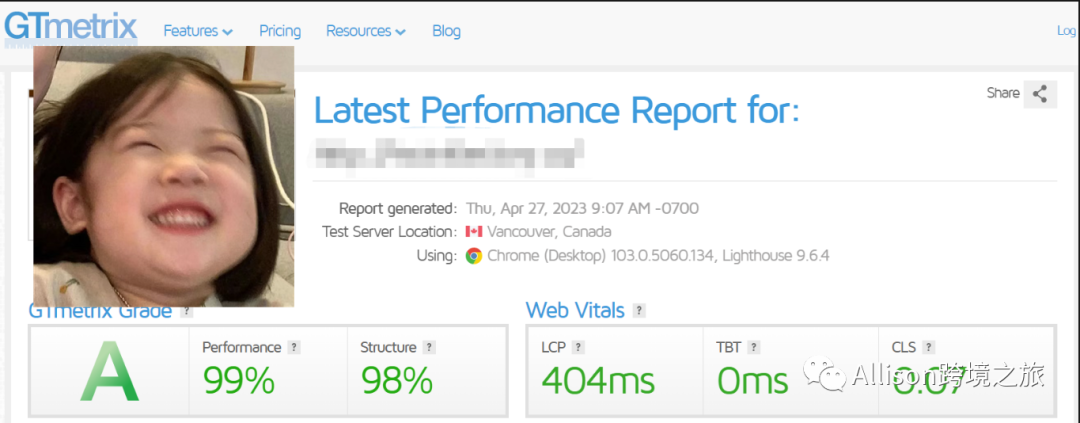
其他網(wǎng)站速度測(cè)試網(wǎng)站:https://gtmetrix.com/analyze.html


思考:Catalog頁(yè)面不好看,受制于免費(fèi)模板限制,沒(méi)有產(chǎn)品分類排列的功能,后續(xù)看下用什么APP搞定,做SEO,博客頁(yè)面要好看,研究下怎么解決排版~先完成后優(yōu)化~
文章為作者獨(dú)立觀點(diǎn),不代表DLZ123立場(chǎng)。如有侵權(quán),請(qǐng)聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請(qǐng)聯(lián)系作者 )

網(wǎng)站運(yùn)營(yíng)至今,離不開(kāi)小伙伴們的支持。 為了給小伙伴們提供一個(gè)互相交流的平臺(tái)和資源的對(duì)接,特地開(kāi)通了獨(dú)立站交流群。
群里有不少運(yùn)營(yíng)大神,不時(shí)會(huì)分享一些運(yùn)營(yíng)技巧,更有一些資源收藏愛(ài)好者不時(shí)分享一些優(yōu)質(zhì)的學(xué)習(xí)資料。
現(xiàn)在可以掃碼進(jìn)群,備注【加群】。 ( 群完全免費(fèi),不廣告不賣課!)






