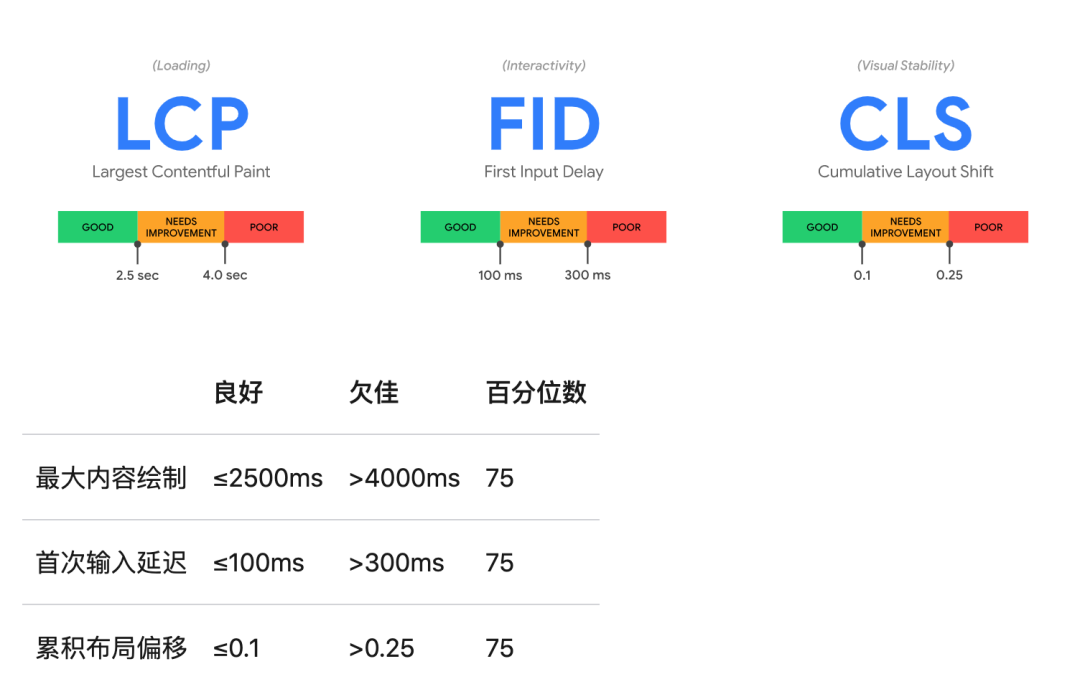
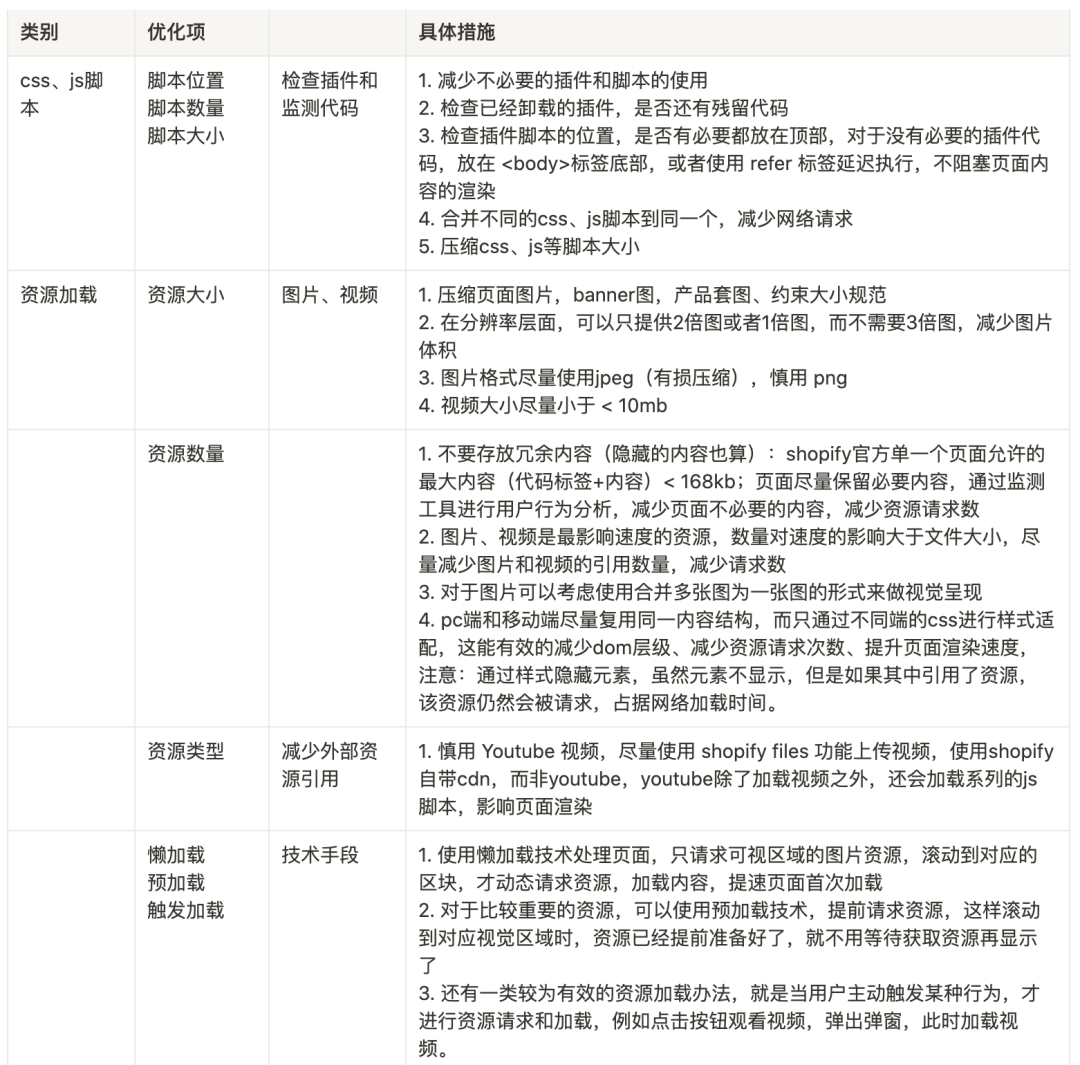
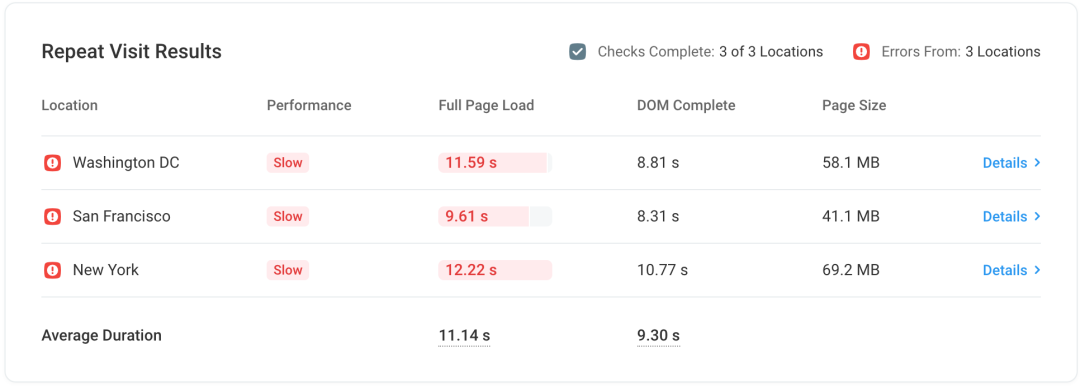
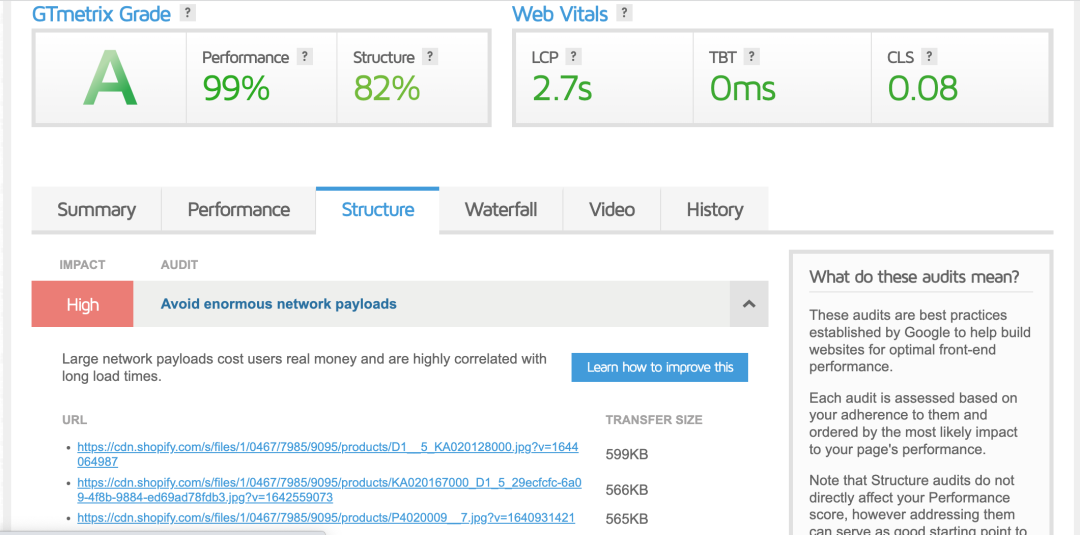
做獨立站,當我們的站點內容越來越多時,我們可能會發現打開自己的網站速度越來越慢了,大家千萬不要忽略這個速度慢的問題,很有可能它已經在直接影響著你站點的轉化。 電商網站做好速度和性能優化,直觀的有以下幾個好處 減少用戶棄單(Reducing abandoned checkouts) 更好的用戶體驗(Better User Experience) 提升站點在搜索引擎中的排名(Search Engine ranking) 減少用戶跳出率(Reducing Bounce rate) 下面的內容,我會從原理介紹開始,講解衡量一個網站性能的基本指標以及影響因素,接著會羅列具體改進網站性能和速度的基本措施,最后會推薦一些業內常用的分析以及改進工具。這些方法不僅適用在shopify站點上,同時也適用于任何網站進行性能優化實踐。 先介紹一下網站性能的幾個關鍵指標,這些指標基本是web業內的一些公用標準,他們分別是 指標1:LCP,測量感知加載速度。通常表現為首屏內容出現時間, < 2.5s 最佳,>4s為糟糕,這是網站加載速度感知最重要的指標 指標2:FID,頁面首次可交互時間,< 1ms 最佳,>300ms為糟糕。 指標3:CLS,頁面累積布局偏移度, 當頁面沒加載完時,頁面的某一塊內容可能會被一些延遲加載的腳本或者css給撐開,改變原來的位置。這里也可以用另一個指標 FLT(頁面內容全部加載完成的時間)來進行時間量化,< 3s 最佳,>5s為糟糕 參考:https://web.dev/defining-core-web-vitals-thresholds/ 衡量一個網站的性能和速度,最直觀的就是看這個網站內容出現的時間快慢,這個時間主要由三個變量決定:網站的資源數量 、資源大小和資源所存儲的位置。 網站資源通常是指:一個網站上的圖片、視頻、音頻、js 腳本等文件內容。 當你在瀏覽器中訪問任何一個網頁,基本可以分為三個步驟: 輸入 url 網址 瀏覽器請求對應網址中需要的資源文件 瀏覽器加載資源文件并渲染出頁面內容 那么這3步,更詳細一點是怎么發生的呢? 過程一:瀏覽器向服務器請求 html、js、css、圖片、視頻等資源文件 加載資源文件的過程中影響時間快慢的因素有 服務器距離 網絡帶寬大小 請求資源的數量、大小 這些文件都被存儲在遠程服務器,服務器可以理解為是離你很遠的一臺物理電腦。你的瀏覽器是在本地,要從遠程服務器將內容拿到渲染到你本地的瀏覽器上,就需要進行網絡請求。這個網絡請求,通常是最較耗費時間之一的環節,也是最影響網站加載速度的部分。它受限于網絡的傳輸速度,而這個傳輸速度又受限于我們與服務器的距離、網絡帶寬大小、傳輸的文件體積大小。 舉個例子: 比如我們在國內,shopify 的服務器默認在加拿大,我們每請求一個資源,就需要通過層層節點轉發,在物理位置上,一直去到位于加拿大的電腦里問,你有沒有這個資源?問到了,就將這個資源原路送到國內你的電腦上,然后渲染。 帶寬是指一次只能傳輸的文件字節大小,如果這個文件過大,它就要拆分成n個請求片段傳回來。所以文件過大,文件過多,服務器距離過遠,都會影響到網絡傳輸速度,從而影響到我們本地瀏覽器拿到這個文件的時間。 當然實際上,shopify的服務器會做CDN(Content Delivery Network)配置(可以理解為在世界各個地方復制了一份這些資源文件,方便就近獲取),服務器這塊我們能做的事很少,因為是用的平臺,交給shopify官方即可,可以略過。但減少請求資源數量,或者減少請求資源大小,是我們能做的。 過程二:瀏覽器解析html結構,渲染內容 影響瀏覽器渲染內容結構的因素有 腳本的位置 內容模塊的多少 當從服務器拿到請求資源后,瀏覽器就像一個倉庫布布置師,到了一個個家裝物件,它就開始進行室內擺放了。但這個倉庫布置師,不是等所有的家具都到了才開始布置,也不是隨機布置。它會依據一份布置清單按一定順序進行內容布置。 這份清單就寫在我們的 html 代碼里。通常當你在導航欄輸入一個網址,或者點擊一個鏈接,進入一個網址,瀏覽器會首先請求這個網址的下的 index 文件(index.html, index.php 等等),這份index 文件里包含了 HTML 標簽內容。在html內容里,它聲明了當前頁面所依賴的 js 文件、樣式文件(css)、文字、圖片、視頻、音頻等等素材資源。 一份html文檔簡要結構如下 html 標簽:可以理解為是一個頁面的骨架,它通過一組組標簽代碼,將文字、圖片、視頻等等安排在了頁面的指定位置,這是一個頁面的核心,它支撐起了所有內容的注入,你所看到的內容一定是配套標簽才能注入到頁面中。 css 腳本文件:可以針對html標簽,進行不同的樣式設定,比如頁面背景是什么,字體大小、顏色是多少,圖片要不要圓角,它就是一個裝修師傅,沒有css,頁面內容仍然會出現,但會很丑。 js 腳本文件:是用于控制頁面交互響應的,比如你點擊了一個按鈕,觸發了一個彈窗,這個行為就是js腳本來控制的。同時js代碼可以動態改變 html 和css 的內容。 了解了上述3種基本類型的腳本文件,我們介紹一下瀏覽器渲染這三種文件的順序是什么? 瀏覽器渲染頁面資源順序 瀏覽器從上往下,一行一行解析html標簽代碼,遇到代碼中包含了資源,則先請求資源文件,然后加載到頁面中,例如圖片、視頻 解析過程中遇到 <script> 標簽,則停止渲染內容,等待script的資源【獲取】并【執行】完畢,再接著渲染 了解了上述的基本過程,我們就能更深刻的理解,從源頭上到底該如何去做優化。站在技術原理的角度,我們可以從下面3個部分來進行: 1)減少資源的請求數 減少頁面需要加載的圖片視頻等資源。這個比較好理解,如果你有一堆包裹需要取回來,每個包裹的體積,剛好都沾滿了你的運輸工具,導致一次只能拿一個包裹,自然包裹數量越少,你整體取包裹的時間就越短。 2)減少請求資源大小 壓縮圖片、視頻、js腳本等資源文件,減少資源大小。同樣拿取包裹來舉例,當你把包裹的體積縮小了,一次能裝2個包裹了,那整體取包裹的次數也能較少,花費時間也少了。 3)減少阻塞腳本 前兩個措施是從服務器請求資源的角度來看,第3個措施,減少阻塞腳本是從頁面渲染的角度。它能提升首屏文字、圖片內容出現速度。 腳本角度 1)統計代碼過多 有一些統計代碼必須要放在頁面頭部,否則無法完整監測用戶行為,例如GA,如果我們要完整監測例如:跳出率等數據,它就必須要在頁面內容呈現之前加載,根據上面的原理,它會阻塞頁面內容加載。 舉例:shopify中我們常見的一些統計代碼有 Google Analytics (GA):Google 最常用的數據統計工具 Google Tag Manager:更方便靈活的埋點管理,直接后臺定義埋點行為,而不用每次新增埋點行為都在GA中發生,相當于GA升級版本,但是在shopify中,只有 shopify plus 才支持使用對交易行為進行監測,普通版本不支持。 Google optimize:Google AB Test 工具,用于控制頁面跳轉、頁面內容AB版本顯示(需要放在頁面) 2)存在冗余代碼 不要放在head中的腳本可以挪到 body 下 插件卸載以后,仍然有殘留的代碼,需要單獨清理 內容角度 1)圖片? 沒有進行壓縮、文件大小不合理,一般不超過 200kb 格式盡量使用 jpeg(有損壓縮,體積小),不要使用png(無損壓縮,體積大)。圖片壓縮工具通常可以使用?https://tinypng.com/ 2)視頻 資源過大需要壓縮,頁面商品陳列視頻,盡量不超過 10mb 主圖視頻長圖控制在 10s 內,< 5mb 最佳 盡量不直接引用 youtube視頻,耗費網絡請求資源較大;一定需要引用的,請減少數量。 3)文件引用服務器位置 盡量使用 shopify 自帶的文件服務器,因為可以復用shipify 自己的cdn功能,提速網站,而不是復制一個網絡資源路徑 4)頁面pc和移動端內容重復冗余 使用shopify構建頁面,特別是使用類似 pagefly 等自定義頁面工具,在做pc和移動版本適配的時候,特別容易出現的一個現象是,將pc和移動版本分別做一套,然后使用隱藏屬性去做自動呈現。在頁面整體內容結構不多的情況下問題不大,但是一旦內容特別多,這會導致資源的翻倍引用,不僅頁面dom模塊暴增影響渲染性能,最大的時間支出會發生在網絡資源請求上,因為雖然元素不顯示,但是如果其中引用了資源,該資源仍然會被請求,占據網絡加載時間。 比較好的解決辦法是,使用響應式設計的理念,盡量復用同一結構模塊,而通過改變css樣式去做不同端的適配,這需要設計師從源頭,做方案的時候一起來配合 5)不必要的內容過多 產品的內容表現,并不是堆砌內容,選取有最有價值的內容表現,來增強頁面轉化率。這需要借助一些用戶行為分析工具,去觀察哪些內容是有效,哪些是無效的,移除無效內容,減少頁面資源。 shopify 每個頁面實際上是有最大內容大小(文本+代碼標簽)限制的,最大是:256KB 【快速工具-測頁面請求數】Pingdom https://tools.pingdom.com/ Pingdom是一個免費的網站測速工具,從多方面測試網站,可以測試網站加載速度,也可以對頁面和大小進行分析。我們可以查看詳細的測試報告,幫助用戶找出影響網站速度的因素如圖片、CSS等,并給出詳細的優化網頁性能的方案。 【快速工具-測不同區域首次加載速度】Dotcom https://www.dotcom-tools.com/website-speed-test Dotcom-tools的強大和特別之處即,我們可以在這個網站查看全球各個地區打開我們網站的時間,可以查看你網站在全球的速度怎么樣。當然和上述測速網站一樣,操作簡單,不用注冊會員就可以使用。 GTmetrix https://gtmetrix.com/ GTmetrix也是一款常用的網站測速分析工具,操作頁面簡潔,功能強大,因此受到了很多大型網站的歡迎,比如PayPal、耐克和惠普等。 GTmetrix操作簡單,輸入網址或URL點擊“Analyze”。我們以chinabrands.com 為例,測試了該網站的速度。測試結果以6個維度的形式呈現,分別是網頁速度、YSlow、瀑布圖、網頁加載速度、頁面加載視頻、和報告歷史。可以詳細的展示出具體哪些資源拖累了整個網站性能。 非會員可以直接使用GTmetrix測試,默認是從加拿大節點進行網站測速。注冊免費賬號之后,可以使用的功能更多,可以選擇7個不同節點測速,也可以選擇瀏覽器(Chrome或Firefox)查看測試結果。 以上內容從網站性能指標、瀏覽器內容加載原理、優化的實踐措施、相關使用工具幾個層面給大家做了下介紹,基本能覆蓋所有站點速度慢的問題,希望能有所幫助。 我是Hyman,一個從事過產品、開發、營銷的跨境人。信奉工具是第一生產力。 這里會時常分享一些自己在跨境過程中的筆記和思考。如果以上文章內容對你有點幫助,不妨收藏下,點個贊,歡迎分享給其他有需要的人~








文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






