Shopify 的一個好處就是可以靈活地根據自己的需求自定義優化網站,實現不同的功能。今天來分享幾個適用于 Shopify 網站的實用小技巧。
刪除 “Powered by Shopify” 支持聲明
每個新創建的 Shopify 網站,在網站底部頁腳部分默認都會帶有一個 “Powered by Shopify” 的支持聲明,為了讓網站更顯專業,可以選擇將其刪除。
有兩種方法刪除這個支持聲明,
第一種:footer.liquid 代碼文件查找刪除
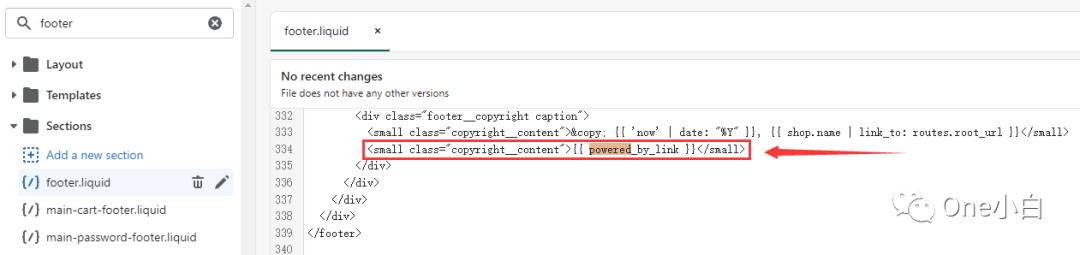
來到網站后臺,選擇 Online Store - Themes - Actions - Edit code,左上角搜索框搜索 footer,找到 footer.liquid 代碼文件,點擊,然后在右側代碼部分用快捷鍵 ’Ctrl+F“ 輸入 ”{{ powered_by_link }}“ 搜索(或者直接搜關鍵詞 powered 也可以快速查找),

接著將其所在的這一行代碼刪除,然后保存即可。
第二種:"Edit languages" 編輯語言模塊查找刪除
來到網站后臺,選擇 Themes - Actions - Edit Languages,
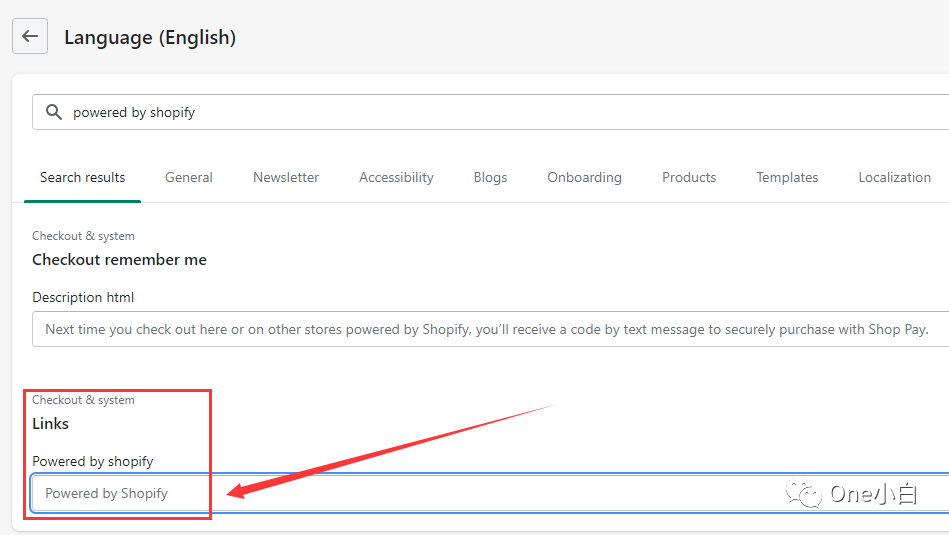
在搜索欄中輸入 Powered by Shopify,然后找到下面紅色圖示部分,

然后點擊搜索框,接著按一下空格鍵,插入一個空格,

最后點擊保持即可。
以上兩種方法都可以簡單快速的刪除 “Powered by Shopify” ?這個支持聲明。
屏蔽中文瀏覽器
如果您不希望自己的網站被國內同行訪問,那么可以選擇屏蔽掉中文瀏覽器。
來到網站后臺,選擇 Online Store - Themes - Actions - Edit code,找到 theme.liquid 文件,然后將以下代碼粘貼到 </head> 之前,最后點擊保存即可。
?<script type="text/javascript">
? ? if (navigator.language)
? ? var language = navigator.language;
? ? else
? ? var language = navigator.browserLanguage;
? ? if(language.indexOf('zh') > -1)document.location.;
</script>

當訪客在中文瀏覽器上輸入您的網站 URL 訪問,會自動跳轉到百度首頁,也可以將上面的 URL 替換為想要跳轉到的任何 URL 頁面或自定義的網站 404 頁面等。
禁用鼠標右鍵,禁止選擇頁面內容,禁止復制
同樣的,在網站后臺,找到 theme.liquid 文件,
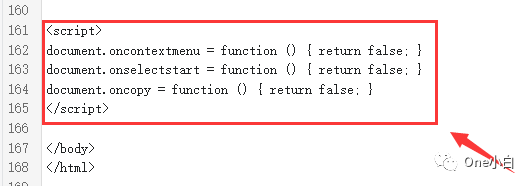
然后將以下代碼粘貼到 </body> 之前,最后點擊保存即可。
<script>
document.oncontextmenu = function () { return false; }
document.onselectstart = function () { return false; }
document.oncopy = function () { return false; }
</script>

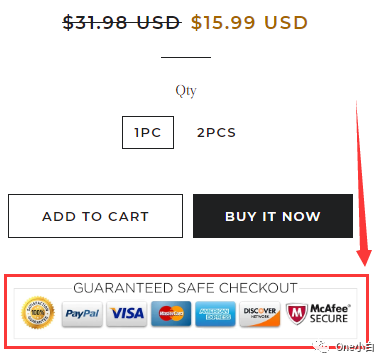
購物車按鈕下添加安全付款信任圖片
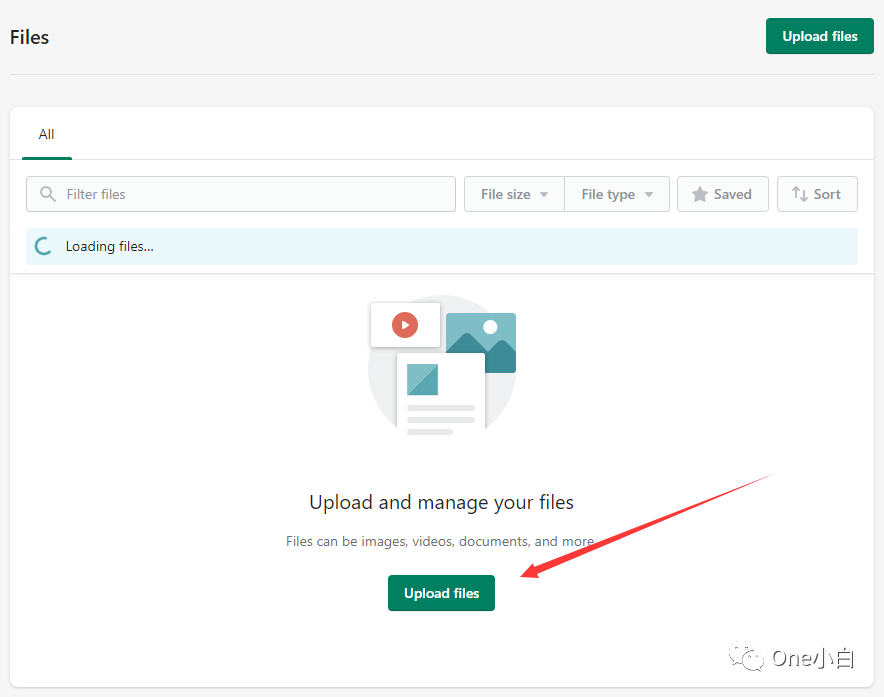
首先,來到網站后臺,選擇 Settings - Files,先將準備好的安全付款信任圖片上傳到后臺,然后復制獲取圖片 URL,

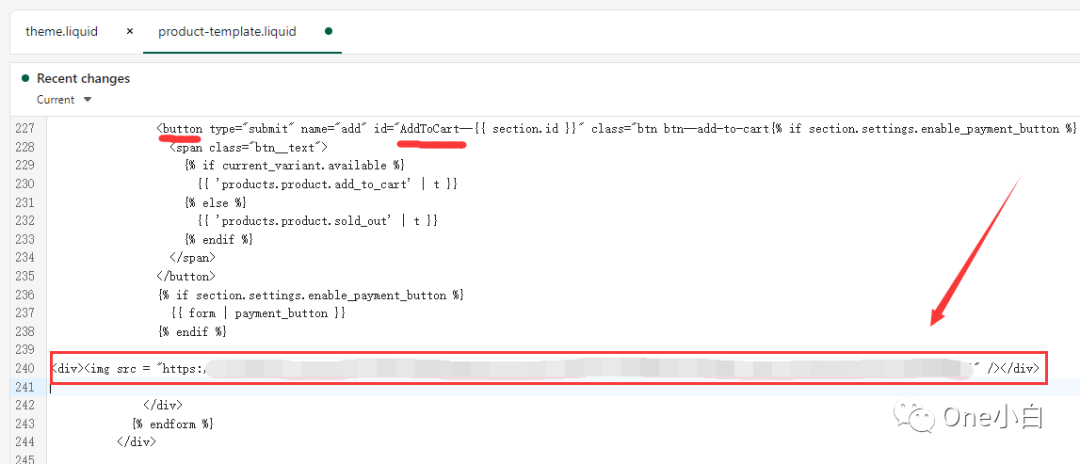
接著,選擇 Online Store - Themes - Actions - Edit code,找到 product-template.liquid 文件,
Ctrl+F 搜索 button,找到加入購物車按鈕位置,

然后定位到上圖所在位置,在 {% endif %} 這行代碼下面加入如下代碼,
<div><img src = "您的安全付款圖片 URL"></div>
最后點擊保存即可。

圖片放置位置一般都是在 Sections 文件夾的 product-template.liquid 這個文件下,但具體不同主題可能稍微有差異,如果找不到同名的 .liquid 文件,可以嘗試類似的 product 的 .liquid 文件。
另外,這個功能有的主題本身是自帶的,可以先了解下當前使用的主題有沒有相關功能,如果有的話,直接在后臺對應的功能設置項添加即可,這樣就不用手動添加代碼來實現了。
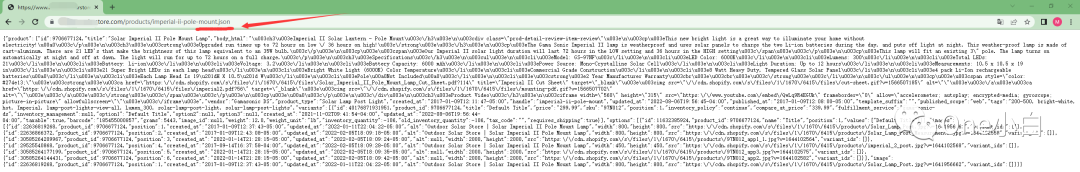
讀取網站產品 JSON 數據
在產品 URL 后加“.json”,然后回車,便可從 web 服務器上讀取對應的產品 JSON 數據,將 JSON 文本數據轉換為 JavaScript 對象,然后在網頁中返回查看相關數據。

這樣可以查看任意 Shopify 網站任一產品的創建時間,發布時間,更新時間,生產商,產品 Tag 等的原始數據。也可以快捷鍵 ?’Ctrl+F“ 搜索 SKU,Tag,Creaed,Published 等關鍵詞來查看對應的數據信息。
類似的查看 Shopify 店鋪 JSON 數據的 URL 還有:
http://xxx.com/products.json
http://xxx.com/cart.json
最后,提醒一下,在 Shopify 后臺自定義修改任何代碼之前,記得先備份主題文件,如果因為代碼修改而出現網站錯誤等問題,這樣可以及時恢復。
文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






