電商網(wǎng)站圖片居多,在商品集合頁(yè)會(huì)有大量的圖片存在,所有優(yōu)化必不可少,
本文章在以谷歌的測(cè)試技術(shù)下進(jìn)行優(yōu)化。

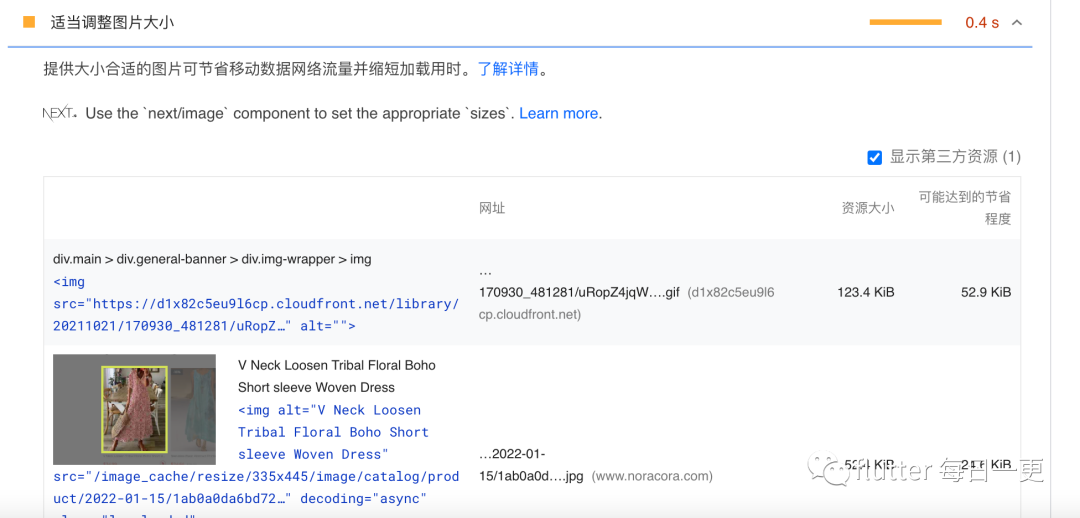
## Lighthouse 如何計(jì)算超大圖像[#](https://web.dev/uses-responsive-images/?utm_source=lighthouse&utm_medium=lr#how-lighthouse-calculates-oversized-images)
對(duì)于頁(yè)面上的每個(gè)圖像,Lighthouse 將渲染圖像的大小與實(shí)際圖像的大小進(jìn)行比較。渲染大小還考慮了設(shè)備像素比。如果呈現(xiàn)的大小至少比實(shí)際大小小 4KiB,則圖像無(wú)法通過(guò)審核。
## 正確調(diào)整圖像大小的策略[#](https://web.dev/uses-responsive-images/?utm_source=lighthouse&utm_medium=lr#strategies-for-properly-sizing-images)
理想情況下,您的頁(yè)面不應(yīng)提供大于用戶屏幕上呈現(xiàn)的版本的圖像。任何大于此值的內(nèi)容都會(huì)導(dǎo)致浪費(fèi)字節(jié)并減慢頁(yè)面加載時(shí)間。
提供適當(dāng)大小的圖像的主要策略稱為“響應(yīng)式圖像”。使用響應(yīng)式圖像,您可以生成每個(gè)圖像的多個(gè)版本,然后使用媒體查詢、視口尺寸等指定要在 HTML 或 CSS 中使用的版本。請(qǐng)參閱提供[響應(yīng)式圖像](https://web.dev/serve-responsive-images)以了解更多信息。
[圖像 CDN](https://web.dev/image-cdns/)是提供適當(dāng)大小圖像的另一個(gè)主要策略。您可以將圖像 CDN 想象成用于轉(zhuǎn)換圖像的 Web 服務(wù) API。
另一種策略是使用基于矢量的圖像格式,例如 SVG。使用有限的代碼,SVG 圖像可以縮放到任意大小。請(qǐng)參閱[用 SVG 替換復(fù)雜圖標(biāo)](https://developers.google.com/web/fundamentals/design-and-ux/responsive/images#replace_complex_icons_with_svg)以了解更多信息。
像[gulp-responsive](https://www.npmjs.com/package/gulp-responsive)或[responsive-images-generator](https://www.npmjs.com/package/responsive-images-generator)這樣的工具可以幫助自動(dòng)化將圖像轉(zhuǎn)換為多種格式的過(guò)程。還有圖像 CDN 可讓您生成多個(gè)版本,無(wú)論是在您上傳圖像時(shí),還是從您的頁(yè)面請(qǐng)求它。
[關(guān)注本公眾號(hào)]【本人在跨境網(wǎng)站工作多年,負(fù)責(zé)公司shopify優(yōu)化,可以私信合作】
文章為作者獨(dú)立觀點(diǎn),不代表DLZ123立場(chǎng)。如有侵權(quán),請(qǐng)聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請(qǐng)聯(lián)系作者 )

網(wǎng)站運(yùn)營(yíng)至今,離不開(kāi)小伙伴們的支持。 為了給小伙伴們提供一個(gè)互相交流的平臺(tái)和資源的對(duì)接,特地開(kāi)通了獨(dú)立站交流群。
群里有不少運(yùn)營(yíng)大神,不時(shí)會(huì)分享一些運(yùn)營(yíng)技巧,更有一些資源收藏愛(ài)好者不時(shí)分享一些優(yōu)質(zhì)的學(xué)習(xí)資料。
現(xiàn)在可以掃碼進(jìn)群,備注【加群】。 ( 群完全免費(fèi),不廣告不賣課!)






