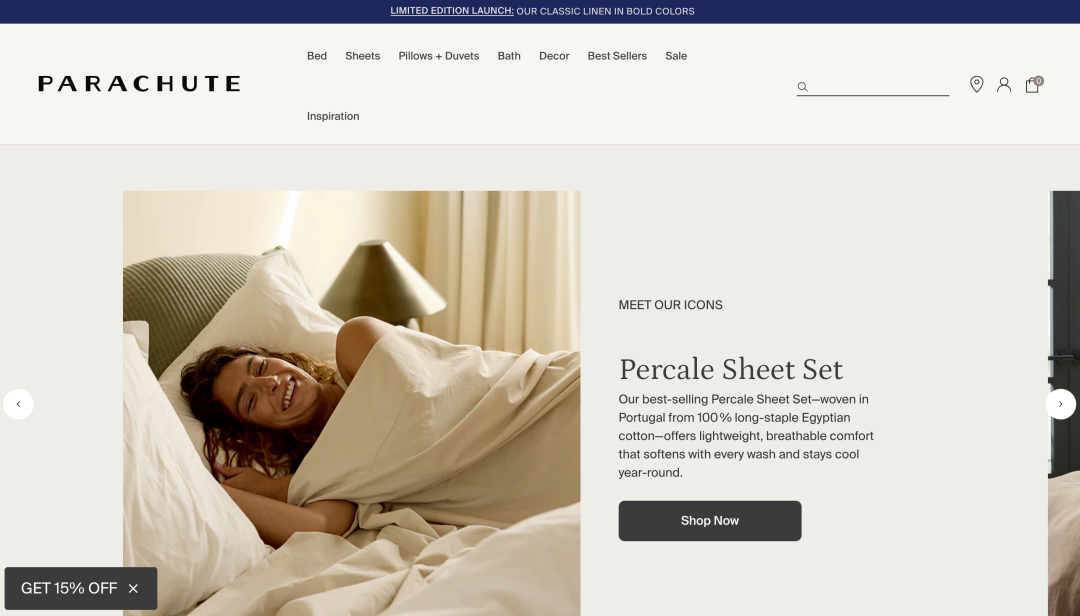
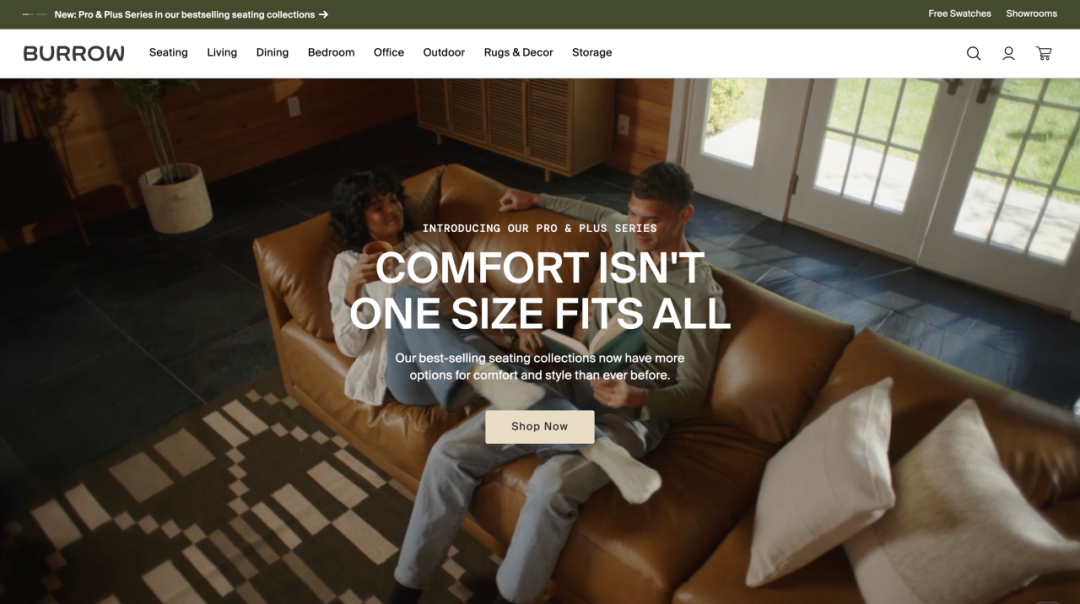
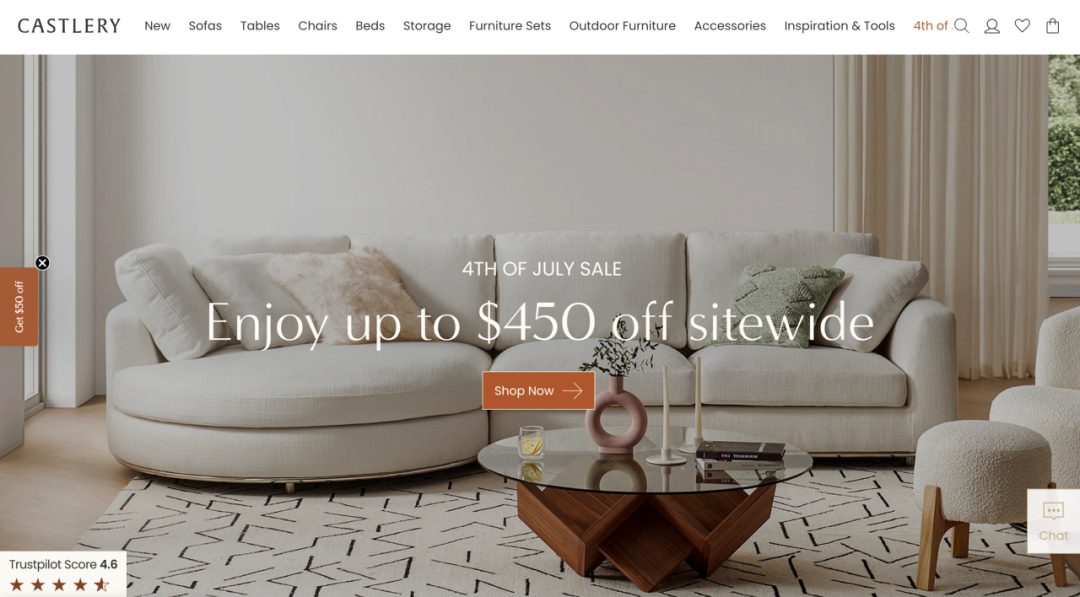
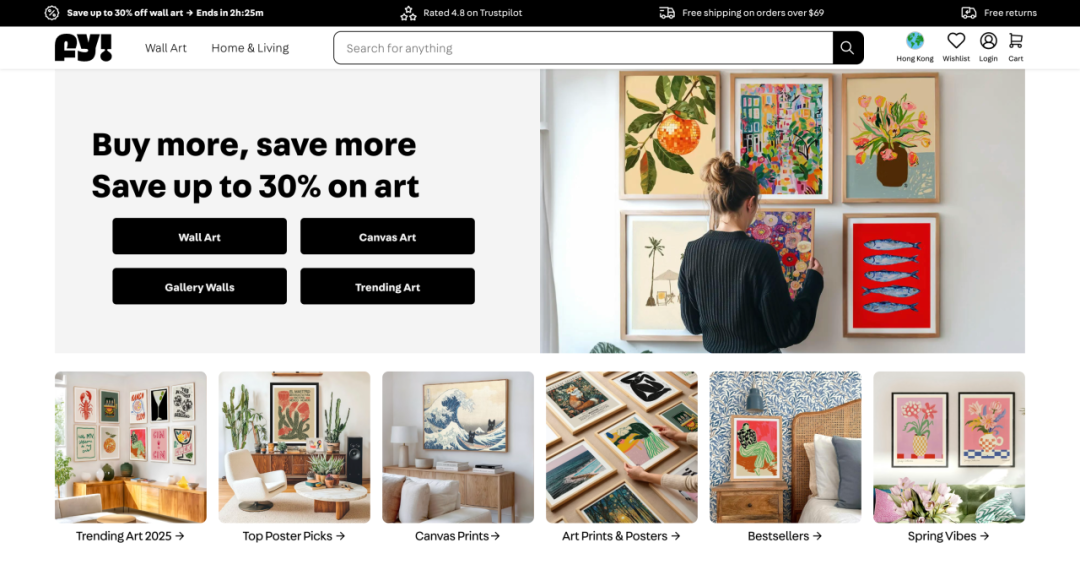
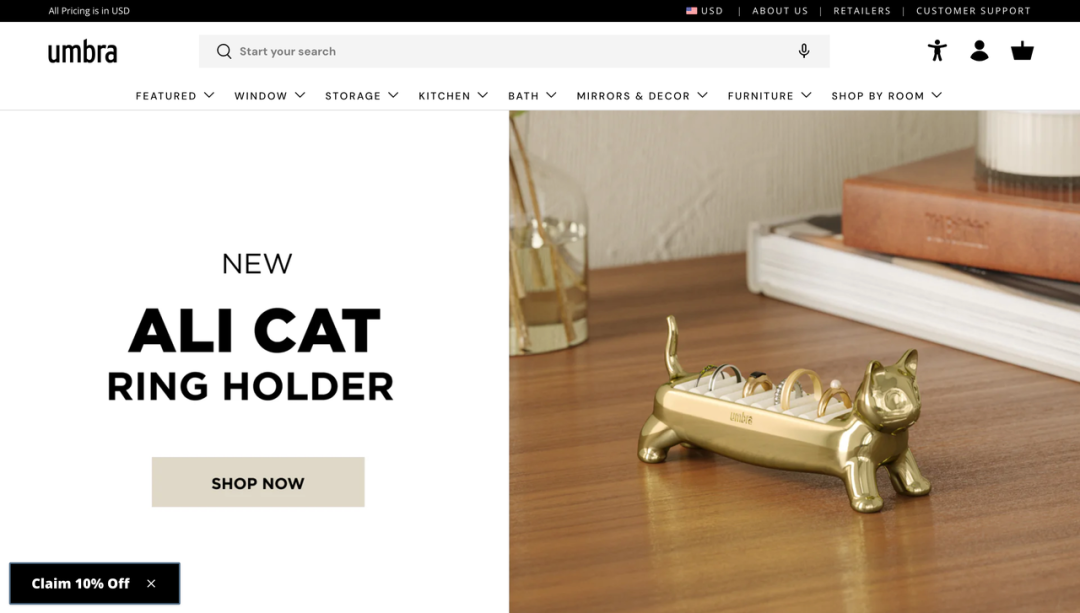
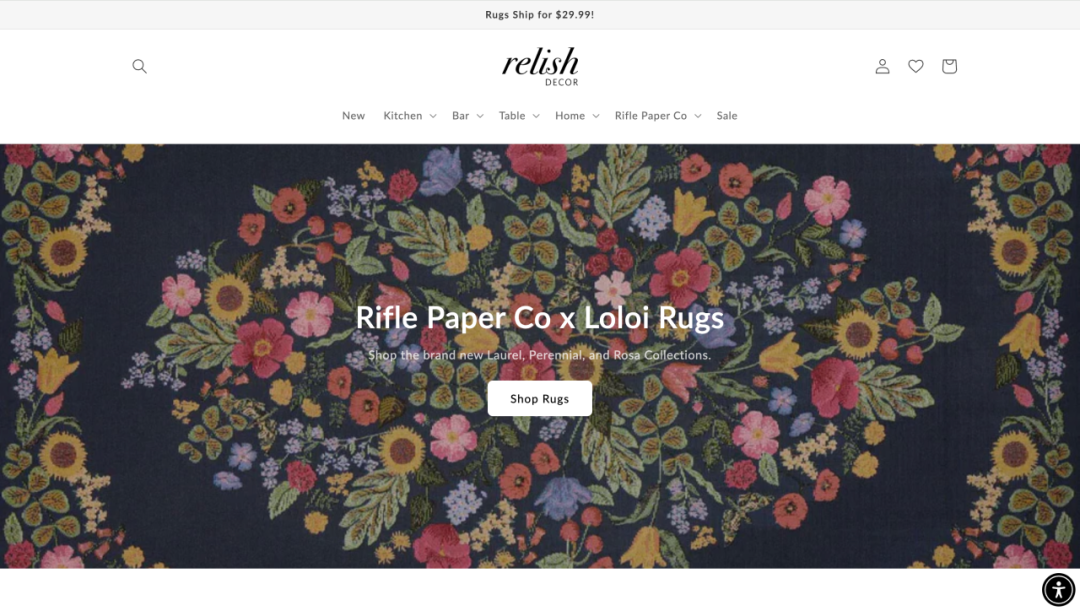
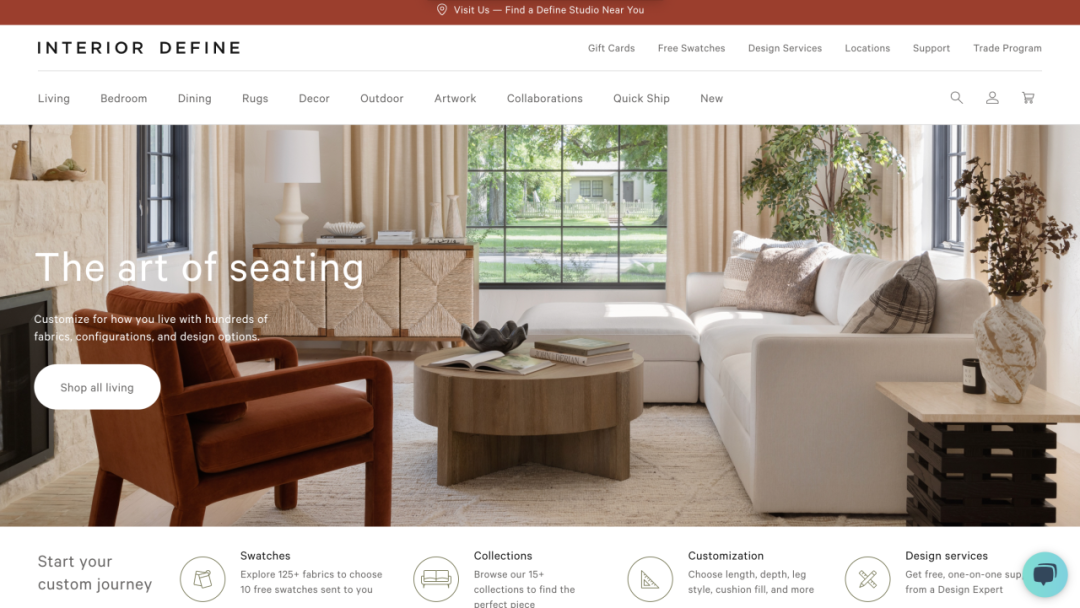
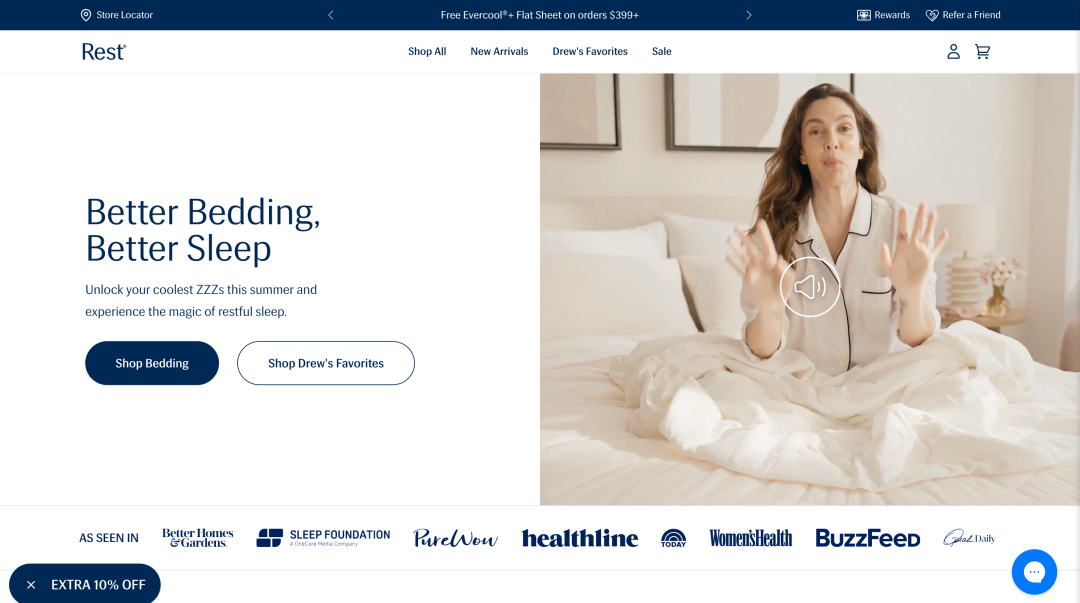
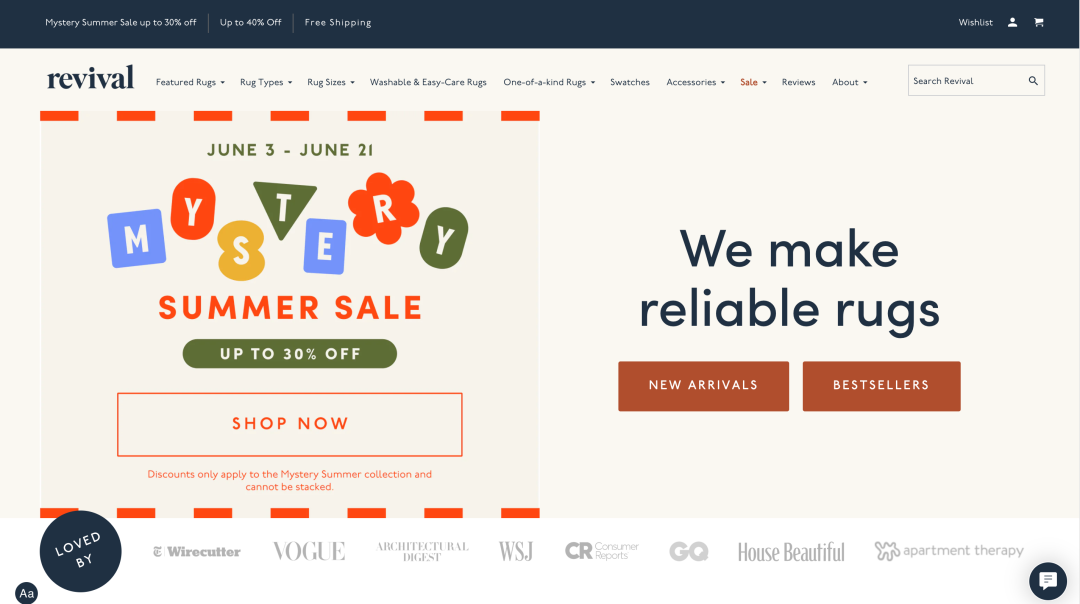
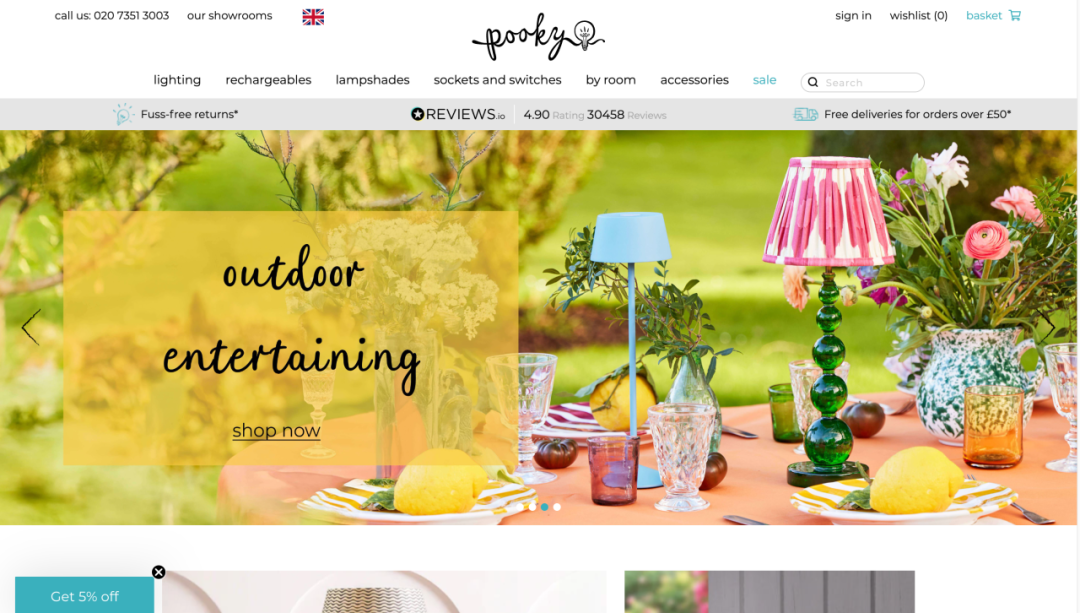
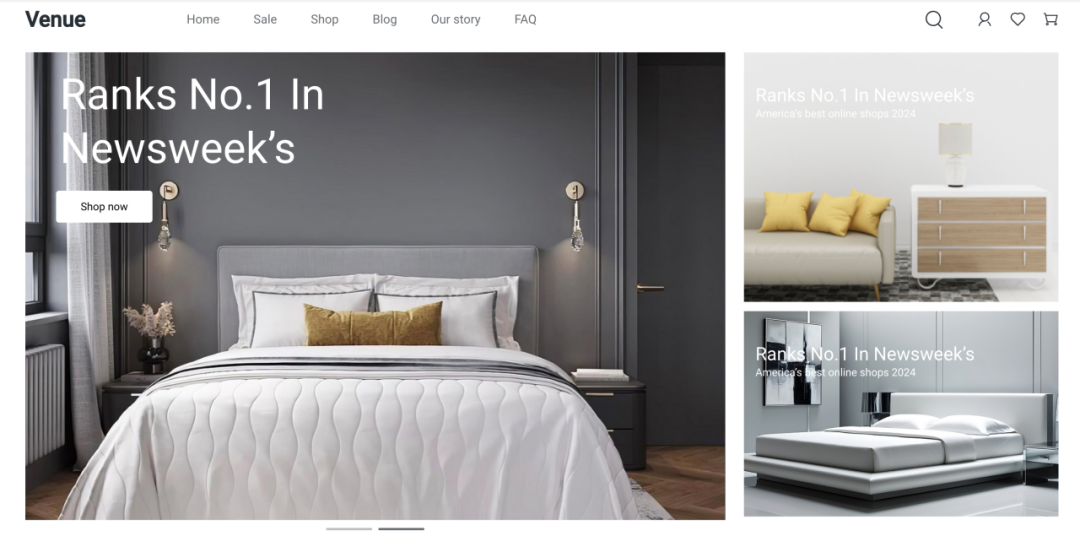
關注「獨立站出海觀察室」獲取獨立站最新資訊 對于跨境電商中小創業者而言,獨立站是突破平臺限制、打造品牌溢價的關鍵渠道。但缺乏技術支持和設計經驗,如何通過頁面設計實現 “賺錢” 目標? 本文從全球優質家居獨立站中精選了 10 個案例,拆解其高轉化網頁設計邏輯,并結合店匠一站式 SaaS 建站工具的落地方案,幫助零經驗賣家快速搭建兼具美感與商業價值的家居獨立站。 *文末也給大家找了些獨立站建站運營資料以供參考學習,需要的話可以自行領取~ 10 個精選家居獨立站設計案例 1. Parachute Home(床品家居) Parachute Home 是一家以高品質床品起家的生活方式品牌,專營采用優質環保材料制成的奢華床上用品、洗浴用品和家居裝飾。 其官網設計充分體現了現代簡約與生活美學的結合,強調“舒適、自然、高端體驗”,并通過細膩的視覺與內容布局,打造出強烈的品牌識別和用戶粘性。 設計亮點: ? 網頁視覺風格統一且協調,傳遞品牌的高端自然調性 ? 首頁采用大幅高清生活場景圖,幫助用戶感受產品實際使用效果 ? 產品頁展示材質細節,加入品牌故事與材質來源,讓用戶產生信任感和歸屬感 ? 顏色與尺寸選擇功能簡單明了,提升用戶購物便利 來源:Parachute Home 2.?Burrow(沙發家具用品) Burrow 是一家專注于為現代生活設計模塊化、美觀家具的家具店。 其官網通過現代簡潔的設計風格、靈活模塊化產品展示、豐富交互體驗以及貼近生活的視覺呈現,打造了一個既專業又具親和力的家具品牌獨立站,適合注重品質與個性化的現代消費者。 設計亮點: ? 官網整體設計采用簡潔明快的配色和大量留白,突出產品本身的質感和設計感 ? 模塊化設計和多用途產品功能,清晰展示沙發組合和定制選項 ? 用戶友好的在線體驗,具有直觀的導航、3D 產品預覽和響應式設計 來源:Burrow 3.?Castlery(現代家具) Castlery 專注于經典實用的家具。其產品系列包括沙發、桌子、床、儲物解決方案和配件,所有產品均精心打造,符合現代簡約的審美。 品牌官網采用簡潔大氣的視覺語言,搭配高效直觀的交互體驗,通過突出產品質感與場景化家居陳列,為用戶營造輕松愉悅的一站式購物體驗。 設計亮點: ? 交互式虛擬工作室和 Web AR 工具讓購物者直觀地看到家具的外觀,增強他們的購買信心 ? 易于瀏覽的類別、快速搜索功能以及以生活方式為中心的高質量視覺效果,在貼近家庭的環境中展示產品 ? 突出展示 Instagram 上的客戶評論和用戶生成內容,建立信任和可信度 來源:Castlery 4.?Fy!(裝飾畫、藝術品) Fy! 提供精心挑選的墻面藝術和家居生活用品,匯集了獨立藝術家的作品,提供豐富多樣的版畫、裱框藝術品和帆布作品。 其網站設計充分體現了“時尚、創意、簡潔”的核心調性,目標受眾為年輕、注重美感與個性的消費者。 設計亮點: ? 以瀑布流風格呈現不同藝術風格和品類,用戶無需多層點擊即可瀏覽多樣商品 ? 導航欄采用“按風格”“按藝術家”“藝術趨勢”等進行分類,幫助用戶快速找到符合審美的作品 ? 商品詳情頁配有藝術家的背景故事介紹,提升情感連接與購買轉化 來源:Fy! 5.?Umbra(現代家居配飾) Umbra 創立于 1979 年,起初專注于窗簾產品,如今已成長為全球領先的現代家居設計品牌。品牌致力于將實用與美感融合,打造兼具功能與原創設計的家居用品,產品遍布全球 120 多個國家。 其官網采用極簡現代的視覺風格,通過大圖展示與清晰的分類導航,突出品牌的設計理念,營造出高品質、便捷的購物體驗。 設計亮點: ? 官網整體采用大圖+留白的簡潔布局,強化產品設計感 ? 分類導航清晰,支持“按功能”“按場景”“按空間”快速篩選 ? 產品頁面信息詳盡,包含尺寸圖、材質細節和使用場景圖,幫助用戶快速決策 ? 首頁與產品頁強調“1年保修”“免費退貨”等服務承諾,增強購買信心 來源:Umbra 6. Relish?Decor(桌面/餐具配飾) Relish Decor 是一家生活方式精品店,專注于提供精美的桌面家居用品、廚房家具和獨特的禮品。? 品牌強調精選商品,融合美國新興設計師作品與環保產品,營造出溫馨且富有個性的家居氛圍。 設計亮點: ? 以精品館形式展現小而精的家居用品,頁面整潔,主圖輪播呈現生活化場景 ? 強調“小而獨立”的品牌定位,包裝與物流用語處處體現人情味與關懷 來源:Relish?Decor 7. Interior Define (定制家居) Interior Define 是一家美國高定制家具品牌,提供 150+ 種面料與多種配置選項,結合線上平臺與線下門店,打造從選材到配送的一站式個性化購物體驗。 其網站通過?3D 和 AR 技術,營造沉浸式、高轉化的家具選購場景。 設計亮點: ? 通過 360° 產品視圖、3D 配置器與 Web 原生 AR(增強現實)功能,讓用戶能直觀預覽家具放在家中的效果,增強購買信心 ? 在線拖動式定制體驗,支持選擇尺寸、面料、腿型等,真正實現“所見即所得”的個性定制流程 ? 頁面結構簡潔、指引清晰,如“Buy Now, Decide Later”按鈕、布料樣板申請提醒等設計,有效降低用戶猶豫 來源:Interior Define 8.?Rest(涼感床品) Rest 是一家專注于涼感床品的高端家居品牌,主要面向美國與澳大利亞市場。其核心產品采用 Evercool? 專利涼感科技,解決夏季悶熱與睡眠質量問題,強調“產品即解決方案”的理念,為消費者打造舒適、科技、可信賴的睡眠體驗。 Rest 通過科技感視覺+真實反饋+專業背書的網頁設計,成功打造高信任度與強功能感并重的品牌形象。 設計亮點: ? 通過沉穩冷色調(藍灰色)和高清產品大圖,強化“涼感科技”定位,傳達舒適、高科技的睡眠體驗 ? 明確引用 SleepScore Labs 等權威機構研究和測試數據(如 Qmax 涼感值),提升信任度 ? 大量用戶評價和使用情景圖片展示真實使用感受,建立情感共鳴和社交證明 來源:Rest 9.?Revival Rugs(掛毯/地毯) Revival Rugs 專營復古與現代地毯,致力于將傳統工藝與現代美學相融合。其使命是讓廣大消費者都能享用高品質、可持續生產的地毯。 其官網設計的獨特之處在于結合了創新的視覺搜索技術與極簡美學,強化用戶的產品發現體驗,同時保持內容與購物的有機融合,提升品牌故事傳達與轉化效率。 設計亮點: ? 利用Syte視覺搜索與行為數據,實現精準推薦,減少用戶瀏覽無關產品的時間 ? 大幅高清產品圖展示、流暢的頁面切換和響應速度,提升瀏覽舒適度 ? 頁面中巧妙融入設計師故事、地毯工藝解讀等板塊,排版清晰 來源:Revival Rugs 10.?Pooky Lighting(燈具) Pooky Lighting 是一個來自英國的家居設計品牌,專為追求獨特審美和個性家居風格的您打造。我們專注于提供高顏值、可定制的燈具,以中高端的價格,帶來輕奢有趣的風格。 Pooky Lighting 官網以鮮明的視覺風格、趣味互動的產品搭配系統和內容驅動的布局設計,打造出兼具個性美感與高轉化效率的燈具購物體驗。 設計亮點: ? 首頁大膽運用了跳躍的色彩和高對比度背景,營造出輕松有趣的氛圍 ? “Mix & Match”個性化定制,通過創新的在線配置模塊實現自由搭配燈罩與燈座,打造高互動性和沉浸式的體驗 來源:Pooky Lighting 6 大秘訣打造爆款家居獨立站 高質量視覺內容:用畫面打動人心 家居產品是典型的“高感性決策品”,消費者無法觸摸實物,必須通過圖片來判斷產品的質感、尺寸、風格是否符合自己的家。 高質量的主圖能吸引點擊,而豐富的場景圖則幫助用戶建立“代入感”,從而提升購買欲望和轉化率。 店匠實戰做法: ?? 通過主題編輯頁面,添加商品展示類卡片,使用商品輪播、商品切換等多種商品展示方式 ?? 上傳商品視頻與?3D 商品模型,可用于展示大件家具的實際安裝或使用場景 ?? 配合使用免費家居主題【Venue 模板】,營造簡約時尚的家居風格主題頁面 來源:店匠Shoplazza 清晰的品牌故事:講好“你是誰” 家居獨立站不只是“賣貨”,而是打造一個能被信任的品牌。明確的品牌定位(如“北歐簡約風”“環保原木風”“專注小戶型”等),可以幫助你吸引并打動目標人群。 清晰的品牌故事能讓用戶“認同你”,而不是只比較價格。 店匠實戰做法: ?? 使用「自定義頁面裝修」快速搭建“關于我們”頁面,清晰展示品牌發展歷程 ?? 在首頁 Banner?大圖中加入品牌理念短句,強化視覺記憶點 ?? 創建和管理博客,利用博文持續輸出品牌理念延伸內容,如設計理念、環保理念等,深化用戶認同 用戶友好的導航與體驗:下單不費力 一個設計混亂、分類混淆的網站,會讓用戶產生“這家不專業”的印象,并快速離開。良好的導航和清晰的分類邏輯,可以幫助用戶更快地找到目標商品,提高瀏覽效率。 店匠實戰做法: ?? 設置菜單導航,按空間分類(客廳/臥室)或功能分類自定義導航 ?? 啟用「智能商品搜索」功能,讓用戶按價格、尺寸、顏色等快速篩選產品 ?? 開啟「一鍵支付」和單頁式結賬流程,減少跳轉,提升支付完成率 注重內容營銷:賣“生活方式” 在家居品類中,顧客往往不是“只找一個燈”,而是想讓家變得更好看。這時候,品牌要做的不僅是展示產品本身,而是提供“靈感”。 通過博客、搭配建議、風格指南等內容輸出,你可以幫助顧客發現他們真正需要的是什么,從而自然帶出產品。 店匠實戰做法: ?? 在博客專輯內發布內容,支持智能 SEO 優化字段配置,利于 Google 收錄 ?? 在商品詳情頁下方添加「智能商品推薦」工具,自動關聯相關產品(如燈+桌子+裝飾畫一套賣) ?? 在首頁設置【靈感推薦區域】,結合圖文搭配或“客戶家中實拍”,展示產品應用場景 ?? 支持【FAQ模塊】可用于制作“產品選購指南”或“風格推薦”類內容 移動端適配:小屏幕也有精致體驗 在海外,70% 以上的流量來自手機端,如果你的網站在手機上加載慢、字體小、按鈕點不到,用戶會立刻關閉頁面。 優秀的移動端適配設計,不僅讓頁面在小屏設備上依然美觀、可操作,更能提供“快、穩、省力”的瀏覽體驗,大幅降低跳出率、提升轉化率。 店匠實戰做法: ?? 所有主題模板默認具備【響應式設計】,自動適配不同屏幕大小 ?? 對移動端菜單獨立配置,優化折疊菜單、搜索按鈕、懸浮購物車等交互細節 ?? 使用【移動端預覽】功能實時查看不同設備下的展示效果 信任度建設:讓客戶買得放心 海外消費者對不熟悉的中國品牌天然存在信任門檻。如果頁面缺少用戶評價、品牌背景、產品認證等“信任元素”,顧客往往會中途退出。 通過展示真實買家秀、詳細材質說明、運輸與退貨政策等內容,可以有效降低顧慮,讓用戶放心下單。 店匠實戰做法: ?? ?商品頁添加「商品評論卡片」,支持上傳圖片評價,提升真實感 ?? 設置【買家秀專區】,添加圖片、視頻展示真實用戶使用情況和反饋 ?? 利用主題裝修功能,添加【信任標志組件】,展示退換承諾、支付安全、發貨速度等服務保障 在講求顏值與體驗的家居行業,一個設計出色、內容打動人心、操作流暢的獨立站,就是轉化的“加速器”。 本篇案例展示的 10 個家居網站,無一不是在“看得舒服”與“買得順手”之間找到了平衡。 通過店匠Shoplazza 提供的可視化編輯器、主題模板、移動端自適配、內容營銷組件等強大工具,即使你是零設計基礎、三人團隊起步,也能快速上線一個美觀、高轉化的獨立站,把家居生意賣到全球。 如果你對獨立站運營還有更多疑問,歡迎掃碼聯系店匠客戶經理,領取《獨立站 0-1 開店指南》。這份資料將為你詳細解答獨立站運營中的關鍵問題,助你在品牌出海之路上更加自信和從容。 長按掃碼領取資料 立即加入社群 往期回顧 ?01 ?02 ?03 ?04












文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






