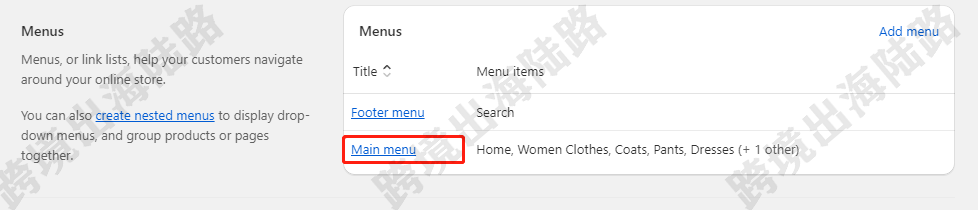
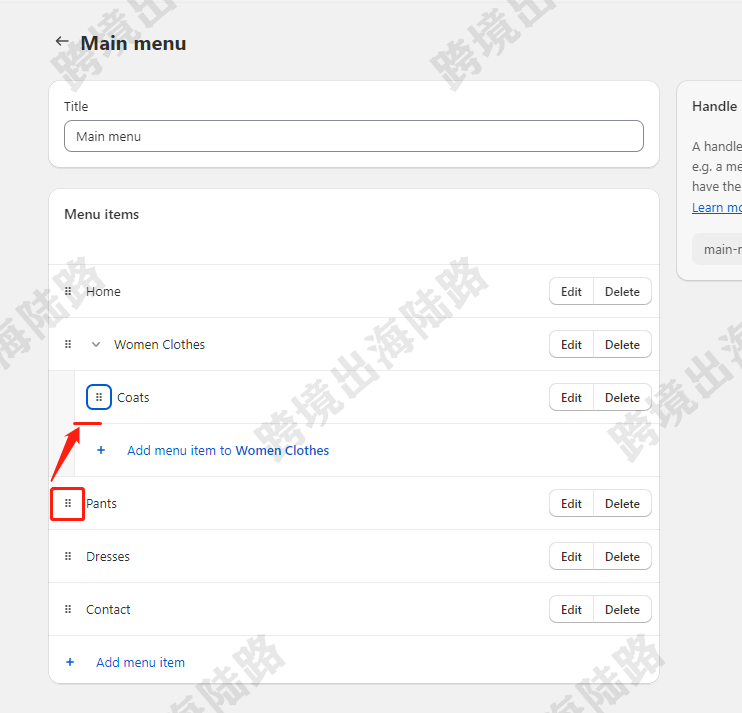
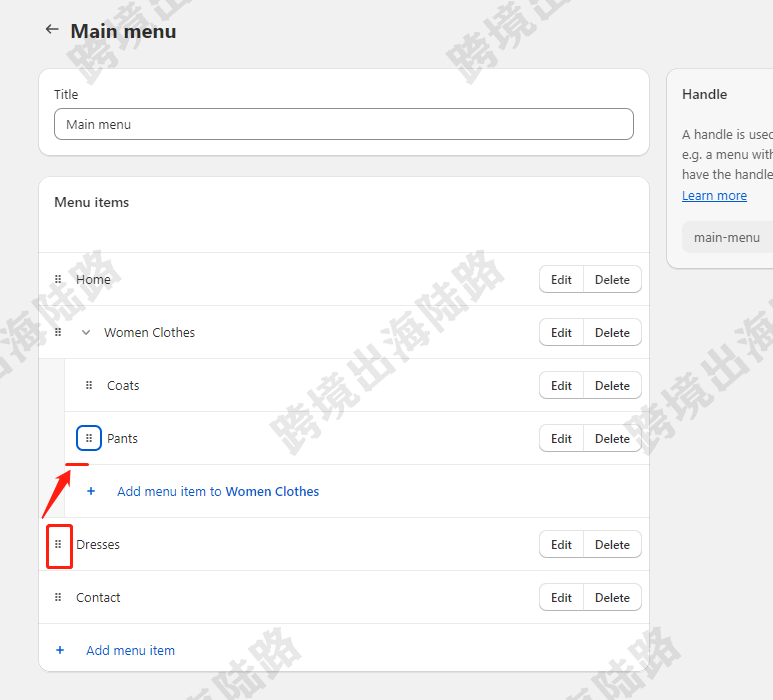
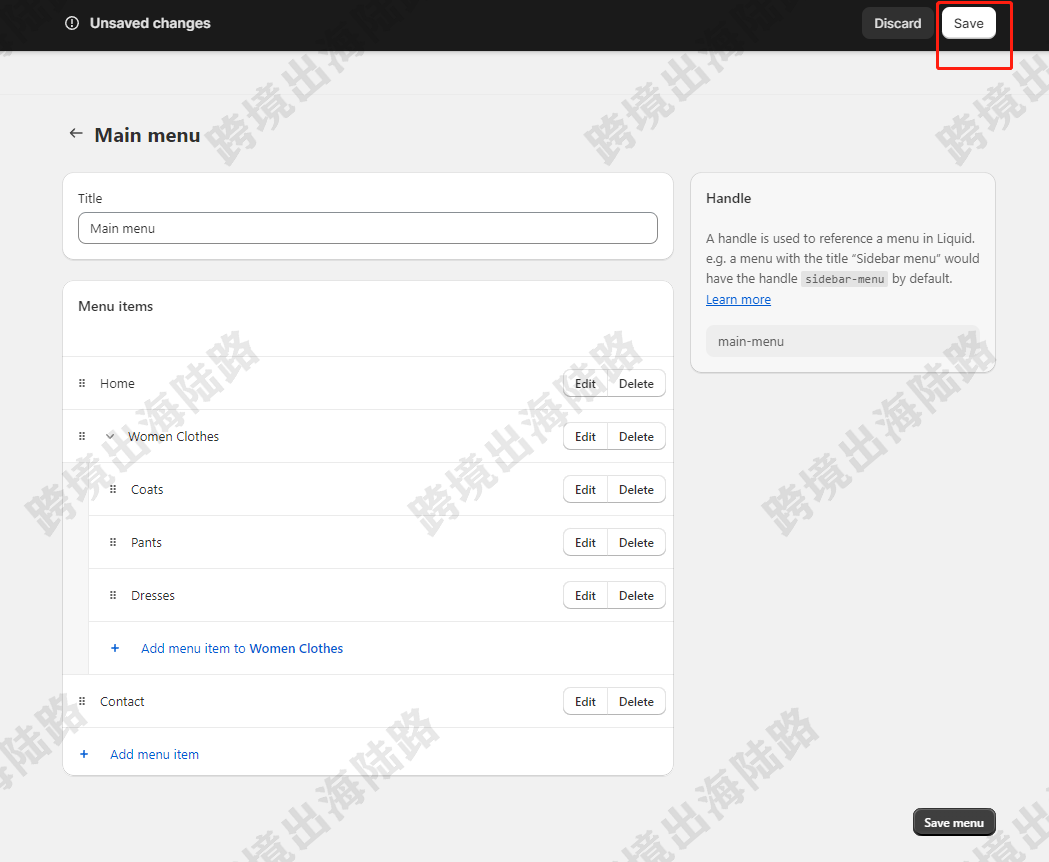
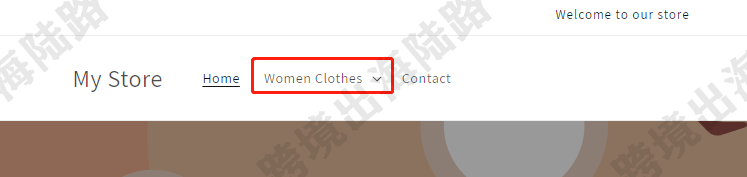
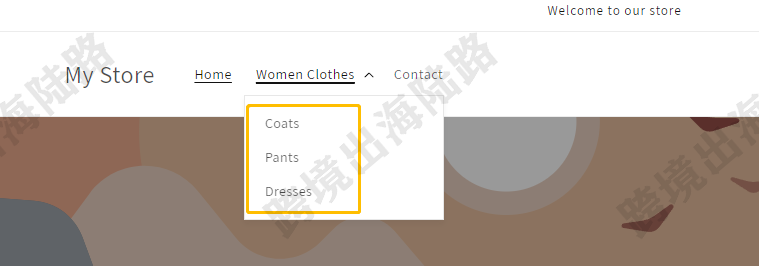
點擊公眾號·關注我們 【Shopify】Shopify如何設置多級菜單欄? 沒設置多級菜單欄的菜單欄是平級的(如下圖) 可以設置成如下圖多級菜單欄(如下圖),設置多級菜單欄,會更有層次、更清晰明了。多級菜單欄不光可用于產品、產品系列,還可以作用于政策、pages、blogs。 以下是Shopify設置多級菜單欄步驟。 1.打開Shopify商家后臺 2.點擊Online Store 3.點擊Navigation 4.打開目標菜單欄 5.找到要放在二級菜單欄的類目,按住前方六個點,拖動到一級菜單欄右下位置。注意:右下位置,而非正下位置。 6.其他二級菜單欄放在剛才拖動的二級菜單欄正下,這次是正下。如果還是右下,就會成為三級菜單欄了。 7.其他二級菜單欄放在剛才拖動的二級菜單欄正下,這次是正下。如果還是右下,就會成為三級菜單欄了。 8.點擊Save進行保存 9.回到網站前端刷新 10.點擊一級菜單欄 11.可以看到剛才設置的二級菜單欄 Shopify免費模板的菜單欄樣式比較簡單,而且最多只能設置3層菜單欄。可以考慮換模版或使用插件來豐富菜單欄樣式。以下是常用的幾款菜單欄插件。 跨境出海交流群群主-陸路 長按識別二維碼 入群找組織 一線實戰干貨分享 助力國貨品牌出海 入群: 獨立站,Shopify, Google,Facebook,Tiktok,Bing等交流群 每日跨境資訊分享 建站: Shopify電商網站,外貿網站 開戶: Google,Facebook,TikTok,Bing等廣告開戶 代投: Google,Facebook,TikTok,Bing廣告代投 培訓: Google,Facebook,TikTok,Bing廣告培訓 解封: 谷歌廣告賬戶,GMC賬戶 歡迎大家添加群主微信:luludbz
















文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






