在您的 Shopify 業(yè)務(wù)的早期階段,有時您可能找不到適合您的 Shopify 商店的理想受眾。理想的受眾是最有可能購買您的產(chǎn)品或服務(wù)的人。
通過向您的目標(biāo)受眾進行營銷,您可以有效地鎖定潛在客戶群,降低廣告成本并提高投資回報率。因此,許多零售商除了為顧客提供購買的產(chǎn)品和服務(wù)外,還花費了很大一部分時間來吸引這些顧客的注意力。讓你的產(chǎn)品盡可能多地出現(xiàn)在潛在受眾的視線中,幾乎是每個創(chuàng)業(yè)者的主要目標(biāo)之一。
但是我們應(yīng)該怎么做呢?與現(xiàn)有和潛在客戶產(chǎn)生共鳴的一種方法是了解他們,然后為您的受眾量身定制銷售計劃。使用受眾關(guān)鍵字來查找您的 Shopify 目標(biāo)受眾是一種非常有用的方法。下面具體給大家介紹一下:
確定您的 Shopify 銷售的產(chǎn)品
如果您想獲得更準(zhǔn)確的 Shopify 目標(biāo)受眾,您需要做的第一件事就是選擇您要銷售的產(chǎn)品。
有抱負的企業(yè)家首先面臨的最大挑戰(zhàn)之一是找到有利可圖、流行的產(chǎn)品,這里有一些實用技巧可以幫助您選擇合適的產(chǎn)品:
1、解決客戶痛點
解決客戶痛點始終是選擇人們想要的產(chǎn)品的有效參考。同時,這個產(chǎn)品通常是為了解決這個問題——當(dāng)前可用產(chǎn)品的糟糕或令人沮喪的體驗。
2.考慮你的專業(yè)經(jīng)驗
利用您的專業(yè)知識來創(chuàng)造和定位獨特的產(chǎn)品可能會非常有利可圖。因為在特定行業(yè)的工作經(jīng)驗可以幫助你更好地了解特定產(chǎn)品。也許您擁有某種技能或特定經(jīng)歷,可以使您比一般人更了解特定主題。將您的專業(yè)知識轉(zhuǎn)化為您自己的在線業(yè)務(wù)是一種明智的方式,而且很難復(fù)制。
3.盡早利用趨勢
及早發(fā)現(xiàn)趨勢對新業(yè)務(wù)很重要。它可以讓您在市場上站穩(wěn)腳跟,并在其他人有機會之前確立自己的領(lǐng)導(dǎo)地位。盡早使用趨勢還可以降低營銷成本。
4.在關(guān)鍵詞中尋找產(chǎn)品機會
來自搜索引擎的自然流量是一個重要的營銷渠道。搜索關(guān)鍵字機會是指根據(jù)人們使用的搜索查詢、每月的搜索次數(shù)以及這些搜索的整體競爭力來戰(zhàn)略性地尋找產(chǎn)品。
這種方法可能非常技術(shù)性,需要對關(guān)鍵字研究和搜索引擎優(yōu)化有一定的了解。這種方法可能比較有技術(shù)含量,需要對關(guān)鍵詞研究和搜索引擎優(yōu)化有一定的了解。
5.閱讀客戶對現(xiàn)有產(chǎn)品的評論
無論您是否已經(jīng)在網(wǎng)上銷售產(chǎn)品,您都可以從客戶評論中獲益良多。是否有任何趨勢或有趣的反饋消息可以用來激發(fā)您選擇要銷售的產(chǎn)品?特別注意客戶的不滿或投訴。
如果您不確定要探索哪個行業(yè)或產(chǎn)品類別,您可以考慮特定的人口統(tǒng)計數(shù)據(jù)并關(guān)注他們喜歡的品牌和產(chǎn)品。
使用受眾開發(fā)方法獲取受眾關(guān)鍵詞
選擇要銷售的產(chǎn)品后,您可以仔細研究您的產(chǎn)品,并使用產(chǎn)品名稱或其他關(guān)鍵字來獲取更多相關(guān)關(guān)鍵字。每個關(guān)鍵字都可以縮小受眾范圍,并幫助您定位與您的產(chǎn)品最相關(guān)的受眾. 通過這種方式,您可以獲得更多最適合您的 Shopify 產(chǎn)品的目標(biāo)群體。
以下是擴展基本關(guān)鍵字的一些方法:
- 同義詞(具有相似含義的詞)
- Related Words(相關(guān)信息擴展詞)
- 縮寫和全名
- 總結(jié)詞(產(chǎn)品的總結(jié)或概述)
- 形容詞+基本關(guān)鍵詞
- ……
您可以使用上述方法獲取更多擴展關(guān)鍵字。例如,如果您決定銷售玩具,那么您可以使用更合適的關(guān)鍵字來定位更多受眾:
- 熱門玩具
- 兒童玩具
- 嬰兒玩具
- ……

?<svg width="15px" height="15px" viewBox="0 0 24 24" class="Zi Zi--Close" fill="currentColor">
<button type="button" class="Button Image-editButton Image-editButtonV2 css-k008qs Button--plain" style="appearance: none; background-image: none; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-top: none; border-right: 1px solid rgb(255, 255, 255); border-bottom: none; border-left: none; color: rgb(255, 255, 255); font-size: 13px; line-height: normal; outline: none; padding: 0px 8px; border-radius: 0px; display: flex; height: auto; vertical-align: middle; white-space: nowrap;"><svg width="24" height="24" viewBox="0 0 24 24" class="Zi Zi--Brush" fill="currentColor">
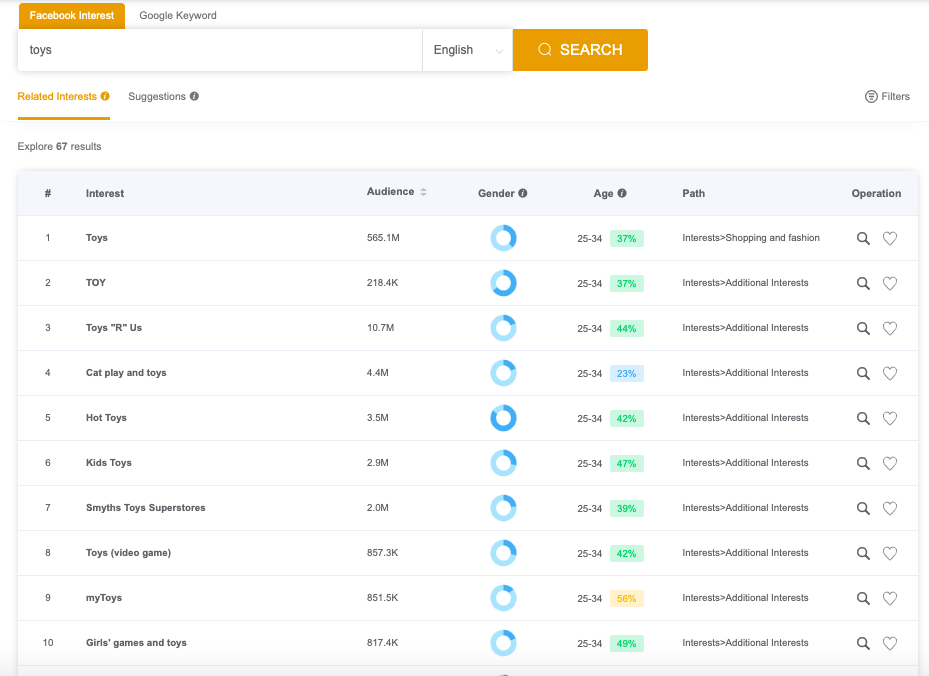
獲取每個關(guān)鍵字的更多詳細信息以定位您的 shopify 受眾
通過興趣或關(guān)鍵字更多地了解你的目標(biāo)受眾可以幫助你更好地驗證這個詞的可用性。
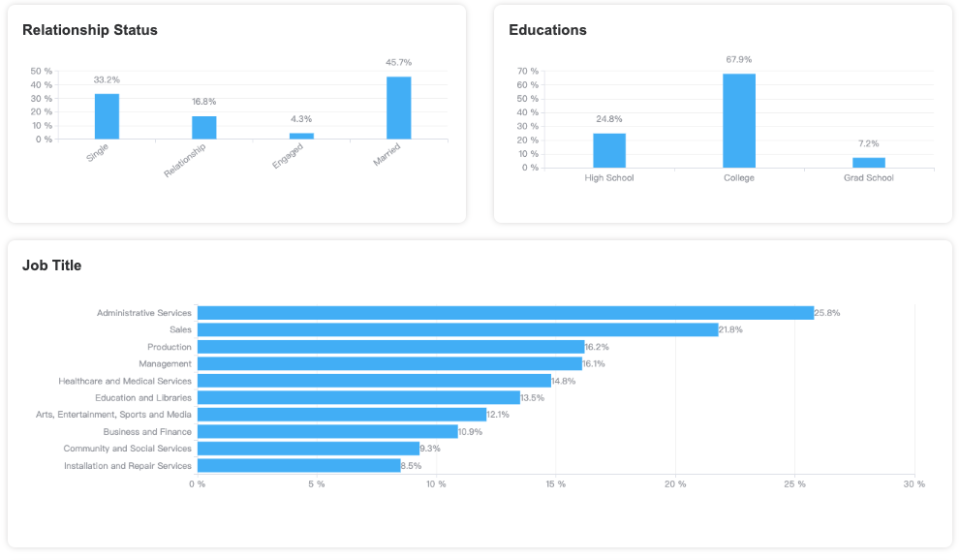
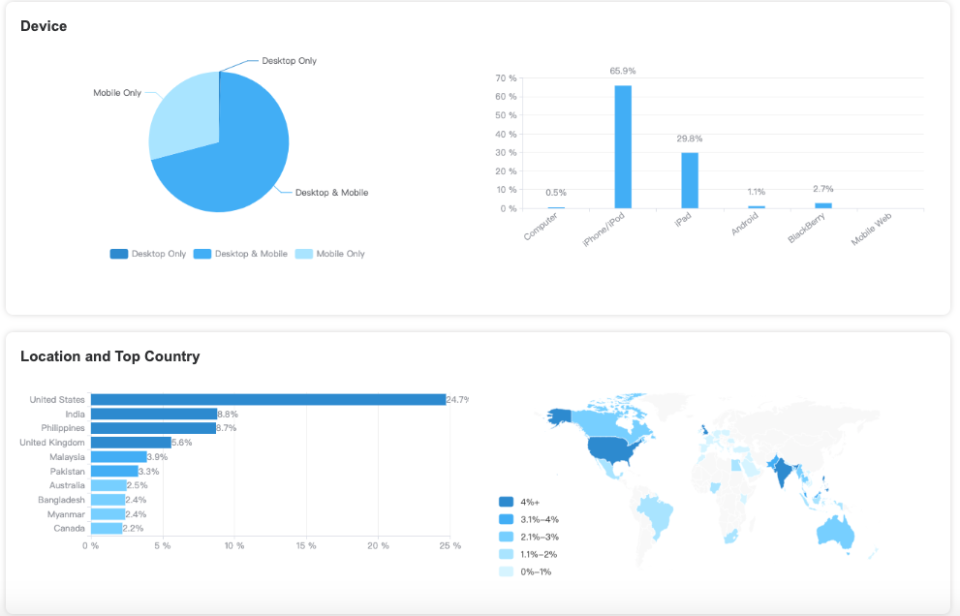
比如你可以發(fā)現(xiàn),《玩具》的受眾最多的是25-34歲,女性占比超過60%。現(xiàn)在你的目標(biāo)受眾范圍縮小了。當(dāng)然,除了性別和年齡,你還可以點進去查看更詳細的受眾分析報告 ,比如感情狀況、受教育程度、職位、使用的設(shè)備和位置信息:

?<svg width="15px" height="15px" viewBox="0 0 24 24" class="Zi Zi--Close" fill="currentColor">
<button type="button" class="Button Image-editButton Image-editButtonV2 css-k008qs Button--plain" style="appearance: none; background-image: none; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-top: none; border-right: 1px solid rgb(255, 255, 255); border-bottom: none; border-left: none; color: rgb(255, 255, 255); font-size: 13px; line-height: normal; outline: none; padding: 0px 8px; border-radius: 0px; display: flex; height: auto; vertical-align: middle; white-space: nowrap;"><svg width="24" height="24" viewBox="0 0 24 24" class="Zi Zi--Brush" fill="currentColor">

?<svg width="15px" height="15px" viewBox="0 0 24 24" class="Zi Zi--Close" fill="currentColor">
<button type="button" class="Button Image-editButton Image-editButtonV2 css-k008qs Button--plain" style="appearance: none; background-image: none; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-top: none; border-right: 1px solid rgb(255, 255, 255); border-bottom: none; border-left: none; color: rgb(255, 255, 255); font-size: 13px; line-height: normal; outline: none; padding: 0px 8px; border-radius: 0px; display: flex; height: auto; vertical-align: middle; white-space: nowrap;"><svg width="24" height="24" viewBox="0 0 24 24" class="Zi Zi--Brush" fill="currentColor">
無限制訪問 Facebook 興趣或 Google 關(guān)鍵字
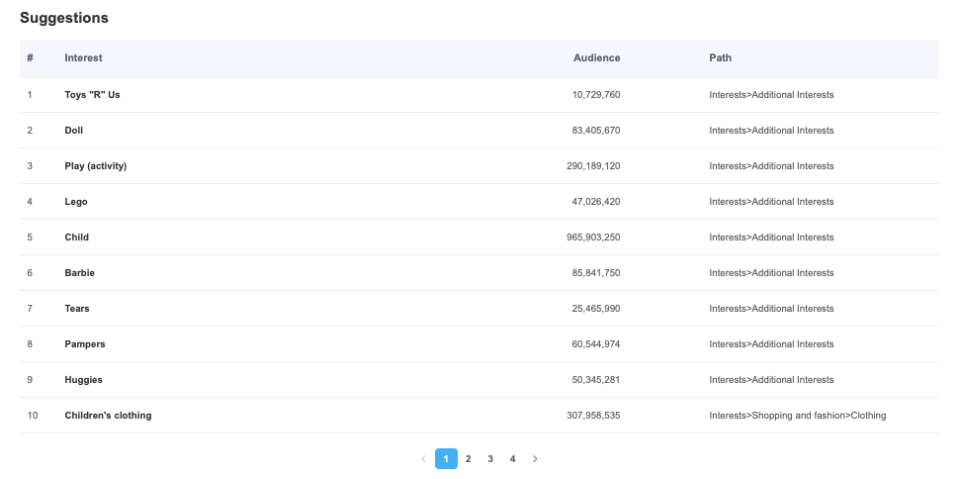
您如何使用擴展詞來獲得更多相關(guān)興趣/基本關(guān)鍵字的關(guān)鍵字?
首先你應(yīng)該在搜索框里搜索“玩具”,然后你會看到下面出現(xiàn)了一些相關(guān)的詞,點擊任何一個詞可以得到更多的相關(guān)詞。和谷歌關(guān)鍵詞一樣。除此之外,您還可以在AdTargeting中獲取興趣列表或熱門關(guān)鍵字列表:

?<svg width="15px" height="15px" viewBox="0 0 24 24" class="Zi Zi--Close" fill="currentColor">
<button type="button" class="Button Image-editButton Image-editButtonV2 css-k008qs Button--plain" style="appearance: none; background-image: none; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-top: none; border-right: 1px solid rgb(255, 255, 255); border-bottom: none; border-left: none; color: rgb(255, 255, 255); font-size: 13px; line-height: normal; outline: none; padding: 0px 8px; border-radius: 0px; display: flex; height: auto; vertical-align: middle; white-space: nowrap;"><svg width="24" height="24" viewBox="0 0 24 24" class="Zi Zi--Brush" fill="currentColor">
最后,只需執(zhí)行這些簡單的步驟即可發(fā)現(xiàn)并定義理想的 Shopify 目標(biāo)受眾!
文章為作者獨立觀點,不代表DLZ123立場。如有侵權(quán),請聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請聯(lián)系作者 )

網(wǎng)站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優(yōu)質(zhì)的學(xué)習(xí)資料。
現(xiàn)在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






